iSlider
今天要介绍的插件是具有丰富功能的移动端插件-iSlider。iSlider是一个表现出众,轻量且高性能,无任何库依赖的跨平台滑动控件。
它能够处理大多数的滑动场景,提供多种切换动画效果,展示多种类型的场景。
使用环境
- vue2.5
- iSlider
- 三张用于滑动的图片
最简单的使用方式
// 加载assets/img目录下的图片,并保存到imgs数组中
const requireJpg = require.context(
'assets/img',
false,
/\.jpg$/
)
let imgs = []
requireJpg.keys().forEach(v => {
imgs.push(requireJpg(v))
})// 引入iSlider主体
const Islider = require('static/js/iSlider')
// iSlider动画
require('static/js/iSlider.animate.min')
// iSlider图片上显示圆点
require('static/js/iSlider.plugin.dot')
// iSlider图片上显示左右切换按钮
require('static/js/iSlider.plugin.button.min')
// iSlider图片上可以放大缩小(有bug)
require('static/js/iSlider.plugin.zoompic.min')export default {
components: {
},
data () {
return {
imgArr: []
}
},
computed: {
},
mounted () {
this.imgArr = imgs.map(v => {
return {
content: v
}
})
this.init()
},
methods: {
init () {
let self = this
let s = null
// 方式一:最简单的方式
// s = new Islider(document.getElementById('iSlider-wrapper'), self.imgArr)
// 方式二:动画效果的方式
// s = new Islider({
// dom: document.getElementById('iSlider-wrapper'),
// data: self.imgArr,
// isVertical: false,
// isLooping: false,
// isDebug: false,
// isAutoplay: true,
// animateType: 'rotate' // flip, card(default)
// })
// 方式三:加按钮 button, dot, zoompic
s = new Islider({
dom: document.getElementById('iSlider-wrapper'),
data: self.imgArr,
isLooping: true,
animateType: 'rotate',
animateTime: 2000,
animateEasing: 'ease-in',
isAutoplay: true,
wakeupAutoplayDazetime: 500,
dampingForce: 0,
plugins: ['button']
})
s.on('slideChanged', function () {
})
}
}
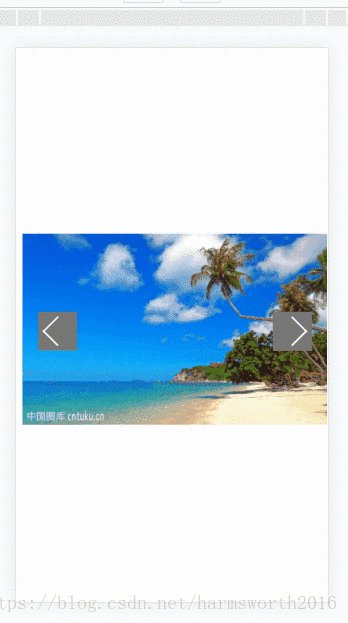
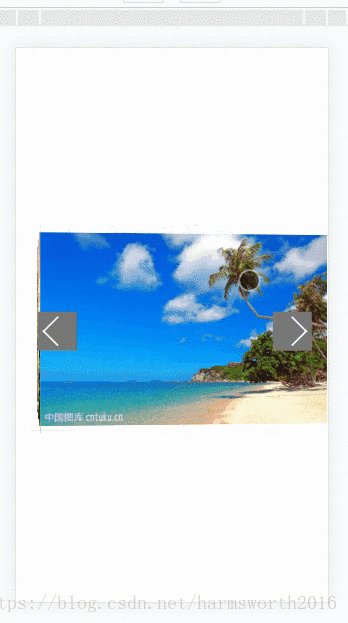
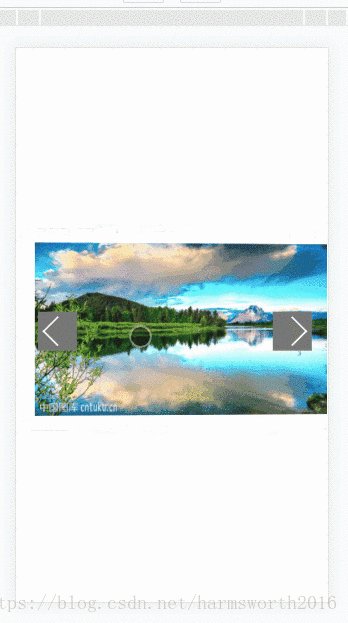
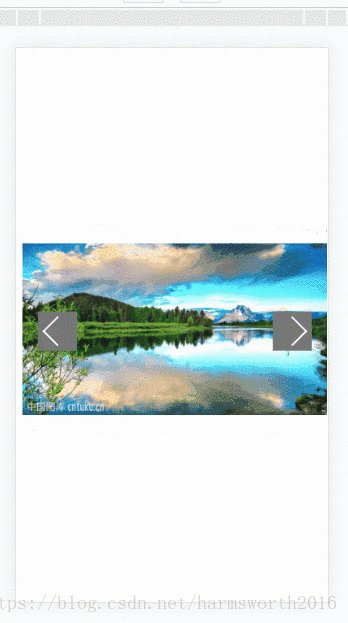
}效果如下:
参考
https://github.com/BE-FE/iSlider/blob/master/README_Chinese.md
http://eux.baidu.com/iSlider/demo/index_chinese.html#demo