UI给我们设计图的时候都会有一份设计原稿psd文件,有的公司可能UI会把需要的图标给切好,更多时候是需要我们自己来切的。而且,有的时候可能需要的东西UI没有切出来,你就要去是去找UI切好了再发给我们,这个过程就变得很麻烦,所以不如自己学一些切图方法
没有psd文件的,我这里准备了一份,需要的可以去下载
psd练习文件
http://pan.baidu.com/s/1pL2dwL1工具:一、二是用photoshop cs6演示的,三是用photoshop cc 2015演示的,一二中的方法两个版本的软件都可以实现,三中的方法cc才能实现,所以建议大家下载photoshop cc 2015
没有photoshop,这里准备了photoshop cc 2015的安装包和破解工具,具体安装和破解方法可以百度一下
http://pan.baidu.com/s/1gfJUEzT开始
一、传统的切图方法
我们先介绍一个传统的切图方法
使用范围:需要切多张图,带背景的
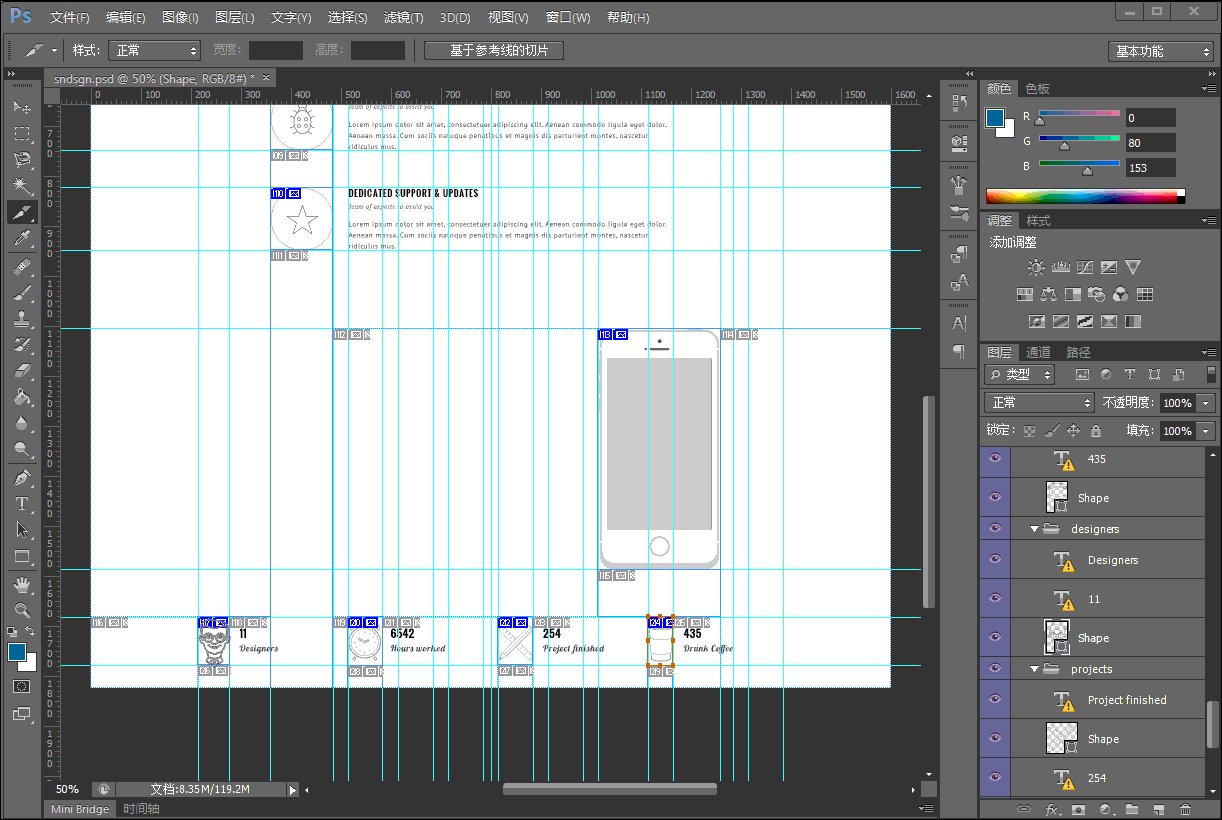
1.打开下载的psd文件
出现下面没关系,直接点确定即可
打开后,因为文件比较长所以看不清细节,所以我们要放大图片到合适的大小。
放大图片:”CTRL” +“+”
缩小图片:“CTRL”+ “-”
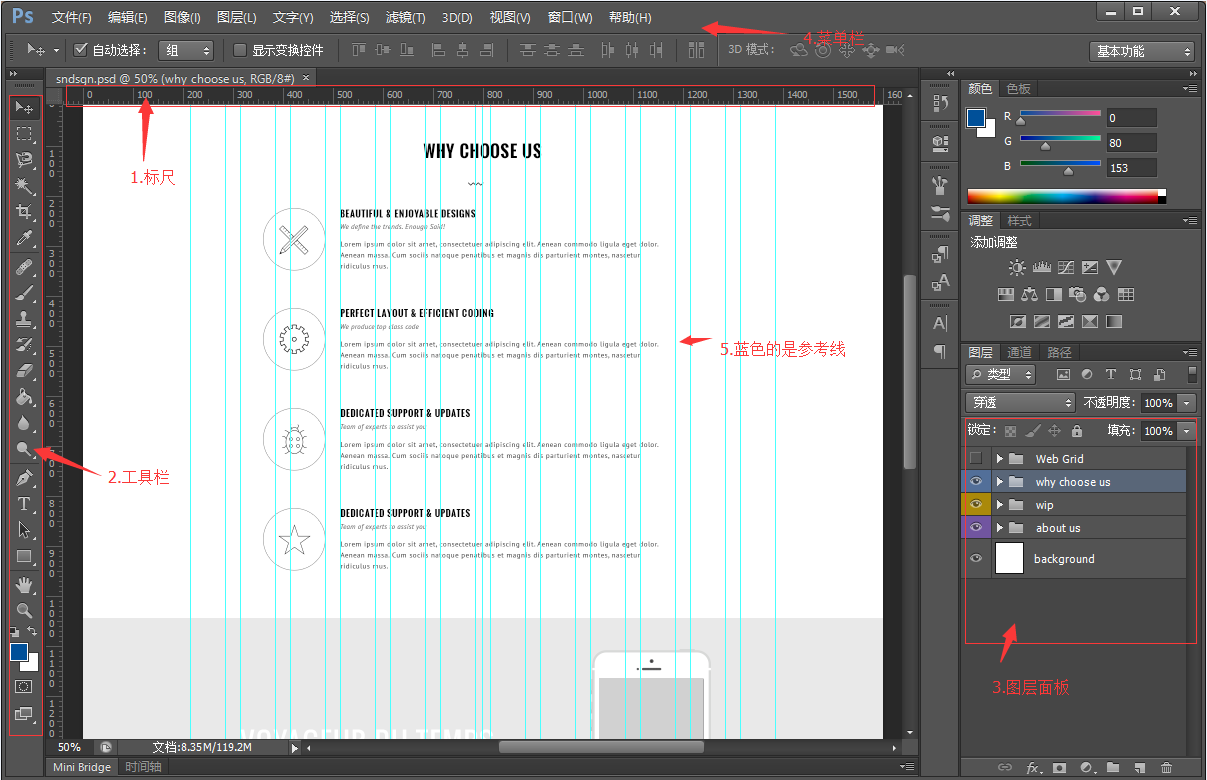
然后我们来认识下photoshop中的一些工具
2.修改参考线
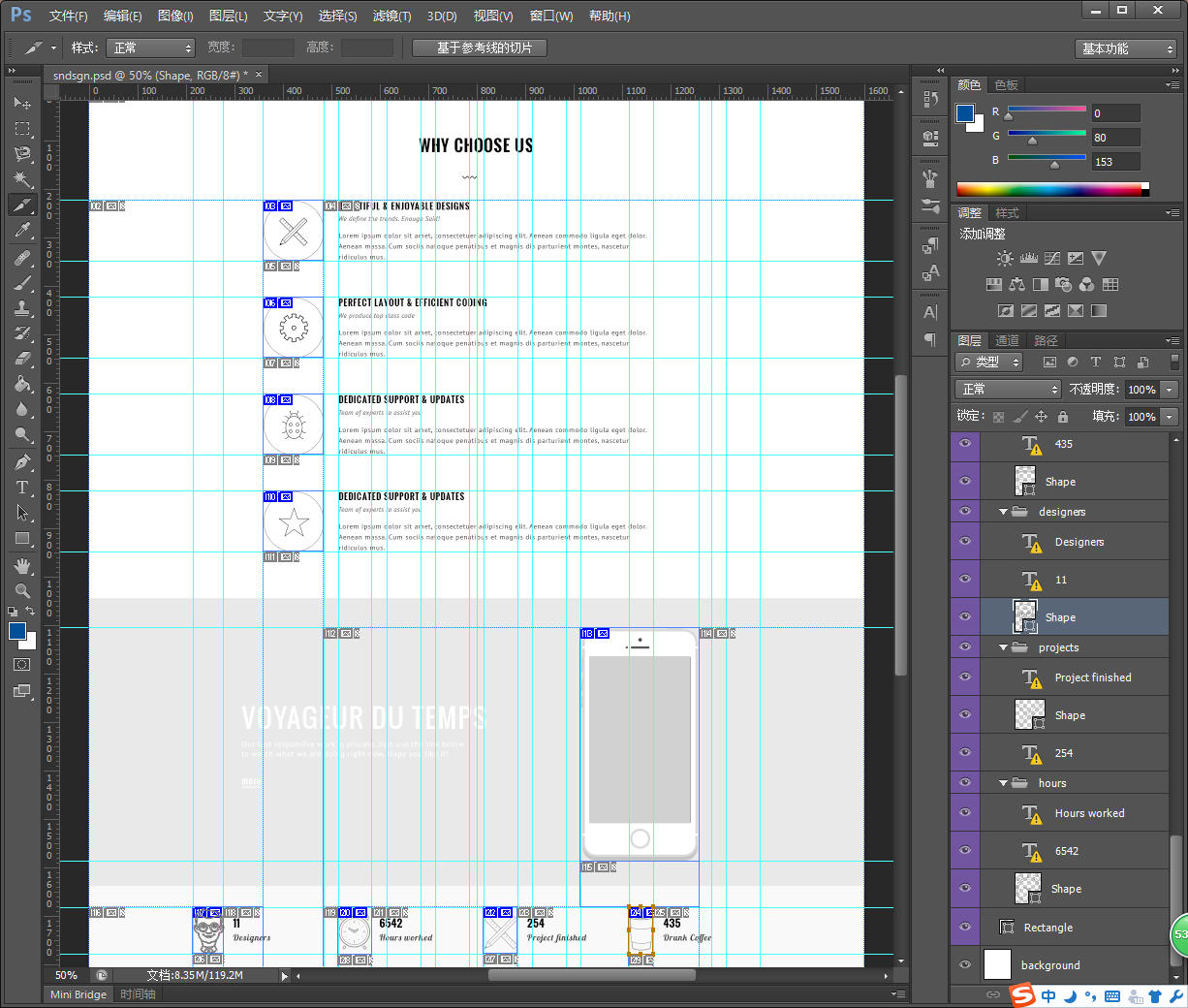
我们可以看到我们的图片中很多条蓝色的参考线,这些线是设计人员用来设计用的,有的文件中的线会直接把我们需要切的东西给包裹出来,但是像我们练习的这个文件中的参考线特别的多,特别的密集,很多我们都不需要,所以我们先把这些参考线都清除掉。
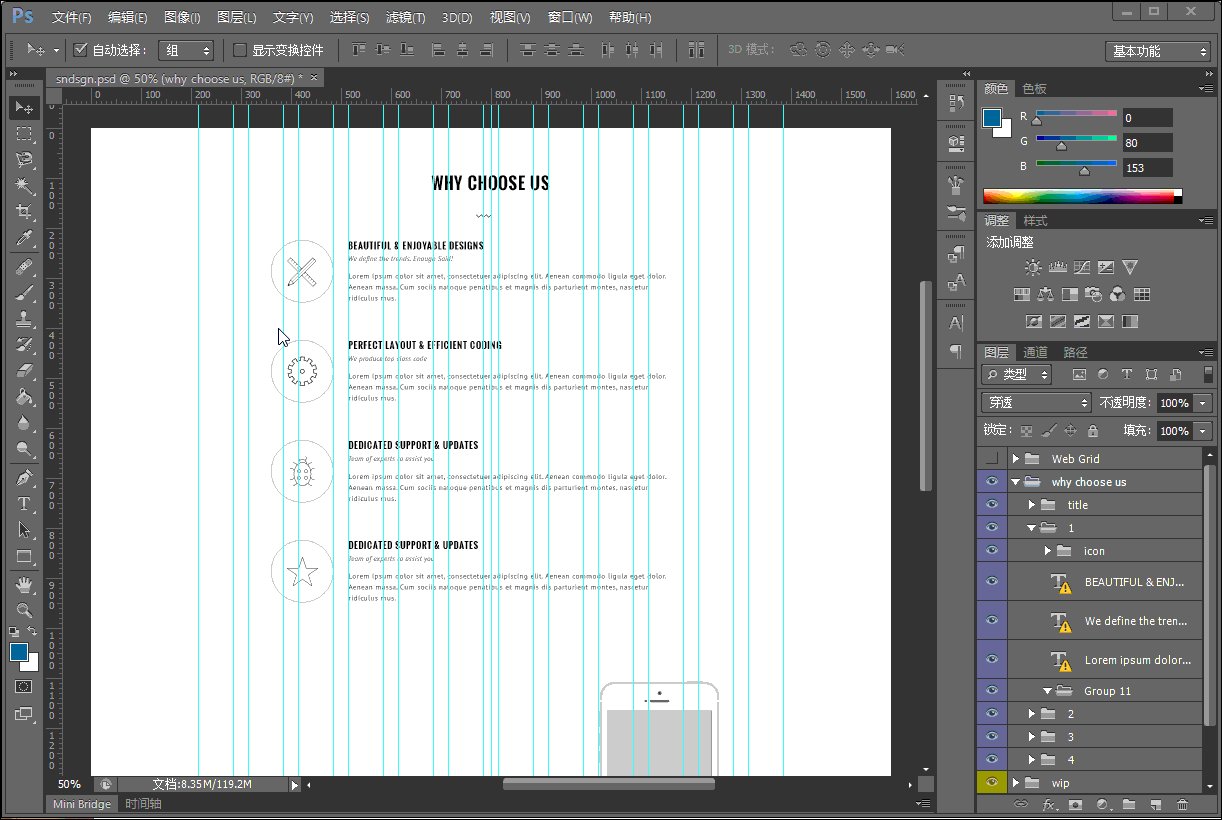
删除参考线:选择移动工具,然后把要删除的参考线往标尺上拖,往上或者往左都可以
没有参考线的可能是参考线被隐藏了,通过“CTRL”+ “;”就可以显示出来
(制图软件所以鼠标没有变,自己操作的时候鼠标会变成黑色的)
我们只要把挡住图标的参考线给删除就可以
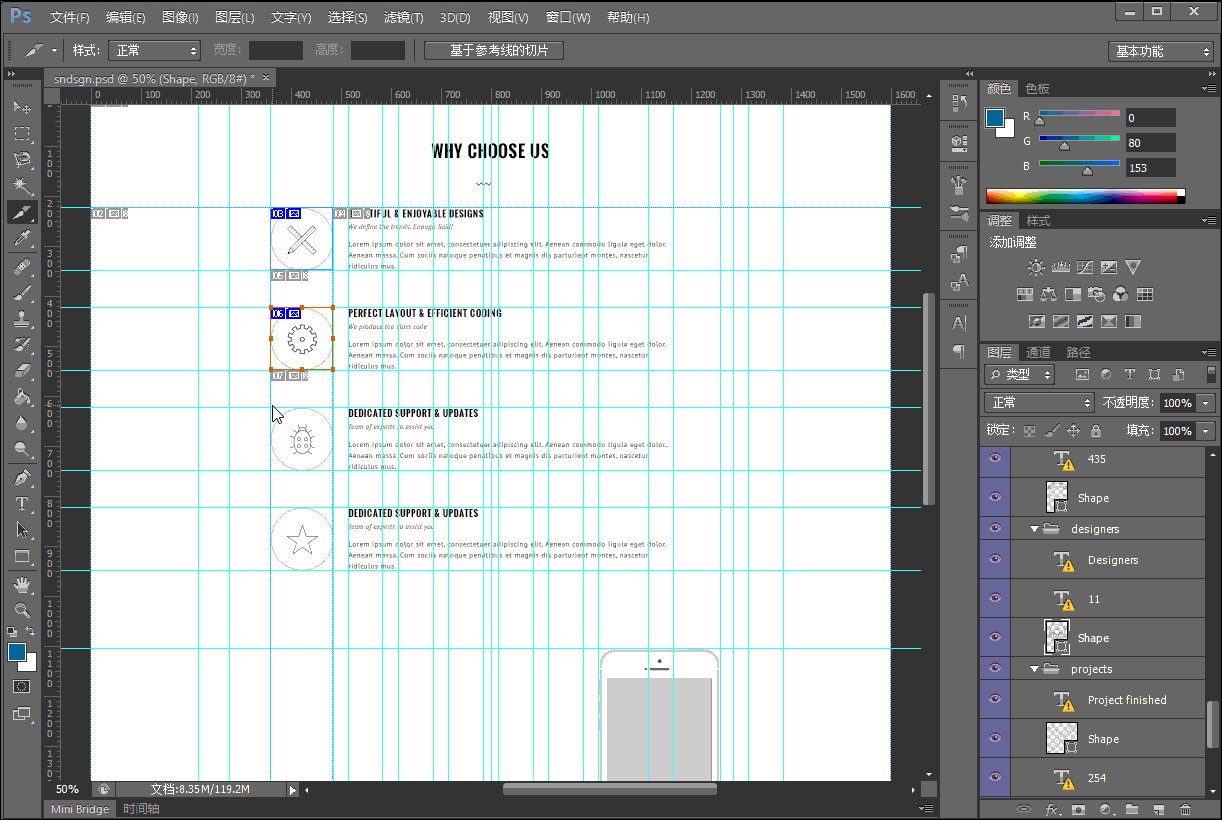
3.选择要切的图标
这里我们就切几个页面上的图标,文字部分我们都可以通过代码来实现,所以就不切了。
①选择工具栏第一个“移动工具”
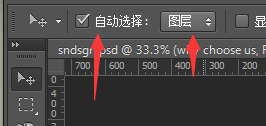
②然后查看上面选项栏“自动选择”有没有被选中,没有被选中点击选中,将它旁边的“组”改为“图层”,这样我们点击图标的时候,右下角的图层面板就能自动的选中对应的图层
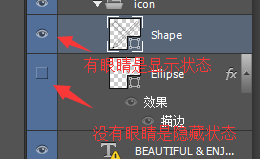
③点击我们要切的图标,然后到右下角的图层面板,点击当前选中的这个图层旁边的小眼睛来隐藏当前图层,通过显隐来确定是不是我们要切的图标
④确认了我们要切的图标后,分别从水平标尺和竖直标尺的地方拉取参考线来把图标给包裹住。因为我们当前选中的就是我们要切的图层,所以当参考线拖过去的时候会自动吸附到图标的边缘。
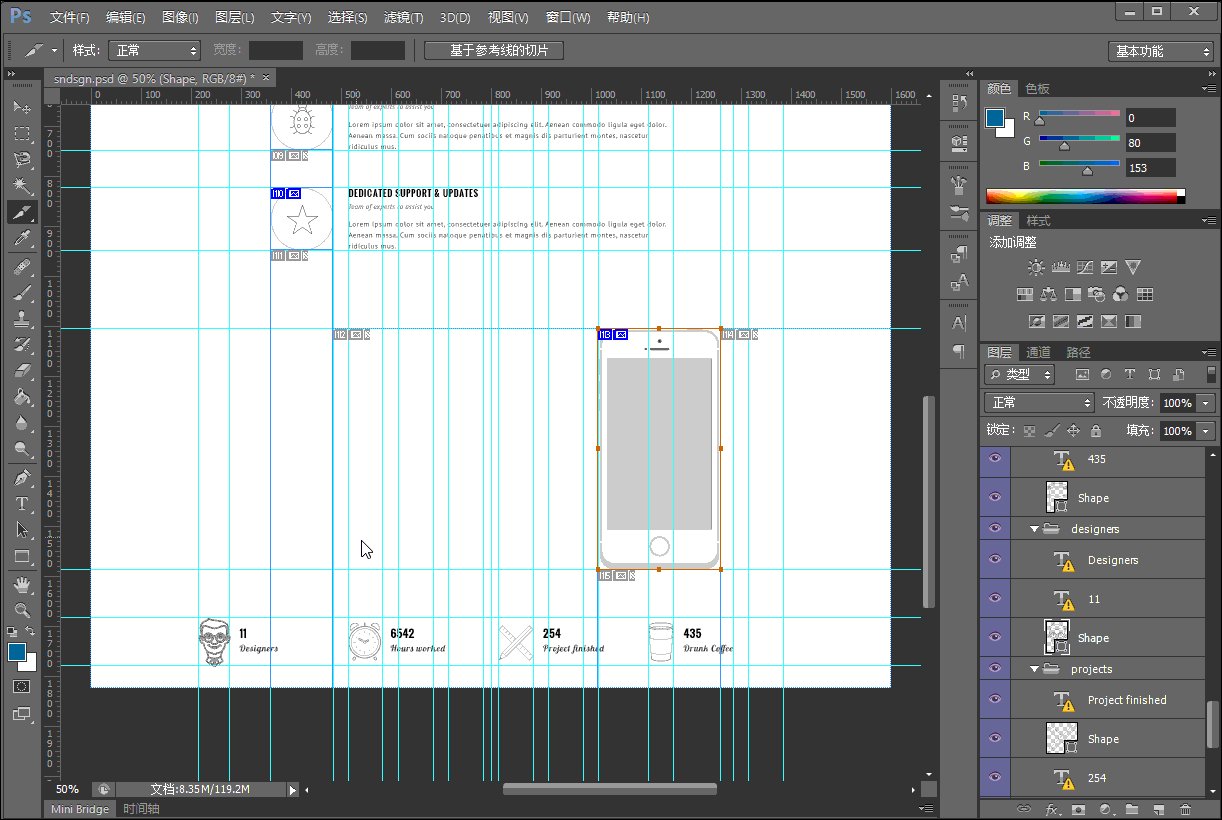
⑤用同样的方法把图标都用参考线包裹出来,最下面一排,要把图标切成一样高的才好,所以以第一个的上边界和下边界为基准。
4.切片需要的图标
现在,我们已经用参考线把我们的图标给包裹出来了,下面,我们要用切片工具来切出我们的图标
①选择切片工具,左边工具栏从上往下数第五个,然后右键就可以找到,然后选中
②然后找到我们刚才用参考线包裹的图标,从左上角一直拖到右下角,因为有参考线的帮助,所以软件能够自动吸附到参考线上,所以只要大概找准左上角和右下角就可以选取出来
③用同样的方法把剩下的都选取出来
5.将切片存储为图片
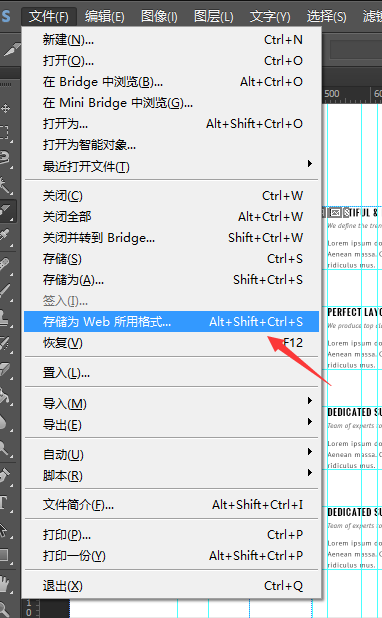
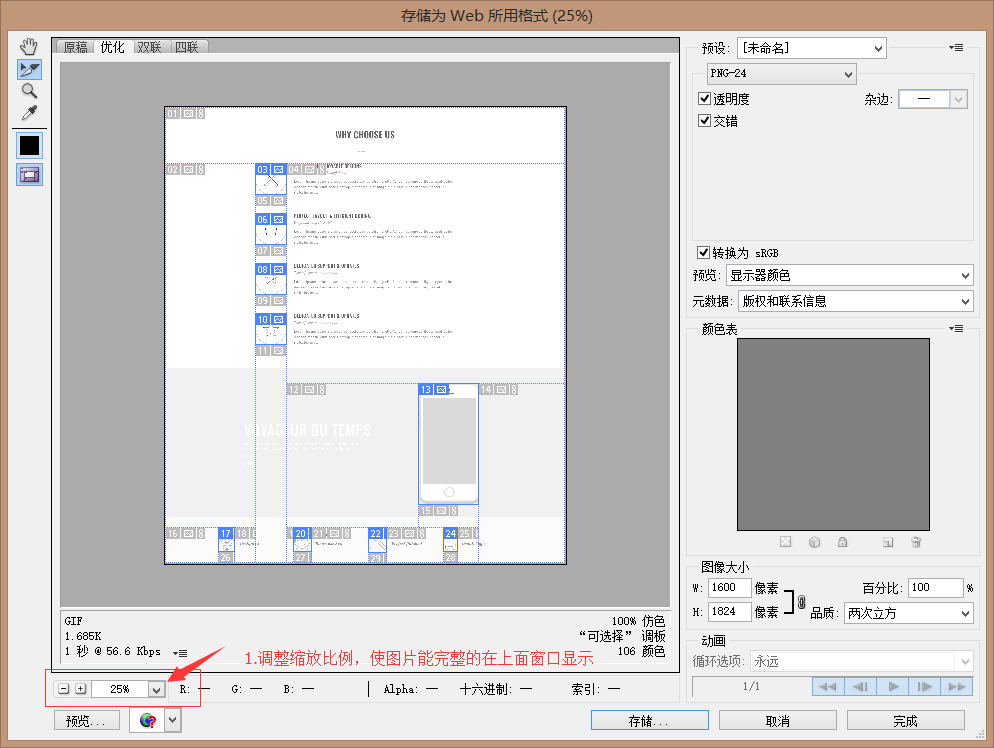
①选择 “文件”=》“存储为Web所用格式”
②调整缩放比例,让图片能完整的在窗口显示
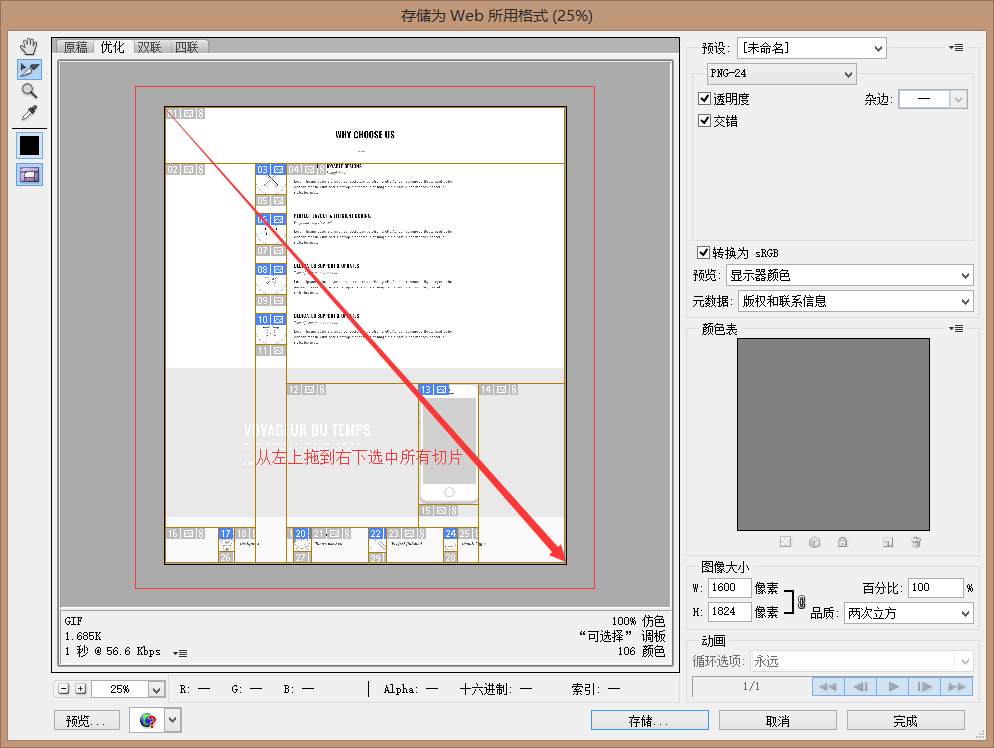
③在窗口中,从左上角一直拖到右下角,选中所有切片,这样我们才能把切片都存储为我们想要的格式
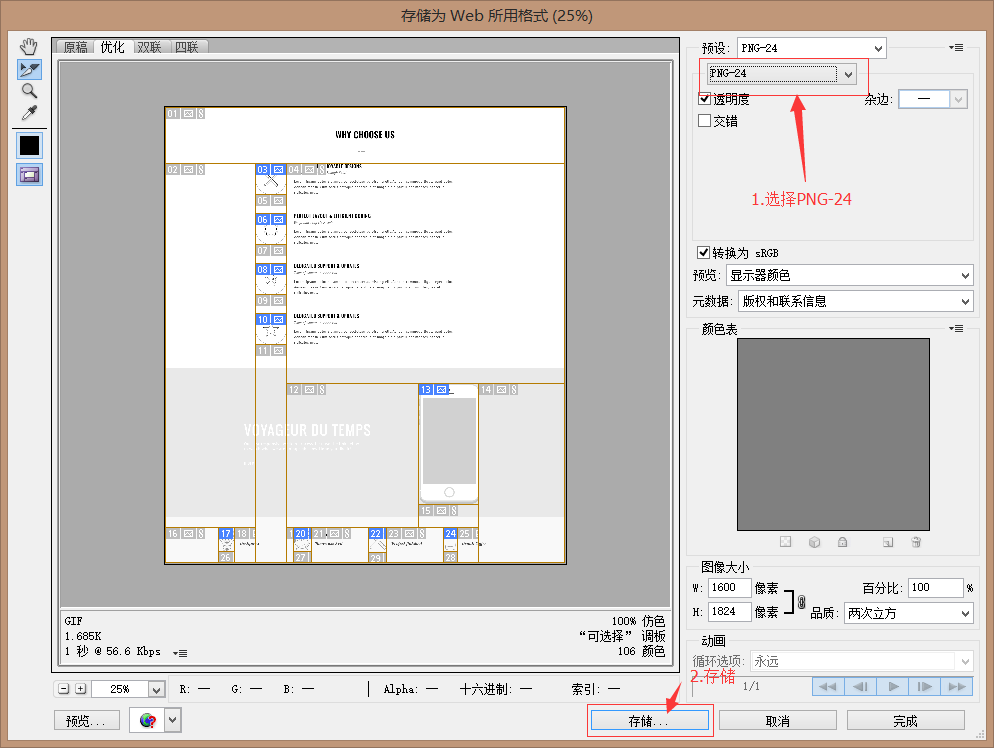
④存储为png-24格式,png-24格式的图片质量比较高
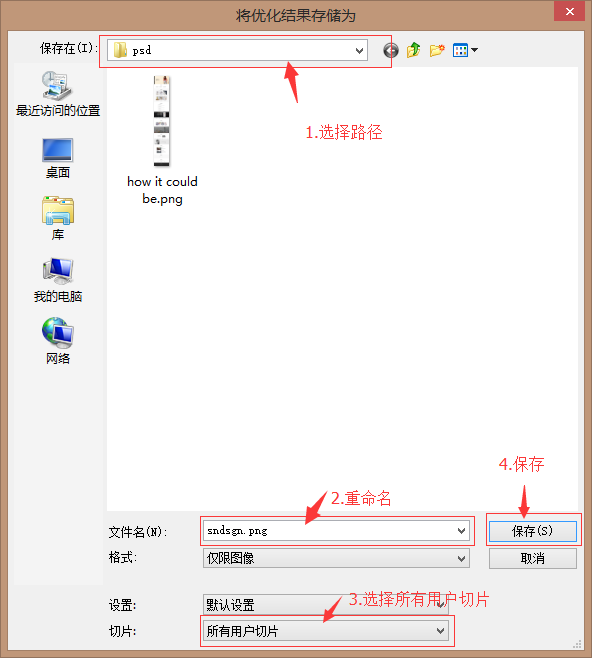
⑤保存,选择用户所有切片可以只保存我们自己切出来的切片
⑥然后查看保存的文件里面就多了一个images文件夹,里面就是我们切出来的图片

但是这样做会发现png格式的背景还是有的,而且如果只是需要一张图的时候,还要这样切就会比较麻烦,所以(二)中会介绍一些切一两个小图标的方法