系统:win10 64位
开发工具:idea
jdk:1.8
一、前期安装
1、安装node.js
下载地址:http://nodejs.cn/download/
一般里面内置了npm(如果没有npm则需要另外安装npm),可以用来安装 Cordova,把该路径添加到环境变量,这样就可以在 cmd 里面任何地方使用 npm 命令
环境变量示例:NODE_PATH:D:\web\nodejs\node_modules
2、安装jdk
配置JAVA_HOME、CLASSPATH、path环境变量,根据自身安装情况修改
JAVA_HOME:C:\Program Files\Java\jdk1.8.0_60
CLASSPATH:.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
path:%JAVA_HOME%\bin
3、安装android sdk
添加以下环境变量,路径根据自身安装情况修改
ANDROID_HOME:D:\Program Files (x86)\Android\android-sdk
path1:%ANDROID_HOME%\tools
path2:%ANDROID_HOME%\platform-tools
4、安装gradle
下载gradle并添加gradle环境变量,路径根据自身安装情况修改
path:D:\Program Files (x86)\Android\gradle-4.9\bin
5、Idea安装
二、安装cordova,并创建应用程序
1、安装cordova
npm install -g cordova查看安装情况
cordova -v2、创建应用程序
进入需要创建项目的目录,输入以下命令
cordova create hello com.cordova hellocordova- hello是创建应用程序的目录名称。
- com.cordova是默认的反向域值。 如果可能,您应该使用您自己的域值。
- hellocordova 是您应用的标题。
3、添加平台
进入hello文件夹,运行以下命令,运行过后会在项目中platforms下出现Android文件夹
cordova platform add android添加平台时指定版本,例如5.1.1版本
cordova platform add [email protected]删除平台
cordova platform rm android4、添加插件
例如:添加cordova-plugin-themeablebrowser
cordova plugin add cordova-plugin-themeablebrowser4、打包程序
cordova build android在项目platforms/android/build/outputs/apk文件夹下找到安装包apk文件
三、导入idea运行
1、配置gradle
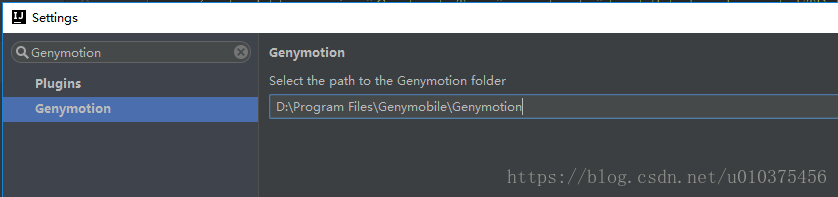
2、下载Genymotion,并配置
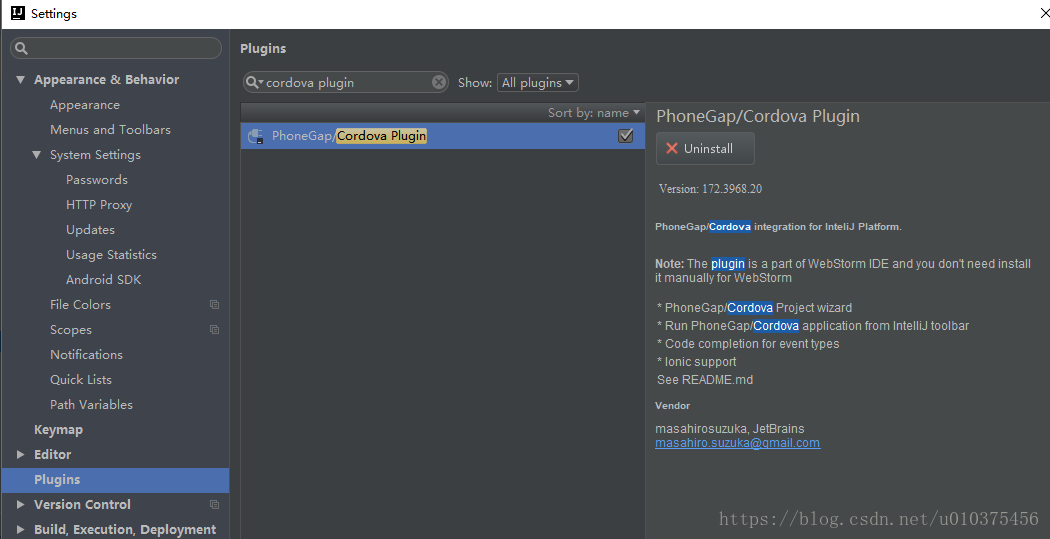
3、安装cordova plugin插件
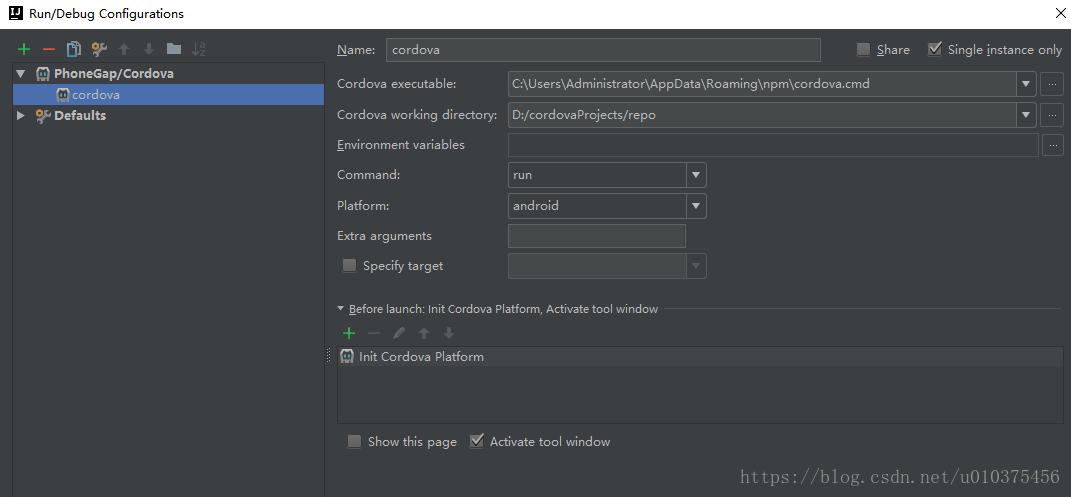
4、配置cordova plugin
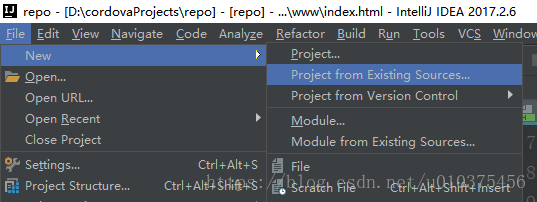
5、导入程序
6、运行
如果想在虚拟机上运行,先打开Genymotion,之后run phonegap/cordova
如果真机,run phonegap/cordova 会在真机上安装app