版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Honnyee/article/details/81948042
如上图,当路径是 “xxx.com/项目名/aaa/aaa”时,刷新页面404.
当页面路径是“xxx.com/项目名/aaa”时,页面刷新没问题。这种情况我是配置nginx解决的,当时以为完全没问题了,但是后来发现路径是2级时,还是会报404。
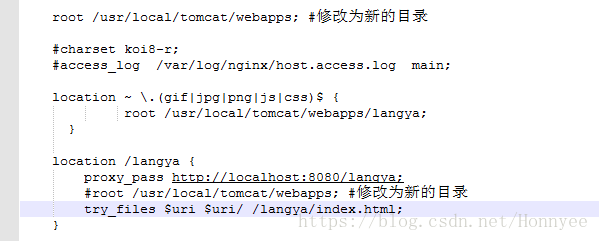
nginx配置是这样的
这么配置项目的1级目录没问题。
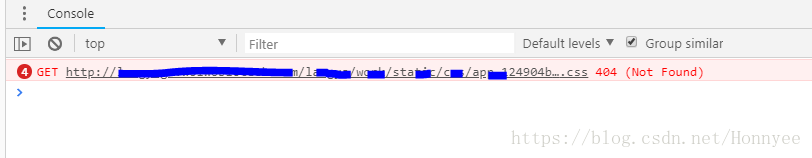
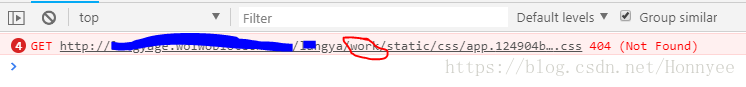
排查的时候,发现有这个问题:
多了一个work,而这个work是我url路径中的,也就是说,在二级目录情况下,项目名后的内容全部转到css文件的链接里。而css文件的地址是在index.html文件里制定的。
所以,改index.html的文件指定可能能够解决问题。
这里的地址原来是 ./ ,改成 / 指定根目录就行了。
最后,完整配置。
nginx的写法
vux配置的写法
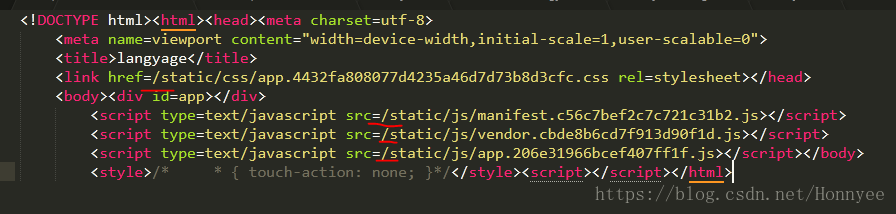
build后的index,html 注意src后面的路径是 / ,而且还要格式化,否则页面报错 < 不匹配
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name=viewport content="width=device-width,initial-scale=1,user-scalable=0">
<title>langyage</title>
<link href=/static/css/app.4432fa808077d4235a46d7d73b8d3cfc.css rel=stylesheet></head>
<body>
<div id=app></div>
<script type=text/javascript src=/static/js/manifest.9db9b7cabcc268e9610e.js></script>
<script type=text/javascript src=/static/js/vendor.cbde8b6cd7f913d90f1d.js></script>
<script type=text/javascript src=/static/js/app.2d49e2415af0bd0f5dd9.js></script>
</body>
<style>
</style>
<script>
</script>
</html>改了之后,ok!