Q1:代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格响应式布局</title> </head> <style type="text/css"> table,th,td{ border:1px solid red; border-collapse: collapse; } table{ width: 100%; height: 120px; text-align: center; box-shadow: 3px 3px 3px blue; } a{ text-decoration: none; } caption{ font-size: 22px; color: green; } thead tr{ background: blue; color: white; } @media only screen and (max-width: 900px) { tbody tr td:after{ content: attr(data-label); float: left; } thead tr{ display: none; } tbody tr td{ display: block; } tbody tr{ display: block; margin-bottom: 20px; } table{ border: none; box-shadow: none; } tbody tr td:first-child{ background: blue; color: white; } tbody tr{ box-shadow: 2px 2px 2px blue; } } </style> <body> <table> <caption>全栈开发相关课程</caption> <thead> <tr> <th>课程序号</th> <th>课程名称</th> <th>课程操作</th> </tr> </thead> <tbody> <tr> <td data-label="课程序号">180406</td> <td data-label="课程名称">css3与HTML5响应式布局</td> <td data-label="课程操作"><a href="#">修改</a> <a href="#">删除</a></td> </tr> <tr> <td data-label="课程序号">180407</td> <td data-label="课程名称">前端工程化与模块化开发</td> <td data-label="课程操作"><a href="#">修改</a> <a href="#">删除</a></td> </tr> <tr> <td data-label="课程序号">180408</td> <td data-label="课程名称">跨平台移动APP开发</td> <td data-label="课程操作"><a href="#">修改</a> <a href="#">删除</a></td> </tr> </tbody> </table> </body> </html>
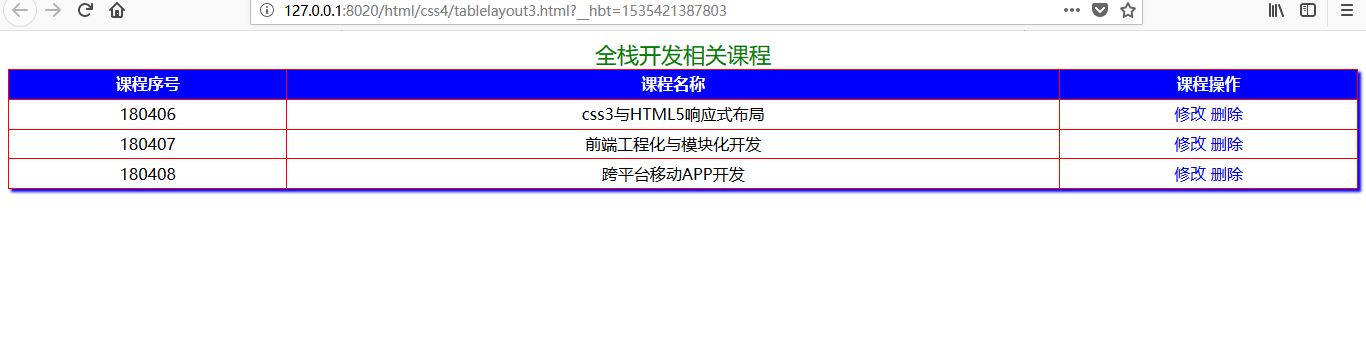
结果:窗口正常

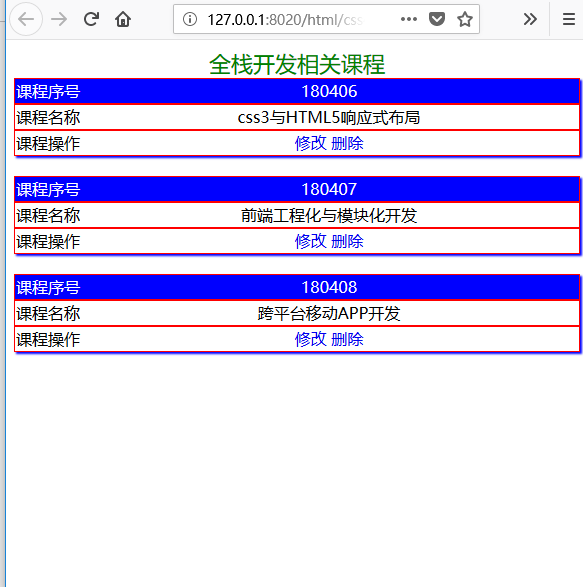
结果:窗口变小