<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript" src="js/jquery-1.8.2.min.js" ></script>
<script type="text/javascript" src="js/angular.min.js" ></script>
<script>
var app = angular.module("myapp",[]).controller("myctrl",function ($scope) {
//添加原始数据
$scope.goods=[{
name:"张三",
sex:"男",
age:15,
hoby:"抽烟",
cj:46
},{
name:"李四",
sex:"男",
age:20,
hoby:"喝酒",
cj:100
},{
name:"王五",
sex:"女",
age:25,
hoby:"烫头",
cj:60
}];
//添加
$scope.flag = false;
$scope.save=function () {
//初始化span
$("span").html("");
//传值
var name = $scope.name;
var sex = $scope.sex;
var age = $scope.age;
var hoby = $scope.hoby;
var cj = $scope.cj;
//表单验证
if (name == undefined | name == "") {
$("#namespan").html("*不可为空");
$("#namespan").css("color","red");
return;
}
if (sex == undefined | sex == "") {
$("#sexspan").html("*不可为空");
$("#sexspan").css("color","red");
return;
}
if (age == undefined | age == "") {
$("#agespan").html("*不可为空");
$("#agespan").css("color","red");
return;
}
if (hoby == undefined | hoby == "") {
$("#hobyspan").html("*不可为空");
$("#hobyspan").css("color","red");
return;
}
if (cj == undefined | cj == "") {
$("#cjspan").html("*不可为空");
$("#cjspan").css("color","red");
return;
}
//添加数据
$scope.goods.push({
name:name,
sex:sex,
age:age,
hoby:hoby,
cj:cj,
});
//隐藏添加框
$scope.flag = false;
}
//修改
$scope.xs = false;
$scope.xg=function (index) {
$scope.xs =true;
idx=index;
$scope.name1 =$scope.goods[index].name;
$scope.sex1 =$scope.goods[index].sex;
$scope.age1 =$scope.goods[index].age;
$scope.hoby1 =$scope.goods[index].hoby;
$scope.cj1 =$scope.goods[index].cj;
}
$scope.xg1 = function () {
$scope.goods[idx].name = $scope.name1;
$scope.goods[idx].sex = $scope.sex1;
$scope.goods[idx].age = $scope.age1;
$scope.goods[idx].hoby = $scope.hoby1 ;
$scope.goods[idx].cj =$scope.cj1;
$scope.xs=false;
}
//全选,反选
$scope.ck1=function () {
var sk = $scope.s1;
for (var i = 0 ; i<$scope.goods.length ; i++) {
$scope.goods[i].checked=sk;
}
}
//删除
$scope.del=function (index) {
$scope.goods.splice(index,1);
}
//批量删除
$scope.plsc=function () {
var d = false;
for (var i = 0 ; i<$scope.goods.length; i++) {
if ($scope.goods[i].checked==true) {
d=true;
}
}
if (d) {
for (var i = 0 ; i<$scope.goods.length; i++) {
if ($scope.goods[i].checked==true) {
$scope.goods.splice(i,1);
i--;
}
}
}
}
//排序
$scope.px=["请选择排序","按照年龄正序","按照年龄倒叙","按照成绩正序","按照成绩倒叙"];
$scope.xz =function () {
var value = $scope.lxname;
switch (value){
case "按照年龄正序":$scope.goods.sort(function (a,b) {
return a.age - b.age;
})
break;
case "按照年龄倒叙":$scope.goods.sort(function (a,b) {
return b.age - a.age;
})
break;
case "按照成绩正序":$scope.goods.sort(function (a,b) {
return a.cj - b.cj;
})
break;
case "按照成绩倒叙":$scope.goods.sort(function (a,b) {
return b.cj - a.cj;
})
break;
default:
break;
}
}
});
</script>
</head>
<body ng-app="myapp" ng-controller="myctrl">
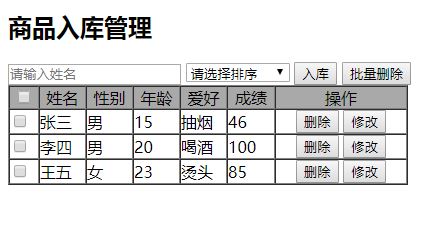
<h2>商品入库管理</h2>
<div class="tab">
<input type="text" placeholder="请输入姓名" ng-model="data" />
<select ng-model="lxname" ng-init="lxname=px[0]" ng-options="s for s in px" ng-change="xz()">
{{s}}
</select>
<button ng-click="flag=true">入库</button>
<button ng-click="plsc()">批量删除</button>
</div>
<table border="1" cellpadding="0" cellspacing="0" style="width: 400px;" class="a1">
<tr style=" background-color: darkgray;" align="center">
<td><input type="checkbox" ng-model="s1" ng-change="ck1()"></td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>爱好</td>
<td>成绩</td>
<td>操作</td>
</tr>
<!--过滤器模糊查询-->
<tr ng-repeat="s in goods | filter:{name:data}">
<td><input type="checkbox" ng-model="s.checked" ></td>
<td>{{s.name}}</td>
<td>{{s.sex}}</td>
<td>{{s.age}}</td>
<td>{{s.hoby}}</td>
<td>{{s.cj}}</td>
<td align="center">
<button ng-click="del($index)">删除</button>
<button ng-click="xg($index)">修改</button>
</td>
</tr>
</table>
<form ng-show="flag">
姓名:<input type="text" ng-model="name" /><span id="namespan"></span><br />
性别:<input type="text" ng-model="sex" /><span id="sexspan"></span><br />
年龄:<input type="text" ng-model="age" /><span id="agespan"></span><br />
爱好:<input type="text" ng-model="hoby" /><span id="hobyspan"></span><br />
成绩:<input type="text" ng-model="cj" /><span id="cjspan"></span><br />
<button ng-click="save()">提交</button>
</form>
<form ng-show="xs">
姓名:<input type="text" ng-model="name1" /><br />
性别:<input type="text" ng-model="sex1" /><br />
年龄:<input type="text" ng-model="age1" /><br />
爱好:<input type="text" ng-model="hoby1" /><br />
成绩:<input type="text" ng-model="cj1" /><br />
<button ng-click="xg1()">确定修改</button>
</form>
</body>
</html>
AngularJs__增删改查
猜你喜欢
转载自blog.csdn.net/QQ849410011/article/details/80042291
今日推荐
周排行