1.参考网址:http://demo.jb51.net/js/2011/artDialog/_doc/API.html
2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--依赖于jq-->
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.js"></script>
<!--引入js插件-->
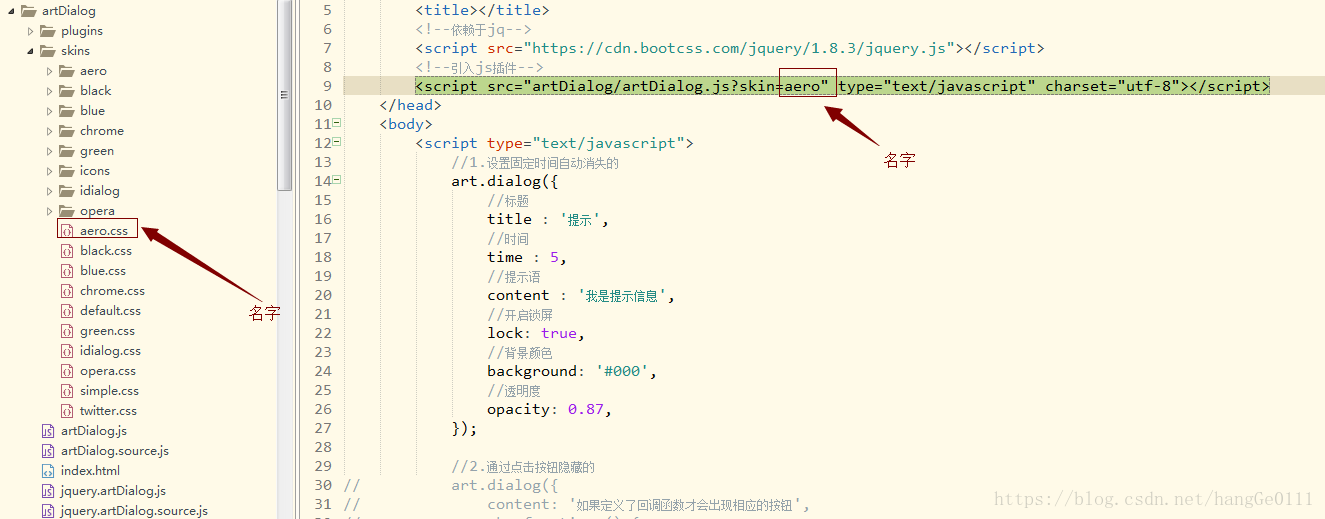
<script src="artDialog/artDialog.js?skin=aero" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<script type="text/javascript">
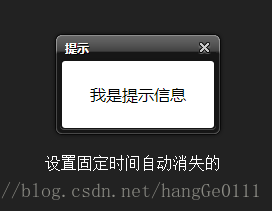
//1.设置固定时间自动消失的
art.dialog({
//标题
title : '提示',
//时间
time : 5,
//提示语
content : '我是提示信息',
//开启锁屏
lock: true,
//背景颜色
background: '#000',
//透明度
opacity: 0.87,
});
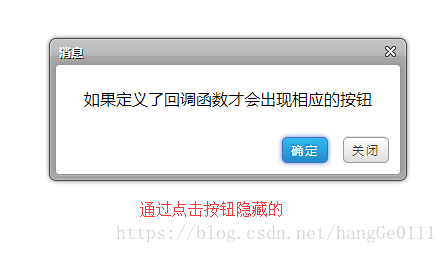
//2.通过点击按钮隐藏的
// art.dialog({
// content: '如果定义了回调函数才会出现相应的按钮',
// ok: function () {
// this.title('3秒后自动关闭').time(3);
// return false;
// },
// cancelVal: '关闭',
// cancel: true //为true等价于function(){}
// });
</script>
</body>
</html>3.效果(会自己居中显示)

4.说明:
(1)无论哪种情况,都可以加透明层的背景,添加透明背景的必须条件:lock: true,background: '#000', opacity: 0.87,有背景色(可以自行设置,透明度自行设置,锁屏[官网找中有提到:中断用户对话框之外的交互,用于显示非常重要的操作/消息,所以不建议频繁使用它,它会让操作变得繁琐]);
(2)引用artdialog的css方式有两种:
①写到js末尾,用“?”隔开,"?"后为皮肤skin,skin的等号后边写的skins文件夹里的css文件名
<script src="artDialog/artDialog.js?skin=aero" type="text/javascript" charset="utf-8"></script>②分别引入(样式文件通过link引入,js文件通过script引入),这个可以按需引入,需要哪个就引入哪个css即可
<!--css样式-->
<link rel="stylesheet" type="text/css" href="artDialog/skins/aero.css"/>
<!--依赖于jq-->
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.js"></script>
<!--引入js插件-->
<script src="artDialog/artDialog.js" type="text/javascript" charset="utf-8"></script>(3)依赖于jq,这是一个jq插件,如果使用,请引入jq
(4)详细参数说明请参考:http://demo.jb51.net/js/2011/artDialog/_doc/API.html
5.artdialog插件每个样式文件都比较齐全,整理在百度云盘,如有需要请前往下载
百度云盘下载:https://pan.baidu.com/s/1Qwd0CVawjAgXrQ1tPBikBQ 密码:e450