前端应用框架vue(vue-cli)+vuex+ element(UI框架)
框架搭建参考:
https://blog.csdn.net/ywj5200/article/details/79806329
https://blog.csdn.net/menglinjie/article/details/79463903
2.1vue(vue-cli)框架
1安装node.js后打开命令行工具(win+r,输入cmd)输入node –v,npm –v如下图
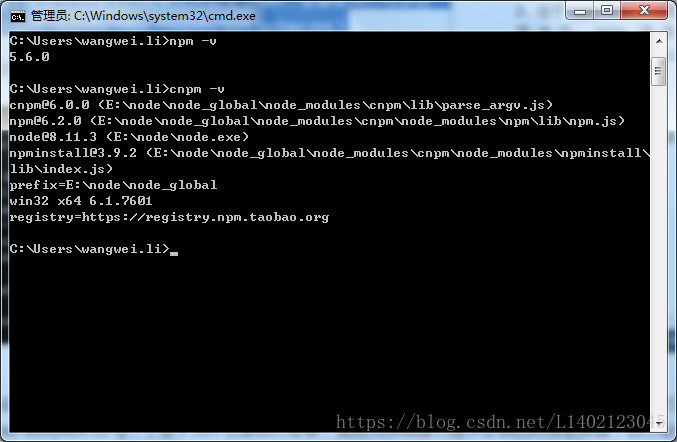
2、由于 npm 安装速度慢,需要使用淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。(打开命令行,敲入npm install -g cnpm --registry=https://registry.npm.taobao.org) -g的意思是全局安装,安装完后查看版本号,说明安装成功
3.安装webpack,打开命令行工具输入:cnpm install webpack -g,安装完成后记得要安装webpack-cli,自行安装,打开命令行输入:cnpm install webpack-cli -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功
4、安装vue-cli脚手架构建工具,打开命令行工具输入:cnpm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功
2.2初始化webpack项目
1、在自己的硬盘创建一个 文件夹用来存放项目,通过cmd cd进入文件夹中初始化webpack项目,如下图
2.项目建立完成
3.全局安装vue的脚手架vue-cli,打开命令行,在该文件夹下输入:cnpm install –global vue-cli,如图
4通过cd进入项目y中然后初始化依赖包输入npm install,等待一段时间,如下图
5.进行运行调试,在命令行输入npm run dev,如下图,然后地址栏进入localhost:8080
今天下面页面
2.3添加框架元素如element-ui等
此处参考:https://blog.csdn.net/menglinjie/article/details/79463903
- 将个人项目(前端部分)中的src整个文件夹放入到我们刚刚建立的webpack项目中(将原来的src删除了)
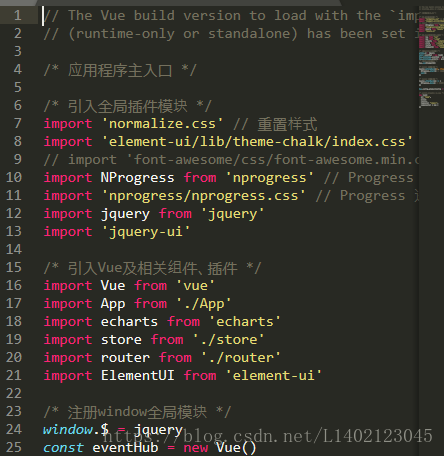
- 通过Sublime Text将src中main.js打开如图,可以看到有很多import
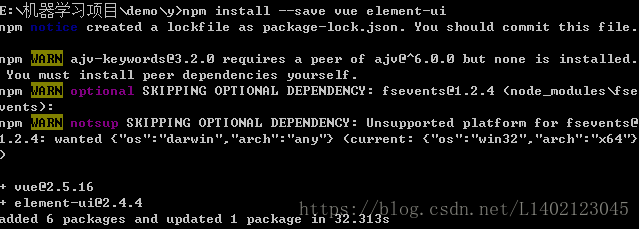
3先进行导入element-ui包命令行输入npm install --save vue element-ui如图
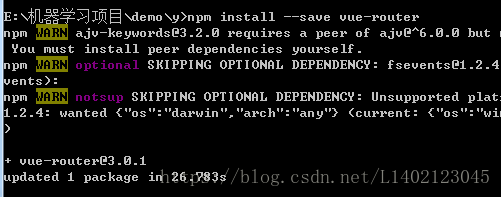
4后导入vue-router包输入npm install –saver vue-router,如图
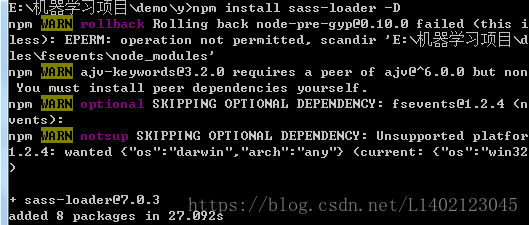
安装sass-lader和node-sass命令行继续输入npm install sass-loader –D(注意不要有输入错误如—的输入)如图
命令行继续输入npm install node-sass –D
5 .然后根据3.2图中的import在命令行中通过cd先进入webpack项目y中导入包
命令行中输入npm install --save xxx
(xxx为 from后面黄色字体的内容)如npm install –save nprogress
注意:所有的import后的都要一个个进行npm install –save 否则进行运行项目时会报错(这里很容易出错)
比如少引入一个包就会有如下错误,这里就不一一上图了,
To install them, you can run: npm install --save axios echarts jquery jquery-ui
normalize.css nprogress nprogress/nprogress.css vuex(这里是import安装不全引起的一些error)
这里只需要根据错误继续进行 npm install –save vuex等等
6框架搭建完成后在命令行进入项目y中执行npm run dev
成功后可以看到如下图