前言
- 中国有不一样的MobileFirst战略,重原生应用,轻移动网页;
- 移动网页的弱势:页面设计优化有限,用户体验受网络环境影响,网页开启不方便;
- web优势是产品分发
- app优势是产品使用和交互
一. PWA带来的特性
- 能够显著提高应用加载速度
- 甚至让 web 应用可以在离线环境使用 (Service Worker & Cache API)
- web 应用能够像原生应用一样被添加到主屏、全屏执行 (Web App Manifest)
- 进一步提高 web 应用与操作系统集成能力,让 web 应用能在未被激活时发起推送通知 (Push API 与 Notification API) 等等。
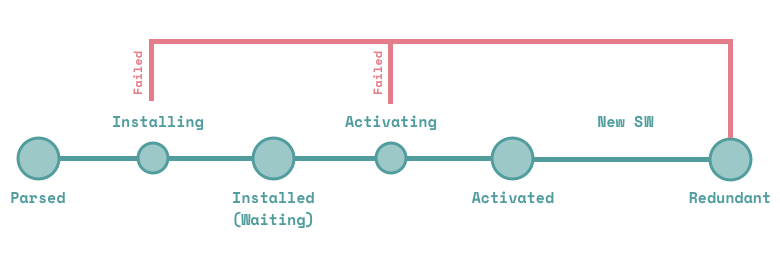
二. Service Worker生命周期(下图来自https://bitsofco.de/the-service-worker-lifecycle/)


- install 事件中一般会将 cacheList(注册成功后要立即缓存的资源列表) 中要换存的内容通过 addAll 方法,请求一遍放入 caches 中
- active 事件中通常做一些过期资源释放的工作,匹配到就从 caches 中删除
- fetch事件中编写缓存策略
三. 为保证首屏渲染性能,可以把Service Worker放在页面onload回调函数里注册
四. 注销所有Service Worker,可以用getRegistrations
let sw = navigator.serviceWorker; sw.getRegistrations ? sw.getRegistrations().then(function(sws) { sws.forEach(function(s) { s.unregister(); }); }) : sw.getRegistration && sw.getRegistration().then(function(s) { s && s.unregister(); });
五. 注销了Service Worker,cache还是要手动delete的
六. Workbox
GoogleChrome 团队推出的一套 Web App 静态资源和请求结果的本地存储的解决方案,该解决方案包含一些 Js 库和构建工具