

像这种小代码 为了满足某种需求 可以直接上网搜

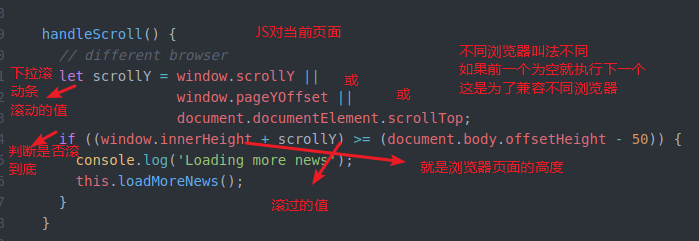
这些都是JS代码和react无关

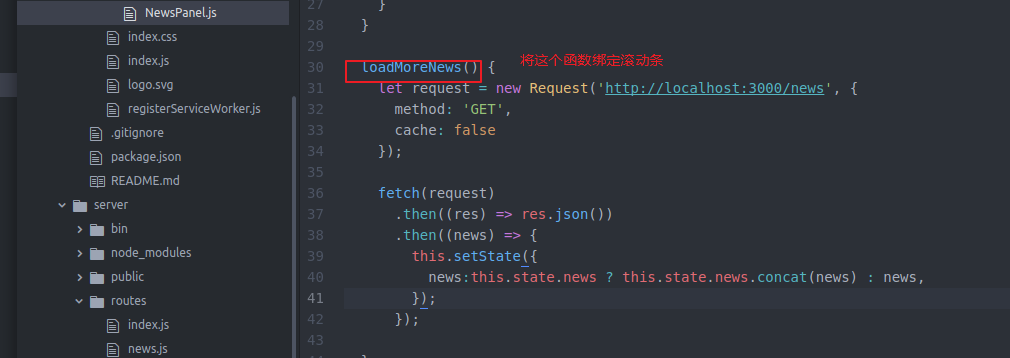
我们下拉 就会触发事件从而调用loading more news 那个函数

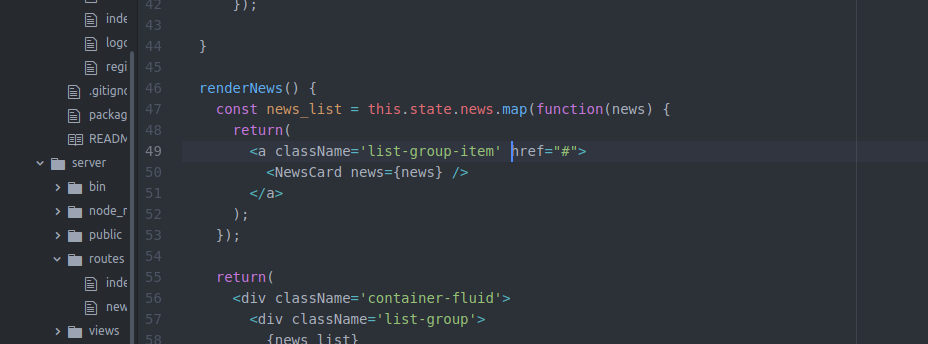
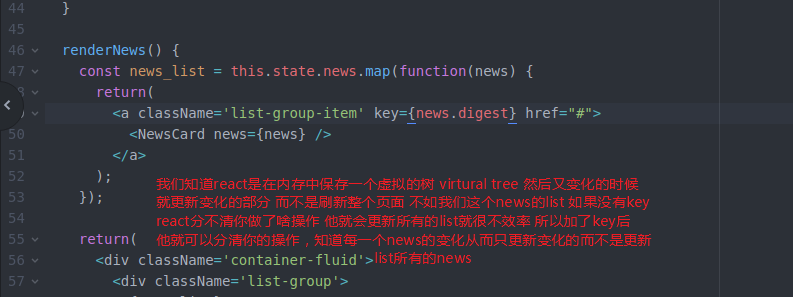
react要求我们加个key

key就是唯一定位list内的每一个item(new)从而只更新变化的item(new)
但是好像 新版本没有这种问题(待验证)
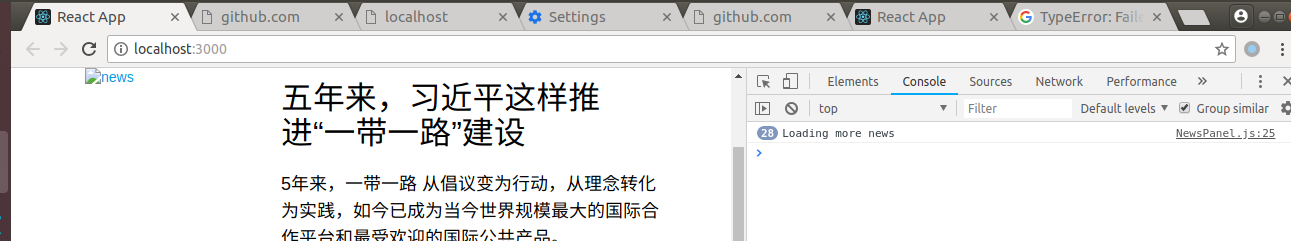
现在一直往下拉 他就会一直刷新添加这2条新闻(一直拉就会一直添加)

用户多的话 会给服务器带来巨大压力
这种不是很好
函数触发太敏感
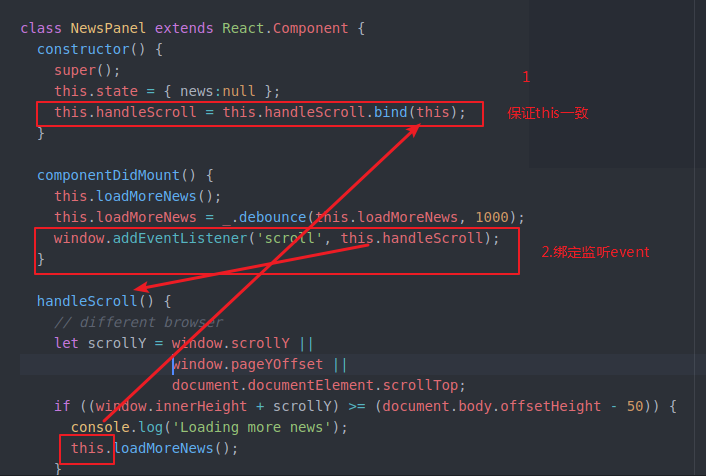
我们希望 去抖动
使用过滤器 将抖动信号设置成一个上延或者下延 这样很多信号就成了一个信号 从而达到去抖动的效果 然后不会触发函数太敏感
我们去安装一个包
loadsh



现在是1s最多调用一次
关于去抖动的网站有
https://css-tricks.com/