1.下载地址
https://www.sublimetext.com/support
2.包的安装地址
https://packagecontrol.io/installation
打开ST3-View-Show Console,把下面的代码复制到控制台并回车
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
安装完成后
选中package control install package
3.首先安装Emmet--用来编写HTML和CSS的插件
安装好之后restart下,会自动安装py的V8引擎
尝试输入div#test,按下Tab键
出现:
<div id="test"></div>
如果没有就先保存文件,并设置扩展名.html
4.安装第二个插件HTML-CSS-JS Prettify格式化代码的插件
步骤如上,在里面搜Html-css-js
点击安装
5.接下来是安装SpaceGray模板
github地址:https://github.com/kkga/spacegray
安装方法同上
安装好了之后要按照github上的指令激活主题模板
如下:
Settings for Spacegray
{
"theme": "Spacegray.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-ocean.dark.tmTheme"
}
Settings for Spacegray Light
{
"theme": "Spacegray Light.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-ocean.light.tmTheme"
}
Settings for Spacegray Eighties
{
"theme": "Spacegray Eighties.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-eighties.dark.tmTheme"
}
如下所示:
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 21,
"ignored_packages":
[
"Vintage"
],
"theme": "Spacegray Eighties.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-eighties.dark.tmTheme"
}
6.再安装一个插件叫FileHeader,可以自动生成HTML的头文件信息
方法同上,搜索FileHeader
输入html:5,按下两次Tab可以自动生成
注意:
编写中文网页,记得把头部语言改为 <html lang="zh-cn"> 而不是<html lang="en">
html:xt【过渡型,PC端适应老式浏览器】tips:DW生成的过渡类型文件没有:xml:lang="en"
html:4t
html:4s
html:xxs
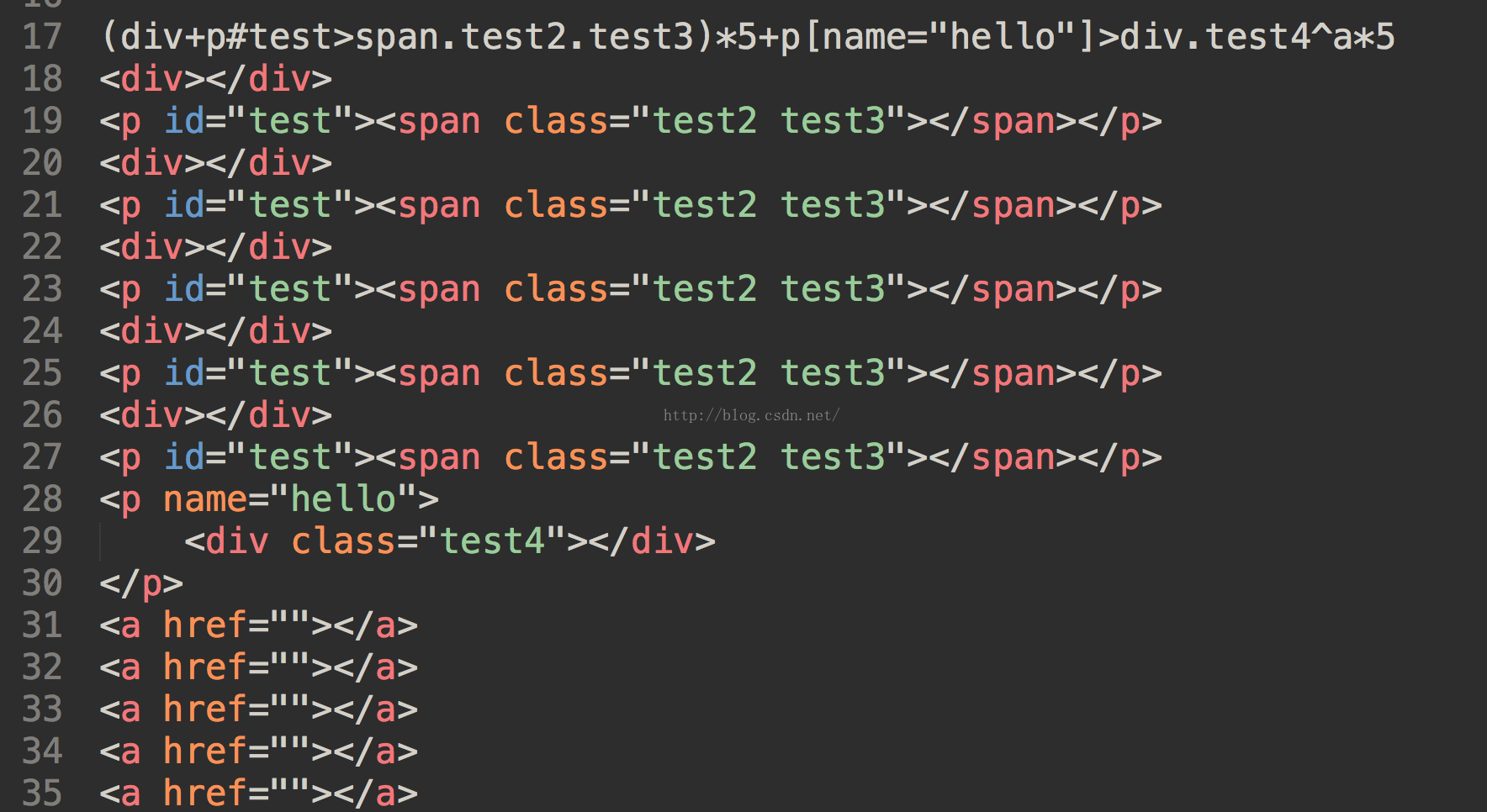
ul#nav>li.itemS*4>a{Item $}
基本语法:子代>,兄弟+,父代^,重复*,成组(),id#,class.,属性[]
其他请查看:http://docs.emmet.io/cheat-sheet/