---恢复内容开始---
CSS可以 控制网页的布局和样式,CSS3是最新的CSS标准。
一、通过CSS3,可以可以创建圆角边框,给矩形添加阴影,将边框替换成图形。且不需要使用设计软件,如PS等。
CSS3边框boder-radius box-shadow boder-image。
boder-radius属性可以用来创建圆角。
可以设置具体数值或者百分数。
#div1{width: 200px; height: 100px; border:1px solid blue; border-radius: /*10px*/ 10%; }
box-shadow属性可以给边框增加阴影。
属性数值对应:x轴偏移量 + y轴偏移量 + 阴影模糊半径(阴影颜色的模糊程度)+ 阴影扩展半径+ 阴影颜色 + 投影方式
div{ box-shadow: 10px 10px 5px #888888; }
boder-image可以使用图片来制作边框。
div { border-image:url(border.png) 30 30 round;}
二,CSS3背景属性。
CSS3的背景属性为background-size background-origin.
在CSS3之前,背景的设置由图片的实际尺寸决定的。在CSS3中,可以规定背景图片尺寸,来应用于不同的环境。
div { background:url(bg_flower.gif); background-size:63px 100px; background-repeat:no-repeat;/*不许平铺*/ }
若将background-size设置百分数,可以使背景图占据整个页面。auto默认值,不改变图片的大小。cover填充整个容器
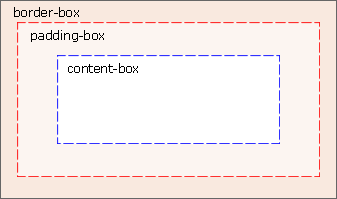
background-origin属性规定图片的定位区域。可使图片放置于content-box padding-box border-box中。

使用background-origin属性,必须设置background-repeat:no-repeat
用background-position来定位图片位置。top right left bottom
多重背景图片与图片用 “,”分格
CSS3中 text-shadow用于文本阴影。
h3{ text-shadow: 5px 5px 5px #15428B;}
水平阴影、垂直阴影、模糊的距离、阴影颜色。
文字溢出属性
overflow:hidden ; white-space:nowrap 文本超出部分隐藏,强制不换行。
text-overflow: clip修剪文本 ellipsis显示省略号来代替修剪的文本
string,自定义符号来代替修剪的文本。
word-break:有两种属性word-break:break-all 超过一定距离就换行 单词截断
word-break:break-word 单词不截断
渐变颜色
background-image:linear-gradient(to bottom,blue,red)渐变方向--开始的颜色blue,结束的颜色red
---恢复内容结束---