问题引入
笔者在今天修改网页模板时发现了lang属性,大多是模板都是歪果仁写的,所以,一般大家在网页模板里都会见到 lang=“en” 这样的写法,因为他们的语言是英文,所以这样写无可厚非。
但是我们在修改的时候应该改成什么样子的呢?是 lang=“zh” 还是 lang=“zh-CN” 还是 lang=“zh-cn” ?
说实话,笔者之前一直没有注意这个,所以在写下本文之前也一直出于懵逼状态。
于是,笔者查找了一些资料,整理成此文。

解决方法
HTML 的 lang 属性可用于网页或部分网页的语言。这对搜索引擎和浏览器是有帮助的。
根据 W3C 推荐标准,我们应该通过 标签中的 lang 属性对每张页面中的主要语言进行声明,比如:
<html lang="en">
...
</html>lang属性的取值应该遵循 《BCP 47 - Tags for Identifying Languages》
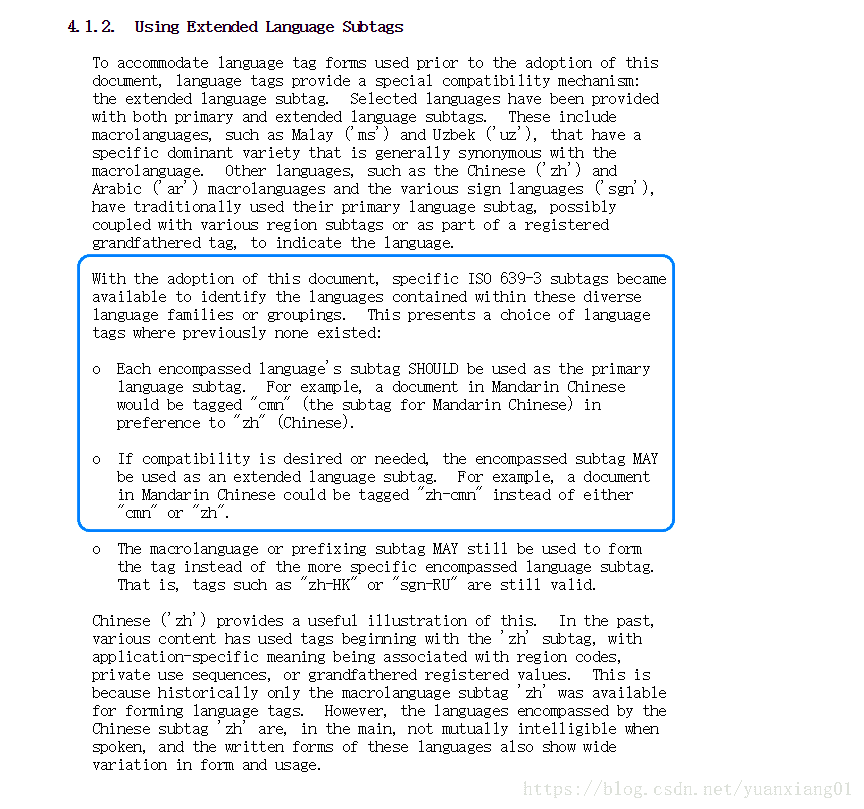
对于是否可以使用lang=“zh” , [4.1.2. Using Extended Language Subtags] 中说明如下:

即:
随着本文件的采用,特定的ISO 639-3子标签可用于识别这些不同语言系列或分组中包含的语言。这提供了以前不存在的语言标签选择:
- 每个包含语言的子标签应该用作主要语言子标签。例如,普通话中的文档将被标记为“cmn”(普通话的子标签),而不是“zh”(中文)。
- 如果需要或需要兼容性,则包含的子标签可以用作扩展语言子标签。例如,一份文件在普通话中可以标记为“zh-cmn”而不是“cmn”或“zh”。
也就是说,单一的 zh 和 zh-CN 均属于废弃用法。
问题主要在于,zh 现在不是语言code了,而是macrolang,能作为语言code的是cmn(国语)、yue(粤语)、wuu(吴语)等。
通常建议写成 zh-cmn 而不是光写 cmn,主要是考虑兼容性(至少可匹配 zh),有不少软件和框架还没有据此更新。
zh-CN 的问题还在于,其实多数情况下标记的是简体中文,但是不恰当的使用了地区,这导致同样用简体中文的 zh-SG(新加坡)等无法匹配。更典型的是 zh-TW 和 zh-HK。
所以其实应该使用 zh-Hans / zh-Hant 来表示简体和繁体。那么完整的写法就是 zh-cmn-Hans,表示简体中文书写的普通话/国语。一般而言没有必要加地区代码,除非要表示地区特异性,一般是词汇不一样(比如维基百科的大陆简体和新马简体)。
如何标记的例子:
- 简体中文页面:html lang=zh-cmn-Hans
- 繁体中文页面:html lang=zh-cmn-Hant
- 英语页面:html lang=en
参考文档
- 《BCP 47 - Tags for Identifying Languages》——tools.ietf.org >>点击阅读<<
- 《网页头部的声明应该是用 lang=”zh” 还是 lang=”zh-cn”?》——知乎 >>点击阅读<<
- 《HTML 语言代码参考手册》——W3School >>点击阅读<<
作者:戴翔
电子邮箱:[email protected]