HTML5——< a >标签、< base >标签、列表标签、表格标签
1.HTML5 <a>标签
- 定义和用法:
<a>标签定义超链接,它用于从一个页面连接到另一个页面。在HTML5 中,<a>标签是超链接,但是没有 href 属性,它仅仅是超链接的一个占位符。
例:
链接到 CSDN 网站:
<a href="https://www.csdn.net/">CSDN</a>
属性
| 属性 | 描述 | 案例 |
|---|---|---|
| href | 链接的目标URL | <a href="https://www.csdn.net/">CSDN</a>(目标URL是CSDN) |
| id | 命名一个锚点 | <a href="#1">锚点1</a>(对应锚点id=”1”的内容)→<a id="1">锚点1内容 |
| target | 在何处打开目标URL,仅在href属性存在时使用 ( 四个属性值: _blank 打开一个新的窗口, _self 停留在当前窗口, _top 最顶层框架, _parent 父框架 ) | <a href="https://www.csdn.net/" target="_blank">CSDN</a> (在新窗口打开目标URL) |
| type | 规定目标URL的MIME类型,仅在href属性存在时使用 |
2.HTML5 <base>标签
<base>标签规定页面中所有连接的基准URL
属性
| 属性 | 描述 | 案例 |
|---|---|---|
| href | 规定作为基准URL在页面中使用的URL | |
| target | 是链接在何处打开,但是该属性会被<a>标签中的 target属性所覆盖 |
例:
所用的绝对地址是:https://blog.csdn.net/csdnnews/article/details/81295234
在页面中的 head 部分插入<base>标签,在此规定页面中的所有链接的基准URL:
<head>
<base href="https://blog.csdn.net//" / >
</head>
在上面的页面上插入一个链接时,需要对应相应的地址,浏览器会寻找文件所使用的完整URL:
<a href="csdnnews/article/details/81295234">我的笔记</a>
3.列表标签
(1)无序列表<ul>标签
在<ul>标签中的插入列表项<li>标签,将列表中的内容放入到<li>标签的范围内。
属性
| 属性 | 描述 |
|---|---|
| type | 定义无序列表中列表项前的表示效果。三个属性值:1.disc(默认值);2.circle;3.square(不提倡使用type属性) |
例:
<ul type="square">页面显示:
<li>学院地址</li>
</ul>
(2)有序列表 <ol>标签
在<ol>标签中的插入列表项<li>标签,将列表中的内容放入到<li>标签的范围内。
| 属性 | 描述 | 案例 |
|---|---|---|
| type | 定义有序列表中列表项前的表示效果。有三个属性值:1.默认值;2.A (大写字母排序);3.I (大写罗马字母排序) | |
| start | 定义列表的开始序号,定义列表开始序号从某一个数值开始 | |
value(该属性定义在<li>标签中) |
定义某个列表项的序号,使列表项可以不连续排序 |
(3)自定义列表
- 自定义列表项组成,由
<dl>标签定义列表;<dt>标签定义列表项目;<dd>标签定义列表内容。
例:
<dl>
<dt>列表项目</dt>
<dd>列表内容******************</dd>
</dl>
页面显示结果:
4.表格元素
(1)表格的三个基本标签
<table>标签定义表格;在<table>标签中插入<tr>标签定义表格行数;<td>标签定义表格列数。在 HTML5 中不支持<table>标签的任何属性。
例:
<table>
<tr>
<td>1</td><td>2</td>
</tr>
<tr>
<td>1</td><td>2</td>
</tr>
</table>
上例表示两行两列,页面显示如图:
说明:HTML5 中删除了HTML4 中的大部分属性,HTML5 中推荐使用css设定原来table属性实现的效果。
| 属性 | 描述 | 案例 |
|---|---|---|
| border | 定义表格边框大小 |  (将boder属性值设为 1 时表格效果) (将boder属性值设为 1 时表格效果) |
(2)<th> 标签用来定义单元格标题,必须放在<tr> 标签中,<tr> 标签中的内容会自动居中对其而且加粗。<caption>标签定义表格的标题。
| 属性 | 描述 |
|---|---|
| colspan | 定义该单元格横向合并 |
| rowspan | 定义单元格纵向合并 |
注意:属性值都为正整数。
例
<table border="1">
<caption>表格题目</caption>
<tr>
<th rowspan="3">合并列</th><th>1</th><th>2</th>
</tr>
<tr>
<td>1</td><td rowspan="2">2</td>
</tr>
<tr>
<td>1</td>
</tr>
</table><br>
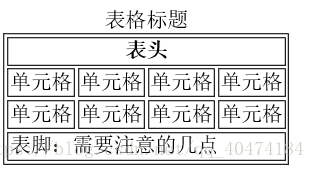
(3)<thead>标签定义表格的表头,<tbody>定义表格的主题,<tfoot>标签定义表格的页脚。表格的规范写法应该包含这三部分内容。用法参照例子。
- 注意:这三个标签主要结合CSS,Javascript来使用。
例
<table border="1">
<caption>表格标题</caption>
<thead >
<tr><th colspan="4">表头</th> </tr>
</thead>
<tbody style="background: pink">
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
<tr><td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td></tr>
</tbody>
<tfoot>
<tr><td colspan="4">表脚:需要注意的几点</td></tr>
</tfoot>
</table>
(4)<colgroup>标签用来组合列,该元素为<table>标签的子标签,使用时必须在<caption>标签之后,<thead>标签之前。
| 属性 | 描述 |
|---|---|
| span | 定义组合列的数目 |
例:
<table border="1">
<caption>表格标题</caption>
<colgroup style="width: 100px" span="1"></colgroup>
<colgroup style="width: 200px" span="2"></colgroup>
<colgroup style="width: 150px" span="1"></colgroup>
<thead >
<tr>
<th colspan="4">表头</th>
</tr>
</thead>
<tbody style="background: pink">
<tr>
<td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td>
</tr>
<tr>
<td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">表脚:需要注意的几点</td>
</tr>
</tfoot>
</table>
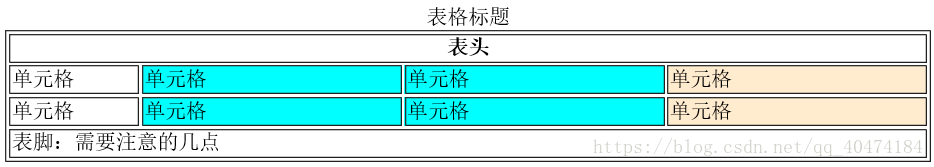
(5) <col>标签定义列的属性,一般用作<colgroup>标签的子标签来配合使用。<col>标签也有 span 属性,用法与<colgroup>标签一致。
例:
<table border="1">
<caption>表格标题</caption>
<colgroup style="width: 100px" span="1"> </colgroup>
<colgroup style="width: 200px" span="2">
<col style="background: aqua" span="2">
<col style="background: #FFEBCD">
</colgroup>
<colgroup style="width: 150px" span="1"></colgroup>
<thead >
<tr>
<th colspan="4">表头</th>
</tr>
</thead>
<tbody>
<tr>
<td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td>
</tr>
<tr>
<td>单元格</td><td>单元格</td><td>单元格</td><td>单元格</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">表脚:需要注意的几点</td>
</tr>
</tfoot>
</table>