在vue.js中,我们可以将事件方法写在methods属性中,数据模型在data中定义
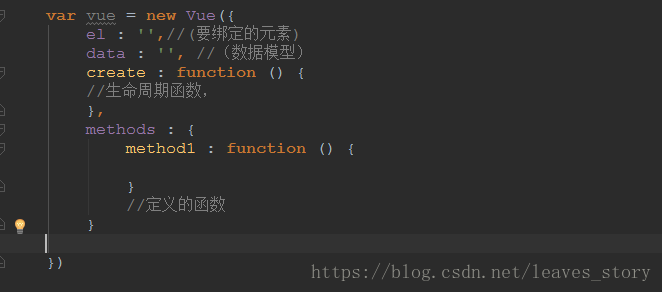
Vue的基本结构如下(只写最常用的):
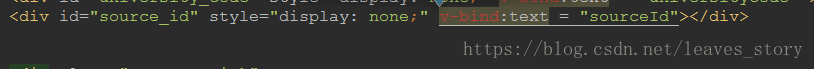
将数据与vue实例绑定通过v-bind标签
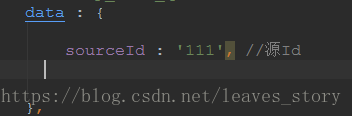
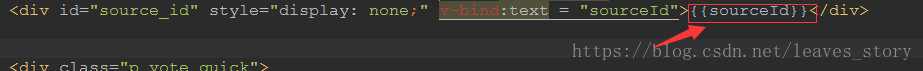
这里绑定的是sourceId这个值,基于vue的双向绑定,如果要取vue的数据模型中的数据,使用{{param}}的方式取值
methods中定义的函数可以绑定到元素上,作为事件触发
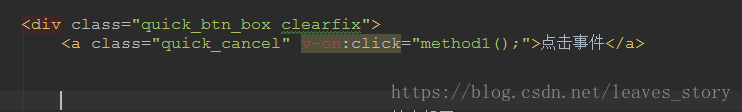
如果要触发method1这个函数。可以这样写:
扫描二维码关注公众号,回复:
28597 查看本文章


使用v-on标签给这个<a>标签绑定了点击事件,触发method1函数