1.案例目录:
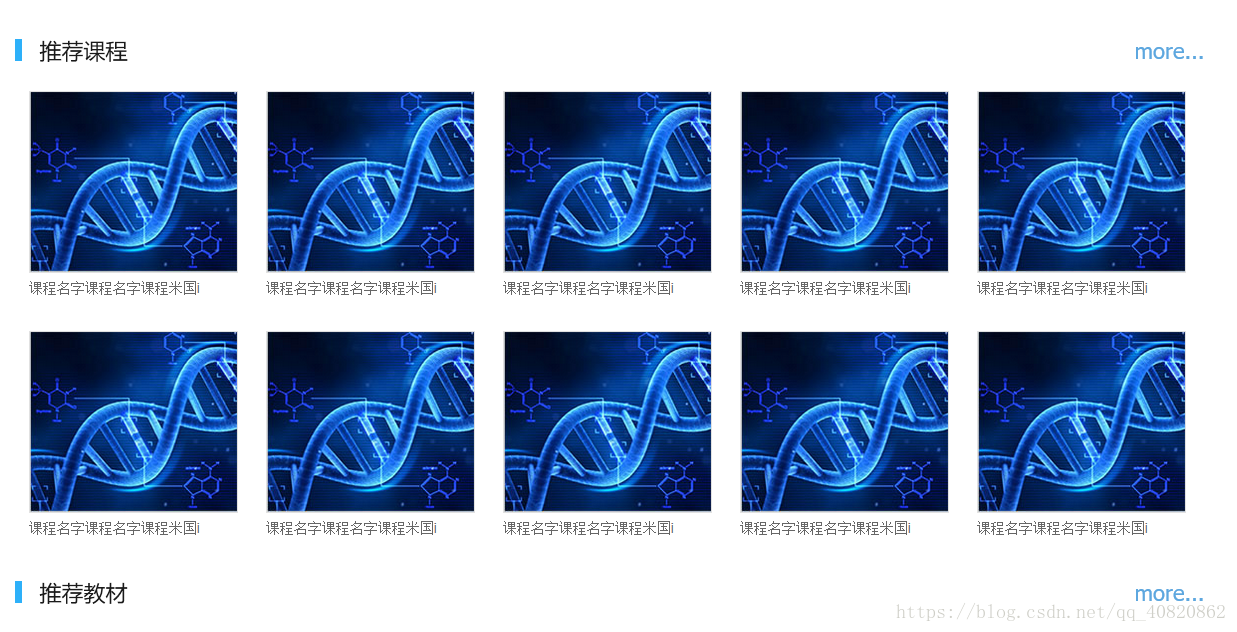
2.案例完成展示图:
3.细节展示:
4.GitHub源代码下载地址: https://github.com/godlikecheng/CSS_Code_Demo/
视频学习地址: https://ke.qq.com/course/276437
5.源代码:
(1)index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./css/base.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./css/cssrest.css" />
<link rel="stylesheet" href="./css/index.css" />
<title>哈工大出版社在线教育网</title>
</head>
<body>
<!-- ==>S 网站头部区域 -->
<div class="h-header">
<!-- S 顶部的用户导航区域 -->
<div class="top-nav clearfix">
<!-- 网站的logo -->
<div class="logo">
<!-- h1标题仅仅用于SEO优化,不用于显示给用户看 -->
<h1>哈工大出版社在线教育网</h1>
<a href="#">
<img src="./img/logo.jpg" alt="logo" title="哈工大出版社在线教育网">
</a>
</div>
<!-- 右侧用户导航 -->
<div class="user-nav">
<ul class="clearfix">
<!-- 消息框 -->
<li class="msg-wrap user-nav-item">
<a href="#" class="msg">
<span class="msg-num">12</span>
</a>
</li>
<!-- 用户头像和用户名 -->
<li class="user user-nav-item">
<a href="#">
<img src="./img/a2.jpg" class="avatar" alt="李三的头像" title="头像">
</a>
<div href="#" class="username">
张三
<i class="triangle-down icon"></i>
<ul class="user-menu-cover triangle-up-s cover">
<li><a href="#">我的资源</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">个人资料</a></li>
<li><a href="#">退出登陆</a></li>
</ul>
</div>
</li>
<!-- 选择教师端 -->
<li class="user-nav-item"><a href="#">教师端 <i class="triangle-down icon"></i> </a></li>
</ul>
</div>
<!-- 搜索框 -->
<div class="search">
<div class="course-sel">课程<i class="triangle-down icon-sel"> </i>
<ul class="course-menu cover">
<li><a href="#">课程</a></li>
<li><a href="#">教材</a></li>
</ul>
</div>
<input type="text">
<a href="#" class="icon-serach"></a>
</div>
</div>
</div>
<!-- E 顶部的用户导航区域 -->
<!-- S 主导航区 -->
<div class="site-nav">
<!-- 下面是做右侧背景的盒子 -->
<div class="bg-red-wrap">
<!-- 右侧背景的子盒子,是父盒子的50% -->
<div class="bg-red"></div>
</div>
<div class="site-nav-wrap">
<!-- 网站的主导航区域 -->
<div class="main-nav">
<ul class="main-nav-list">
<li class="menu-item"><a href="#" class="cur">首页</a></li>
<li class="menu-item"><a href="#">课程</a></li>
<li class="menu-item"><a href="#">教材</a></li>
<li class="menu-item">|</li>
<li class="menu-item"><a href="#">我的学习</a></li>
</ul>
</div>
<!-- 导航条的右侧的链接 -->
<div class="aside-nav clearfix">
<ul class="aside-nav-list">
<li><a href="#">通过课程邀请码加入课程</a></li>
<li> | </li>
<li><a href="#">通过序列号获取资源权限</a></li>
</ul>
</div>
</div>
</div>
<!-- E 主导航区 -->
</div>
<!-- ==>E 网站头部区域 -->
<!-- ==>S 网站banner区域 -->
<div class="h-banner">
<div class="slide-bar">
<ul class="slide-bar-list">
<li class="slide-btn">
<a href="#" class="cur-banner"></a>
</li>
<li class="slide-btn">
<a href="#"></a>
</li>
<li class="slide-btn">
<a href="#"></a>
</li>
</ul>
</div>
<a href="#"><img class="banner-img" src="./img/banner.png" alt=""></a>
</div>
<!-- ==>E 网站banner区域 -->
<!-- ==>S 网站主要列表区 -->
<div class="h-main">
<!-- 课程列表 -->
<div class="course-list p-module">
<!-- 课程列表的顶部 -->
<div class="p-module-head clearfix">
<div class="p-module-title">
<h3>推荐课程</h3>
</div>
<a href="#" class="p-module-more">more...</a>
</div>
<!-- 课程列表区域 -->
<div class="p-module-body clearfix">
<ul class="p-list">
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
</ul>
</div>
</div>
<!-- 教材列表 -->
<div class="book-list p-module">
<div class="p-module-head clearfix">
<div class="p-module-title">
<h3>推荐教材</h3>
</div>
<a href="#" class="p-module-more">more...</a>
</div>
<!-- 课程列表区域 -->
<div class="p-module-body clearfix">
<ul class="p-list">
<li class="p-list-item">
<div class="p-img">
<img src="./img/p2.jpg" alt="">
</div>
<div class="p-name">
<a href="#">教材名称</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p2.jpg" alt="">
</div>
<div class="p-name">
<a href="#">教材名称</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p4.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p4.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p2.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
<li class="p-list-item">
<div class="p-img">
<img src="./img/p1.jpg" alt="">
</div>
<div class="p-name">
<a href="#">课程名字课程名字课程米国i</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- ==>E 网站主要列表区 -->
<!-- ==>S 网站底部区域 -->
<div class="h-footer">
<p>Copyrignt © 2004-2016 哈尔滨工业大学出版社 版权所有 京ICP备11017824号-7</p>
</div>
<!-- ==>E 网站网站底部区域 -->
</body>
</html>(2)index.css
@charset "utf-8";
body {
color: #666;
font-size: 12px;
}
a {
color: #666;
}
/* S 顶部区域 */
.h-header {}
.h-header .top-nav {
margin: 0 auto;
width: 1190px;
height: 74px;
padding-top: 24px;
/* border: 1px solid darkblue; */
}
/* S logo区域 */
.h-header .top-nav .logo {
float: left;
}
.top-nav .logo h1 {
position: absolute;
text-indent: -99999px;
}
/* E logo区域 */
.h-header .top-nav .user-nav {
float: right;
}
/* S 搜索框区域 */
.h-header .top-nav .search {
margin: 0 265px 0 357px;
padding-top: 10px;
line-height: 30px;
position: relative;
}
.h-header .search .course-sel {
position: relative;
display: inline-block;
width: 66px;
height: 30px;
line-height: 30px;
text-align: center;
border: 1px solid #e0e0e0;
}
/* 搜索文本框 */
.h-header .search input {
display: inline-block;
width: 400px;
height: 30px;
line-height: 30px;
padding-left: 1em;
border: 1px solid #e0e0e0;
}
.search .course-sel, .search input {
float: left;
}
/* 下拉的三角形 */
.h-header .search .icon-sel {
float: right;
margin: 14px 6px;
}
/* 设置弹出的课程选择层 */
.h-header .search .course-menu {
position: absolute;
top: 30px;
left: -1px;
display: none;
}
.h-header .course-menu li {
border: 1px solid #e0e0e0;
width: 66px;
}
.h-header .course-menu li:hover {
background-color: #ccc;
}
/* 当鼠标滑动到课程上的时候,弹出显示的选择层 */
.h-header .course-sel:hover .course-menu {
display: block;
}
/* 设置放大镜的样式 */
.h-header .search .icon-serach {
position: absolute;
left: 445px;
top: 15px;
display: inline-block;
width: 30px;
height: 30px;
background: url(../img/search.gif) no-repeat;
}
/* E 搜索框区域 */
/* S 用户导航区域 */
.h-header .top-nav .user-nav {
padding-top: 5px;
}
.h-header .user-nav .user-nav-item {
float: left;
height: 42px;
line-height: 42px;
margin: 0 11px 0 14px;
}
/* 设置头像 */
.h-header .user-nav .avatar {
width: 42px;
height: 42px;
border-radius: 50%;
}
.h-header .user-nav .username {
display: inline-block;
}
.h-header .user-nav .user {
position: relative;
}
/* 设置弹出来的用户的菜单 */
.h-header .user-nav .user-menu-cover {
position: absolute;
left: 0;
top: 40px;
display: none;
z-index: 1000;
}
.user-nav .user:hover .user-menu-cover {
display: block;
}
/* 设置用户菜单弹出的层li */
.user-menu-cover li {
display: block;
border: 1px solid #f1f1f1;
width: 124px;
height: 40px;
text-align: center;
}
.user-menu-cover li:hover {
background-color: #cecece;
}
/* 设置消息li */
.h-header .user-nav .msg-wrap {
position: relative;
top: 15px;
width: 34px;
height: 40px;
background: url('../img/sprite-msg.png') no-repeat left top;
}
/* 设置消息数字 */
.h-header .user-nav .msg {
position: relative;
top: -19px;
right: -15px;
display: inline-block;
width: 34px;
height: 40px;
line-height: 16px;
padding-left: 4px;
background: url('../img/sprite-msg.png') no-repeat left bottom;
}
.h-header .user-nav .msg-num {
color: #fff;
}
.h-header .user-nav i.icon {
display: inline-block;
float: right;
margin: 17px 0 0 7px;
}
/* E 用户导航区域 */
/* E 顶部区域 */
/* ================================================================== */
/* S 主导航区 */
/* 通栏盒子设置背景色 */
.site-nav {
background-color: #3598db;
font-size: 16px;
}
/* 设置背景右侧的红色div */
.site-nav .bg-red-wrap { /*父盒子*/
margin-left: 1190px;
position: relative;
}
/* 设置背景的子盒子 */
.site-nav .bg-red-wrap .bg-red {
position: absolute;
right: 0;
top: 0;
width: 50%;
height: 60px;
background-color: #e7594d;
}
/* 版心盒子 */
.site-nav .site-nav-wrap {
margin: 0 auto;
height: 60px;
width: 1190px;
}
.site-nav li, .site-nav a {
color: #fff;
}
/* 左侧主导航*/
.site-nav .main-nav {
float: left;
height: 60px;
line-height: 60px;
}
.site-nav .main-nav .menu-item {
float: left;
margin-right: 10px;
}
.site-nav .menu-item a {
display: inline-block;
height: 32px;
line-height: 32px;
padding: 0 22px;
border-radius: 3px;
}
.site-nav .menu-item a.cur {
background: #2db0f9;
}
.site-nav .menu-item a:hover {
background: #2db0f9;
}
/* 右侧附属导航 */
.site-nav .aside-nav {
float: right;
padding-left: 20px;
background-color: #e7594d;
}
.site-nav .aside-nav li {
float: left;
line-height: 60px;
height: 60px;
margin-left: 20px;
}
/* E 主导航区 */
/* ====================================================================== */
/* S banner区域 */
.h-banner {
overflow: hidden;
height: 404px;
width: 100%;
position: relative;
background-color: #61caff;
}
.h-banner .banner-img {
width: 100%;
}
.h-banner .slide-bar {
position: absolute;
left: 50%;
margin-left: -45px;
z-index: 100;
top: 376px;
width: 90px;
height: 14px;
/* background-color: #d09; */
}
.h-banner .slide-bar .slide-btn {
float: left;
}
.h-banner .slide-btn a {
display: inline-block;
width: 14px;
height: 14px;
background: url('../img/ico_circle.png') no-repeat -73px 0;
margin-right: 15px;
}
.h-banner .slide-btn a.cur-banner, .h-banner .slide-btn a:hover {
background: url('../img/ico_circle.png') no-repeat -58px -22px;
}
/* E banner区域 */
/* ===================== S 课程列表区域 ========================================== */
.h-main .course-list, .h-main .book-list {
margin: 0 auto;
width: 1190px;
padding-top: 40px;
}
/* 设置课程列表的标题 */
.p-module .p-module-head {
font-size: 22px;
height: 22px;
color: #1a1a1a;
}
.p-module .p-module-head .p-module-title {
float: left;
padding-left: 18px;
height: 22px;
line-height: 22px;
border-left: 7px solid #2db0f9;
}
/* more超级链接处理 */
.p-module .p-module-head .p-module-more {
float: right;
line-height: 22px;
font: 12px;
color: #5da7df;
}
/* 设置课程列表项 */
.p-module .p-module-body {
overflow: hidden;
}
.p-module .p-module-body .p-list-item {
padding-top: 30px;
margin: 0 14px;
font-size: 14px;
line-height: 28px;
color: #1a1a1a;
float: left;
}
.p-module .p-list-item img {
height: 180px;
width: 207px;
border: 1px solid #e1e1e1;
}
/* ======================E 课程列表=============================================== */
/* ======================S 底部区域================================================ */
.h-footer {
background: #373a43;
height: 141px;
text-align: center;
padding-top: 44px;
font-size: 16px;
color: #fff;
}
/* ======================E 底部区域================================================ */(3)base.css
@charset "utf-8";
/*
* 一般情况下,所有页面的根样式都会写在这里面。Common.css
*/
/* 倒三角 */
.triangle-down {
border: 5px solid #666;
border-style: solid dashed dashed;
border-color: #666 transparent transparent;
width: 0;
height: 0;
}
/* 单三角 */
.triangle-up-s {
position: relative;
}
.triangle-up-s:before, .triangle-up-s:after {
content: " ";/*一定要给content,不然不显示*/
border: 6px solid #f1f1f1;
border-style: dashed dashed solid;
border-color: transparent transparent #f1f1f1;
width: 0;
height: 0;
position: absolute;
left: 50%;
top: -12px;
}
.triangle-up-s:after {
border-color: transparent transparent #fff;
top: -10px;
}
.clearfix:befor, .clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
height: 0;
line-height: 0;
visibility: hidden;
}
/* 弹出的层的基类 */
.cover {
/* 设置弹出来的层的背景色为白色。 */
background-color: #fff;
}
(4)cssrest.css(所有网站通用CSS初始化布局样式)
@charset "utf-8";
html, input {
background-color: #fff;
color: #000;
font-size: 12px
}
body,ul,ol,dl,dd,h1,h2,h3,h4,h5,h6,figure,form,fieldset,legend,input,textarea,button,
p,blockquote,th,td,pre,xmp {
margin: 0;
padding: 0
}
body,input,textarea,button,select,pre,xmp,tt,code,kbd,samp {
line-height: 1.5;
font-family: tahoma, arial, "Hiragino Sans GB", simsun, sans-serif
}
h1,h2,h3,h4,h5,h6,small,big,input,textarea,button,select {
font-size: 100%
}
h1,h2,h3,h4,h5,h6 {
font-family: tahoma, arial, "Hiragino Sans GB", "微软雅黑", simsun, sans-serif
}
h1,h2,h3,h4,h5,h6,b,strong {
font-weight: normal
}
address,cite,dfn,em,i,optgroup,var {
font-style: normal
}
table {
border-collapse: collapse;
border-spacing: 0;
text-align: left
}
caption,th {
text-align: inherit
}
ul,ol,menu {
list-style: none
}
fieldset,img {
border: 0
}
img,object,input,textarea,button,select {
vertical-align: middle
}
article,aside,footer,header,section,nav,figure,figcaption,hgroup,details,menu {
display: block
}
audio,canvas,video {
display: inline-block;
*display: inline;
*zoom: 1
}
blockquote:before,blockquote:after,q:before,q:after {
content: "\0020"
}
textarea {
overflow: auto;
resize: vertical
}
input,textarea,button,select,a {
outline: 0 none
}
button::-moz-focus-inner,input::-moz-focus-inner {
padding: 0;
border: 0
}
mark {
background-color: transparent
}
a,ins,s,u,del {
text-decoration: none
}
sup,sub {
vertical-align: baseline
}CSS基础学习:
(1) CSS的选择器和优先级-01
(2) CSS的颜色和文本-02