1、AngularJS简介
AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、依赖注入等等。
2、AngularJS四大特征
- MVC模式
- 双向绑定
- 依赖注入
- 模块化设计
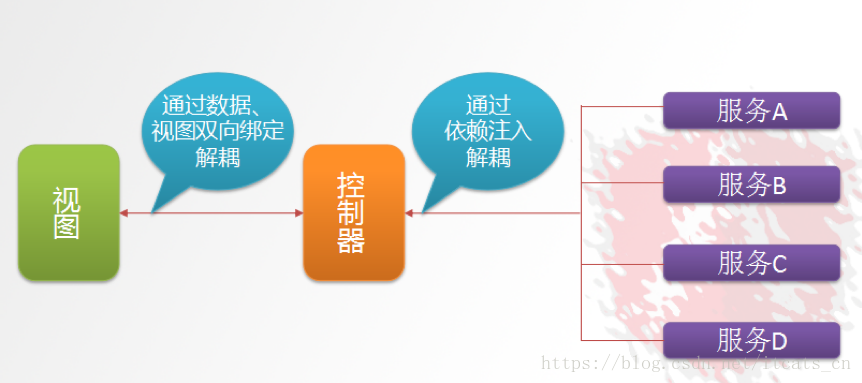
2.1、 MVC模式
Angular遵循软件工程的MVC模式,并鼓励展现,数据,和逻辑组件之间的松耦合.通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制。 因此,后端减少了许多负担,产生了更轻的Web应用。
Model:数据,其实就是angular变量($scope.XX);
View: 数据的呈现,Html+Directive(指令);
Controller:操作数据,就是function,数据的增删改查;
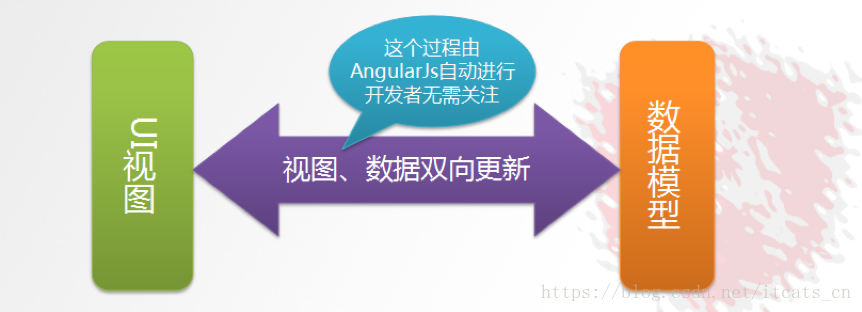
2.2、双向绑定
AngularJS是建立在这样的信念上的:即声明式编程应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑。框架采用并扩展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步。因此,AngularJS使得对DOM的操作不再重要并提升了可测试性。
2.3、依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要"吼一嗓子",则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则;模块中所有的service和provider两类对象,都可以根据形参名称实现DI.
2.4、模块化设计
高内聚低耦合法则
1)官方提供的模块 ng、ngRoute、ngAnimate
2)用户自定义的模块 angular.module('模块名',[ ]) // []书写其他模块,若引用到其他模块则书写
3、入门Demo
3.1初识angularJS
<html>
<head>
<title>angularJS Demo-1 表达式</title>
<script src="angular.min.js"></script>
</head>
<!-- body标签内申明ng-app -->
<body ng-app>
<!-- 使用双重{{}} -->
{{100+100}}
</body>
</html>表达式的写法是{{表达式}} 表达式可以是变量或是运算式
ng-app 指令 :作用是告诉子元素以下的指令是归angularJs的,拥有此指令,angularJs才会识别。
ng-app 指令定义了 AngularJS 应用程序的 根元素。
ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。
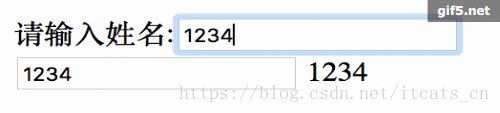
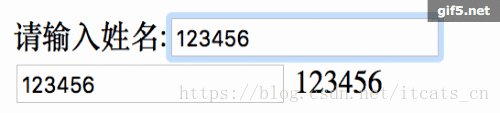
3.2演示angularJS双向绑定
<html>
<head>
<title>angularJS Demo-2 双向绑定</title>
<script src="angular.min.js"></script>
<meta charset="utf-8">
</head>
<!-- body标签内申明ng-app -->
<body ng-app>
<!-- ng-model为angularJS的绑定指令,引号内为变量名称,此时文本框和变量name进行了双向绑定 -->
请输入姓名:<input ng-model="name"></br>
<input ng-model="name">
<!-- 显示变量. -->
{{name}}
</body>
</html>ng-model 指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量。
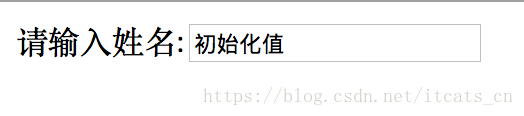
3.3、初始化值指令ng-init=" 属性名='初始化值' "
我们如果希望有些变量具有初始值,可以使用ng-init指令来对变量初始化
<html>
<head>
<title>angularJS Demo-3 初始化指令</title>
<script src="angular.min.js"></script>
<meta charset="utf-8">
</head>
<!-- body标签内申明ng-app -->
<!-- 为name初始化值 -->
<body ng-app ng-init="name='初始化值'">
<!-- ng-model为angularJS的绑定指令,引号内为变量名称,此时文本框和变量name进行了双向绑定 -->
请输入姓名:<input ng-model="name"></br>
</body>
</html>实际应用中,可以在ng-init="属性名='方法名称' ",即页面一加载则调用单引号内的方法。
3.4、控制器的创建与使用
<html>
<head>
<title>angularJS Demo-4 控制器</title>
<script src="angular.min.js"></script>
<meta charset="utf-8">
<script>
/*1、建立模块
@Param1 模块名称
@Param2 []书写其他模块,若引用到其他模块则书写
@return 模块对象
*/
var myModule = angular.module("myModule",[]);
/*2、通过模块对象创建控制器
@Param1 控制器名称
@Param2 函数类型,函数体为控制器所要执行的内容
函数内参数 $scope代表控制层与视图层交换数据的桥梁
$代表系统所提供的变量,自己定义的无$符号
*/
myModule.controller("myController",function($scope){
//$scope相当于public,外部可以调用,若不书写$scope则只能方法内部调用
//如add = function(){} add方法只能内部调用
$scope.add = function(){
//默认使用字符串类型 parseInt将String类型转换为int类型
return parseInt($scope.x) + parseInt($scope.y);
}
});
</script>
</head>
<!-- 若要操作myModule模块,则需要在ng-app指定模块名 -->
<!-- 指明控制器使用指令 ng-controller -->
<body ng-app="myModule" ng-controller="myController">
<!-- ng-model为angularJS的绑定指令,引号内为变量名称,此时文本框和变量name进行了双向绑定 -->
请输入第一个数:<input ng-model="x"></br>
请输入第二个数:<input ng-model="y"></br>
两数之和为:</br>
<!-- 3、调用控制器内部的函数 -->
{{ add() }}
</body>
</html>ng-controller用于指定所使用的控制器。
理解 $scope:
$scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了$scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更新 $scope,同样的$scope 发生改变时也会立刻重新渲染视图.
3.5、事件指令
常见如:单击事件指令 ng-click="方法名称()"
<html>
<head>
<title>angularJS Demo-5 事件指令</title>
<script src="angular.min.js"></script>
<meta charset="utf-8">
<script>
var myModule = angular.module("myModule",[]);
myModule.controller("myController",function($scope){
$scope.add = function(){
$scope.res = parseInt($scope.x) + parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myModule" ng-controller="myController">
请输入第一个数:<input ng-model="x"></br>
请输入第二个数:<input ng-model="y"></br>
<!-- 单击click事件指令 -->
<button ng-click = "add()">求和</button></br>
两数之和为:</br>
{{ res }}
</body>
</html>3.6、循环数组
(1)循环指令ng-repeat
<html>
<head>
<title>angularJS Demo-6 循环数组</title>
<script src="angular.min.js"></script>
<meta charset="utf-8">
<script>
var myModule = angular.module("myModule",[]);
myModule.controller("myController",function($scope){
//构造一个数组
$scope.array = [100,200,300,400,500];
});
</script>
</head>
<body ng-app="myModule" ng-controller="myController">
<table>
<!-- 使用循环指令ng-repeat -->
<tr ng-repeat = "x in array">
<td>{{x}}</td>
</tr>
</table>
</body>
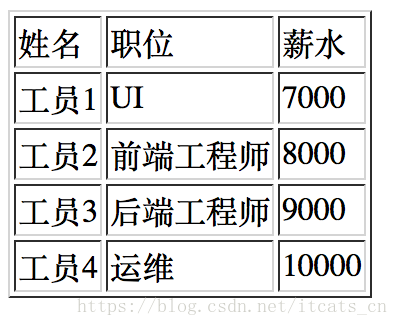
</html>(2)循环对象数组(常用在返回json数据中遍历输出)
实际即,使用对象导航输出
<html>
<head>
<title>angularJS Demo-7 循环对象数组(json数据遍历)</title>
<script src="angular.min.js"></script>
<meta charset="utf-8">
<script>
var myModule = angular.module("myModule",[]);
myModule.controller("myController",function($scope){
//构造json返回值
$scope.jsonArray = [
{name:'工员1',job:'UI',salary:7000},
{name:'工员2',job:'前端工程师',salary:8000},
{name:'工员3',job:'后端工程师',salary:9000},
{name:'工员4',job:'运维',salary:10000},
];
});
</script>
</head>
<body ng-app="myModule" ng-controller="myController">
<table border="1px">
<!-- 表头 -->
<tr>
<td>姓名</td>
<td>职位</td>
<td>薪水</td>
</tr>
<!-- 使用循环指令ng-repeat -->
<tr ng-repeat = "entity in jsonArray">
<td>{{entity.name}}</td>
<td>{{entity.job}}</td>
<td>{{entity.salary}}</td>
</tr>
</table>
</body>
</html>3.7、内置服务
我们的数据一般都是从后端获取的,那么如何获取数据呢?我们一般使用内置服务$http来实现。注意:以下代码需要在tomcat(web容器)中运行。
<html>
<head>
<title>angularJS Demo-8 内置服务</title>
<script src="angular.min.js"></script>
<meta charset="utf-8">
<script>
var myModule = angular.module("myModule",[]);
myModule.controller("myController",function($scope,$http){
//构造json返回值
$scope.findAll=function(){
//get或者post请求,括号内为请求的后端地址,请求成功返回结果,实际上为ajax请求
$http.get("data.json").success(
function(response){
$scope.list = response;
}
);
}
});
</script>
</head>
<!-- 使用ng-init是方法在页面初始化时调用 -->
<body ng-app="myModule" ng-controller="myController" ng-init="findAll()">
<table border="1px">
<!-- 表头 -->
<tr>
<td>姓名</td>
<td>职位</td>
<td>薪水</td>
</tr>
<!-- 使用循环指令ng-repeat -->
<tr ng-repeat = "entity in jsonArray">
<td>{{entity.name}}</td>
<td>{{entity.job}}</td>
<td>{{entity.salary}}</td>
</tr>
</table>
</body>
</html>json数据,模拟从数据库返回转json的结果,必须严格书写为json数据结构,所有key必须为字符串类型
[
{"name":"工员1","job":"UI","salary":7000},
{"name":"工员2","job":"前端工程师","salary":8000},
{"name":"工员3","job":"后端工程师","salary":9000},
{"name":"工员4","job":"运维","salary":10000}
]