前言
前端开发在工作中经常有遇到打印局部页面的需求,今天就介绍下小编工作中用到JS实现页面打印局部打印的方法,供大家参考。
正文
在项目的开发中遇到了点击打印,需要打印页面中部分的内容,实现方式如下
首先将需要打印的内容包裹起来:例如
html
<p>我是打印上面的内容</p>
<div id="printBox">
<table width="400" border="1">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.1</td>
<td>2.1</td>
<td>3.1</td>
</tr>
<tr>
<td>1.2</td>
<td>2.2</td>
<td>3.2</td>
</tr>
</tbody>
</table>
</div>
<p>我是打印下面的内容</p>
<button onclick="printDeal()">打印按钮</button>当点击打印按钮的时候,执行下面的方法:
js
function printDeal(){
var printBox = document.getElementById('printBox');
//拿到打印的区域的html内容
var newContent =printBox.innerHTML;
//将旧的页面储存起来,当打印完成后返给给页面。
var oldContent = document.body.innerHTML;
//赋值给body
document.body.innerHTML = newContent;
//执行window.print打印功能
window.print();
// 重新加载页面,以刷新数据。以防打印完之后,页面不能操作的问题
window.location.reload();
document.body.innerHTML = oldContent;
return false;
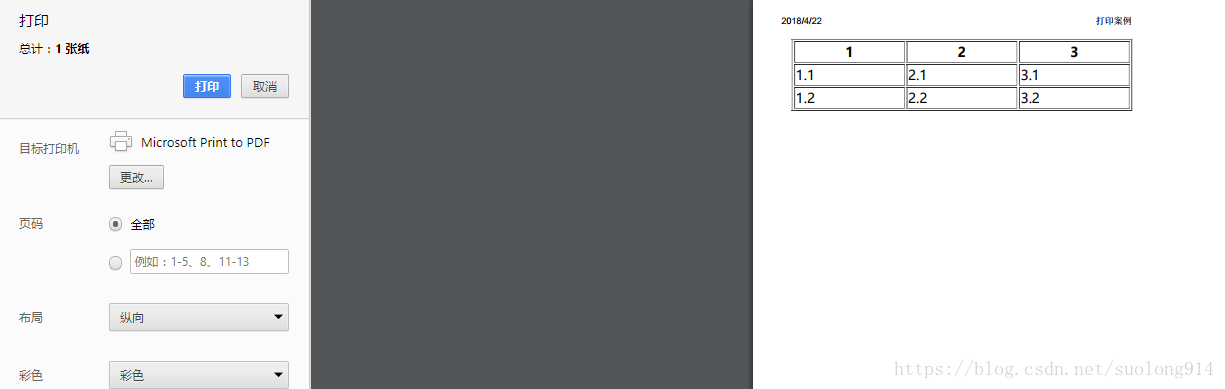
}效果如下: