版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiaozhuanddapang/article/details/77346377
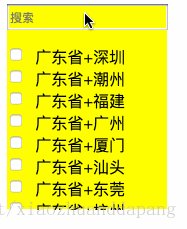
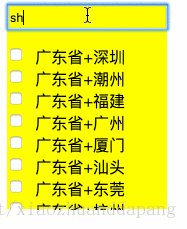
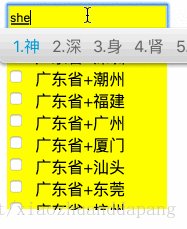
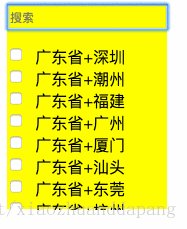
实现效果图(博客底部附demo下载地址):
1.新建test.html
引入jquery-2.1.1.js、biHzpy.js、test.css、test.js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>智能搜索</title>
<script src="./js/jquery-2.1.1.js"></script>
<script src="./js/biHzpy.js"></script>
<link href="./css/test.css" rel="stylesheet" />
<script src="./js/test.js"></script>
</head>
<body>
<!--搜索框-->
<div class="chart-search">
<input class="search-city-name" type="text" placeholder="搜索" />
<div class="search-city-content">
<ul class="search-ul-list">
<li cityname="广东省+深圳"><input class="city" type="checkbox"><span class="city-span" style="">广东省+深圳</span></li>
<li cityname="广东省+潮州"><input class="city" type="checkbox"><span class="city-span">广东省+潮州</span></li>
<li cityname="广东省+福建"><input class="city" type="checkbox"><span class="city-span">广东省+福建</span></li>
<li cityname="广东省+广州"><input class="city" type="checkbox"><span class="city-span">广东省+广州</span></li>
<li cityname="广东省+厦门"><input class="city" type="checkbox"><span class="city-span">广东省+厦门</span></li>
<li cityname="广东省+汕头"><input class="city" type="checkbox"><span class="city-span">广东省+汕头</span></li>
<li cityname="广东省+东莞"><input class="city" type="checkbox"><span class="city-span">广东省+东莞</span></li>
<li cityname="广东省+杭州"><input class="city" type="checkbox"><span class="city-span">广东省+杭州</span></li>
<li cityname="广东省+成都"><input class="city" type="checkbox"><span class="city-span">广东省+成都</span></li>
<li cityname="广东省+重庆"><input class="city" type="checkbox"><span class="city-span">广东省+重庆</span></li>
<li cityname="广东省+也门"><input class="city" type="checkbox"><span class="city-span">广东省+也门</span></li>
<li cityname="广东省+宁远"><input class="city" type="checkbox"><span class="city-span">广东省+宁远</span></li>
<li cityname="广东省+宁静"><input class="city" type="checkbox"><span class="city-span">广东省+宁静</span></li>
<li cityname="广东省+宁夏"><input class="city" type="checkbox"><span class="city-span">广东省+宁夏</span></li>
<li cityname="广东省+抚远"><input class="city" type="checkbox"><span class="city-span">广东省+抚远</span></li>
<li cityname="广东省+广西"><input class="city" type="checkbox"><span class="city-span">广东省+广西</span></li>
</ul>
</div>
</div>
<script>
</script>
</body>
</html>2.新建test.css
.chart-search {
background-color: yellow;
width: 160px;
height: 205px;
}
.search-city-name {
background-color: yellow;
color: black;
width:155px;
height: 20px;
}
.search-city-content {
height: 180px;
overflow:auto;
}
.search-ul-list {
list-style-type:none;
height: 20px;
padding-left: 0px;
color: black;
}
.city {
float: left;
display: block;
}
.city-span {
margin-left: 10px;
}3.新建test.js
$(document).ready(function () {
//点击checkbox效果
$('input[type=checkbox]').click(function(){
if($("input[class='city']:checked")) {
if ($(this).is(':checked')) {
alert("添加"+$(this).attr("value"));
} else {
alert("删除"+$(this).attr("value"));
}
}
});
//拼音和汉字搜索
function searchCity() {
var searchCityName = $(".search-city-name").val();
if (searchCityName == "") {
$(".search-ul-list li").show();
} else {
$(".search-ul-list li").each(
function() {
var cityName = $(this).attr("cityName");
var pinyin = toPinYin(cityName);
if (pinyin.indexOf(searchCityName) != -1
|| cityName.indexOf(searchCityName) != -1) {
$(this).show();
} else {
$(this).hide();
}
});
}
}
$('.search-city-name').bind('input propertychange', function() {
searchCity();
});
})