自学小程序已有2个月,经手的项目及demo也已经让我快速入门当前最火热的语言之一,小程序确实有着移动APP不可比拟的优势,开发快,上线快,迭代也快......本篇简书文章只为给大家讲解思路及怎么处理,有任何不当之处,欢迎大家指出!!!

结构解析:

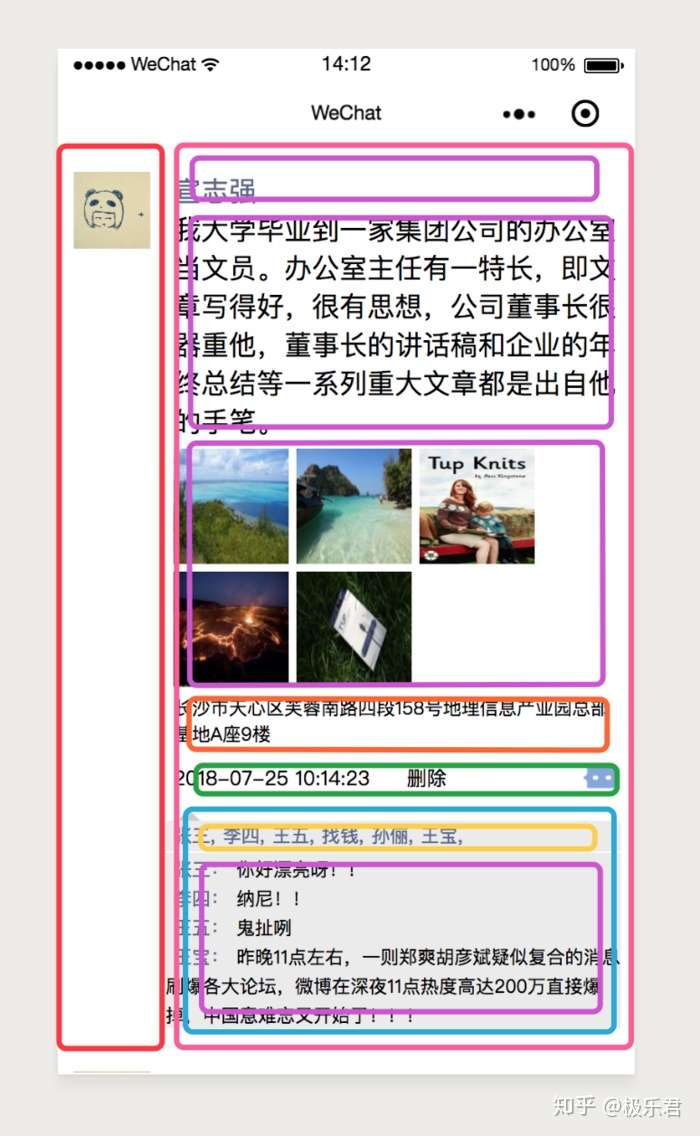
剖析图
1、不管是拿到何种需求,我们第一步骤不是直接撸起袖子就写代码,而是先把结构弄清楚,把UI拆分成N多小模块。
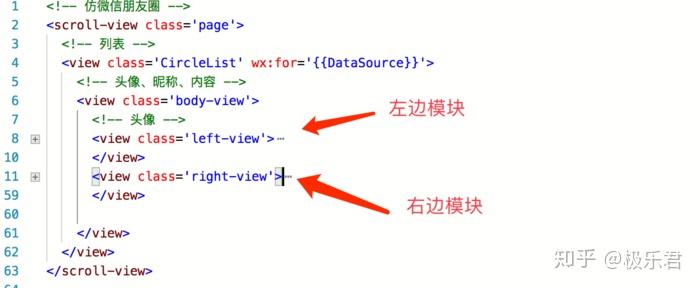
① 左边left-view + 右边right-view

扫描二维码关注公众号,回复:
2836636 查看本文章


列表里面先包一层view,再在该view的基础上进行布局,这样子容易修改整体的背景啊或者进行板块的挪动

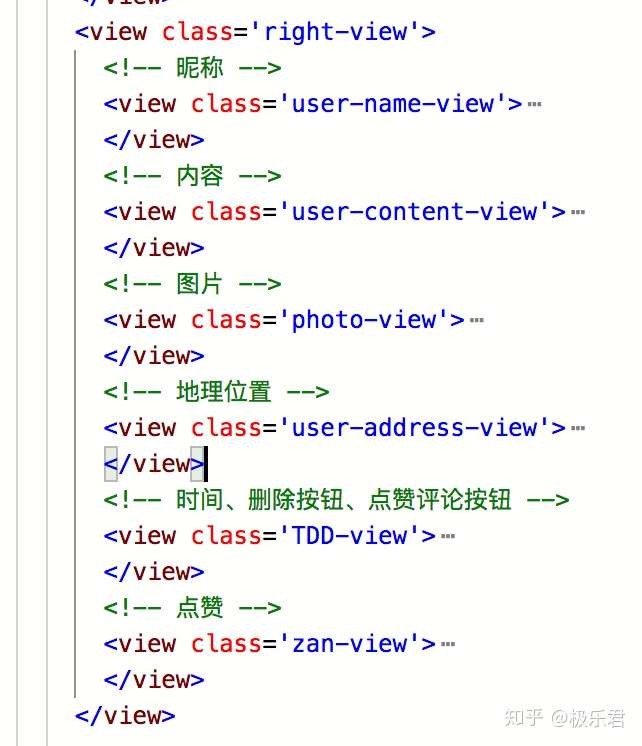
② 弹性盒子模型 flex
所有的内容都以盒子模型为基础进行布局
③ 图片展示:可以判断显示,如果是一张图,可以单独显示缩略图。(建议所有小图显示加载缩略图)
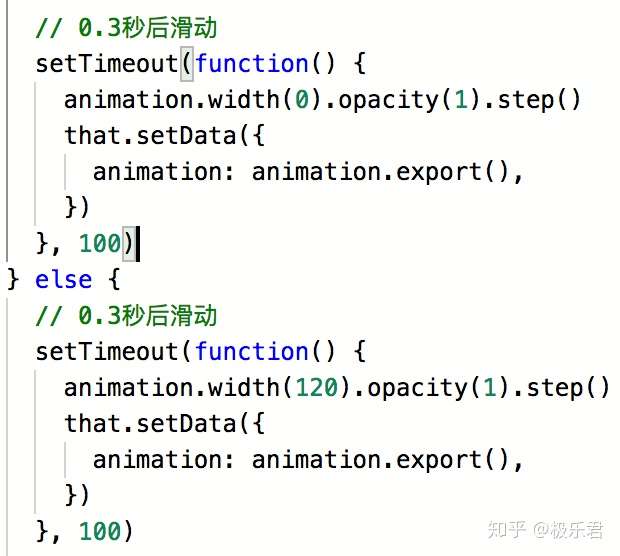
④ 点赞+评论弹出框:点赞和评论弹出框只创建一个,每次修改其y值,距离右侧值为固定值,y值为点击部位的top - 控件height/2

点击时动画控制宽度变化
⑤ 点赞 + 评论:点赞和评论部分是一个view下面的两个单独的view,之所以多层view是防止外部的布局影响内部view上控件的布局效果
点赞:list横向列表创建,float:left 靠右布局
评论:list纵向列表布局,只能设置line-height,不能设置height
链接:https://pan.baidu.com/s/1dPYb-OfaKJE8QXeCoyaxAA 密码:b9k1
作者:带你去旅行
链接:https://www.jianshu.com/p/67c011bce1e6
相关文章: