Html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<base target="_self">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache,must-ridate">
<meta http-equiv="expires" content="0">
<title>
tab页切换
</title>
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
/>
<style type="text/css">
</style>
</head>
<body>
<p style="display:none;">
1.参考网站:http://www.runoob.com/bootstrap/bootstrap-tab-plugin.html 2..fade增加淡入淡出效果;添加
.fade 到每个 .tab-pane 后面; 3.第一个标签页必须添加 .in 类,以便淡入显示初始内容;
</p>
<!-- tab标签 -->
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">
Microsoft
</a>
</li>
<li>
<a href="#ios" data-toggle="tab">
NET CORE
</a>
</li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown">
C#
<b class="caret">
</b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li>
<a href="#jmeter" tabindex="-1" data-toggle="tab">
EF
</a>
</li>
<li>
<a href="#ejb" tabindex="-1" data-toggle="tab">
Docker
</a>
</li>
</ul>
</li>
</ul>
<!-- 每个tab页对应的内容 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>
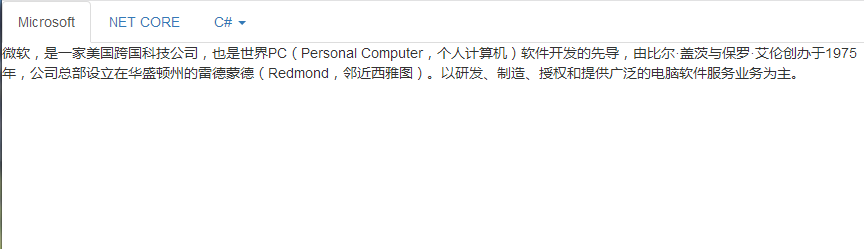
微软,是一家美国跨国科技公司,也是世界PC(Personal Computer,个人计算机)软件开发的先导,由比尔·盖茨与保罗·艾伦创办于1975年,公司总部设立在华盛顿州的雷德蒙德(Redmond,邻近西雅图)。以研发、制造、授权和提供广泛的电脑软件服务业务为主。
</p>
</div>
<div class="tab-pane fade" id="ios">
<p>
NET CORE 是一个由微软公司开发和发布的跨平台框架。
</p>
</div>
<div class="tab-pane fade" id="jmeter">
<p>
EF 是一款开源的ORM框架。
</p>
</div>
<div class="tab-pane fade" id="ejb">
<p>
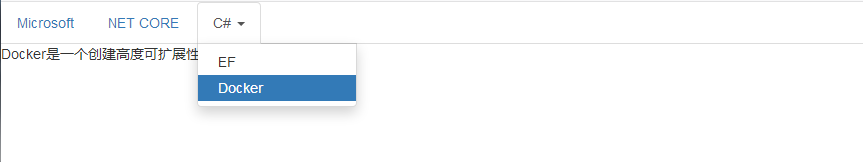
Docker是一个创建高度可扩展性和强大的容器架构。
</p>
</div>
</div>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js">
</script>
<script type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js">
</script>
<script type="text/javascript">
</script>
</body>
</html>有几个知识点:
1)
$('#clglTab a[href="#ysplb"]').on('shown.bs.tab', function(e){
do somehting...
});关于根据连接的href来取元素的,类似的还有:
$('a[data-toggle="tab"]')
$('#myTab a[href="#profile"]').tab('show')
$('#myTab a:first').tab('show')
$('#myTab a:last').tab('show')
$('#myTab li:eq(2) a').tab('show')2)两个事件:
$("xxx").on("shown.bs.tab", function(e){})//是tab页显示的时候触发的事件;show.bs.tab:
该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target 和 event.relatedTarget 来定位到激活的标签页和前一个激活的标签页。
shown.bs.tab:
该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target 和 event.relatedTarget 来定位到激活的标签页和前一个激活的标签页。
如:
$(function(){
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
// 获取已激活的标签页的名称
var activeTab = $(e.target).text();
// 获取前一个激活的标签页的名称
var previousTab = $(e.relatedTarget).text();
$(".active-tab span").html(activeTab);
$(".previous-tab span").html(previousTab);
});
});3)通过javascript来启用标签页:
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})结果如图: