1.条形码里最后一位验证码是什么作用
校验码不是条码特有的,凡是需要机读的代码几乎都离不开校验码,如银行账号,身份证号,快递单号,商品编码等等。校验码的作用是保证机读时读取代码的正确性,用读到的校验码与根据读取的数据按相同规则计算出来的校验码进行比对,如果一致则读取的数据是正确的,如果不一致则说明读取的数据有误。
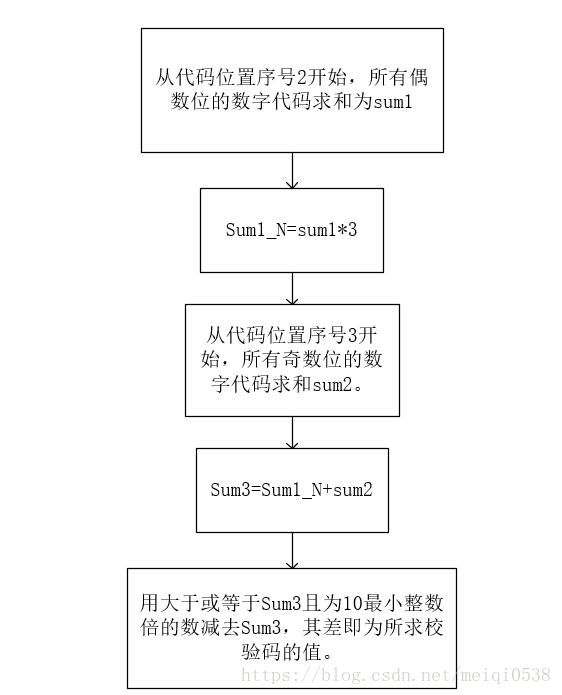
2.校验码算法框图
这个我是根据百度知道实践得来。
需要声明的是:代码位置序号:代码位置序号是指包括校验码在内的,由右至左的顺序号(校验码的代码位置序号为1)。

举例,可以参考已附百度知道链接。
3.js代码实现
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<script type="text/javascript" src="js/jquery2.1.4.min.js"></script>
<script type="text/javascript" src="js/JsBarcode.all.min.js"></script>
<script type="text/javascript">
function myprint(){
//直接调用浏览器打印功能
bdhtml=window.document.body.innerHTML;
//定义打印区域起始字符,根据这个截取网页局部内容
sprnstr="<!--startprint-->"; //打印区域开始的标记
eprnstr="<!--endprint-->"; //打印区域结束的标记
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
//开始打印
window.print();
//还原网页内容
window.document.body.innerHTML=bdhtml;
}
function barcodeGen(){
var barvalue=$("#barcodeValue").val();
var showString="";
//校验位算法
var sum=0;
var sum1=0;
//先将字符串颠倒
var barvalueCal="";
var arr1=barvalue.split("").reverse(); //拆分为数组,并反转
for (var i=0; i <arr1.length; i++) {
if(i%2==0) sum+=Number(arr1[i]);
if(i%2!=0) sum1+=Number(arr1[i]);
}
var sumN1=3*sum+sum1;
//alert(sumN1);
//使用大于等于sumN1且为10的最新整数倍的数减去它
var checkCode=String((parseInt(sumN1/10)+1)*10-sumN1);
//alert(checkCode);
barvalue+=checkCode;
for (var i=0; i<barvalue.length; i++) {
if(i%4==0){
showString+=" "+barvalue.charAt(i);
}else{
showString+=barvalue.charAt(i);
}
}
if(barvalue==""){
alert("请输入条形码字符串!!")
}else{
//alert(barvalue);
JsBarcode("#bcode",barvalue,{
format:"CODE128",//选择使用的条形码类型
width:2,//设置条之间的宽度
height:100,//高度
displayValue:true,//是否显示条形码下方的文字
text:showString,//覆盖显示的文本
//fontOptions:"bold italic",//使文字加粗和斜体
font:'fantasy',//设置文本的字体
//textAlign:'left',//设置文本的对平对齐方式
textPosition:"bottom",//设置文本的垂直位置
textMargin:5,//设置条形码和文本之间的距离
fontSize:15,//设置文本的大小
background:"#eee",//设置条形码周围空白边距
lineColor:"#000",//设置条形码周围的空白边距#2196f3
margin:15//设置条形码周围的空白边距
});
//$("#bcode").JsBarcode(barvalue);
}
}
</script>
<body>
<hr>
请输入要转成条形码的数字:<input type="text" id="barcodeValue"> <a href="#" onClick="barcodeGen();" ><span> 生成条形码</span></a><br>
<!--startprint-->
<img id="bcode"/>
<!--endprint-->
<hr>
<a href="#" onClick="myprint();" ><span> 打 印</span></a><br>
</body>
</html>4.结果

说明:本代码是在我之前的博客Jquery生成条形码到网页以及打印条形码修改得来,之前博客已附源码,在此基础上修改即可。