1、vue.js网址:https://cn.vuejs.org/
2、vue.js 一个渐进式的javascript框架:优点什么的易用、灵活、高效就没必要讲了。
3、介绍什么的自己去看。
4、直接讲如何使用,使用有3个方法:(1)下载js引用,(2)CDN引用,(3)NPM安装使用
(1)下载使用,在官网上下载,如图有两种,一种是开发版本,一种是生产版本。
(2)CDN引用,
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
或者
<script src="https://unpkg.com/vue"></script> (3)NPM下载安装,
首先你得搭配环境,网上有许多的环境配置文件,我这里就简单说下我如何配置的。
node环境安装:
Window 上安装Node.js
32 位安装包下载地址 : https://nodejs.org/dist/v8.11.1/node-v8.11.1-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v8.11.1/node-v8.11.1-x64.msi
下载完之后就是安装了。
在:https://www.kancloud.cn/smallwei/avue/579870 上有环境搭建的配置,主要的就是要有node环境。
开发工具我用的是VSCode
Window 上安装vscode
安装包下载地址 :https://code.visualstudio.com/Download
下载安装之后开始搭建我们的项目
5、项目搭建
(1)可以使用cmd运行来创建项目,cd进入到你要创建项目的文件夹创建。
(2)可以通过git 不过需要安装
(3)或者直接打开安装的VSCode,里面有个终端运行
项目搭建
(1)首先使用vue就得先安装,然后安装vue-cli脚手架。
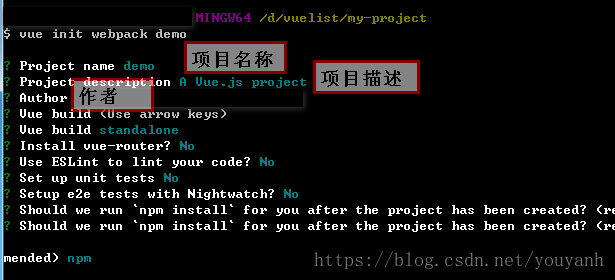
(2)创建项目,在D盘的vuelist——>my-project下创建了一个demo项目
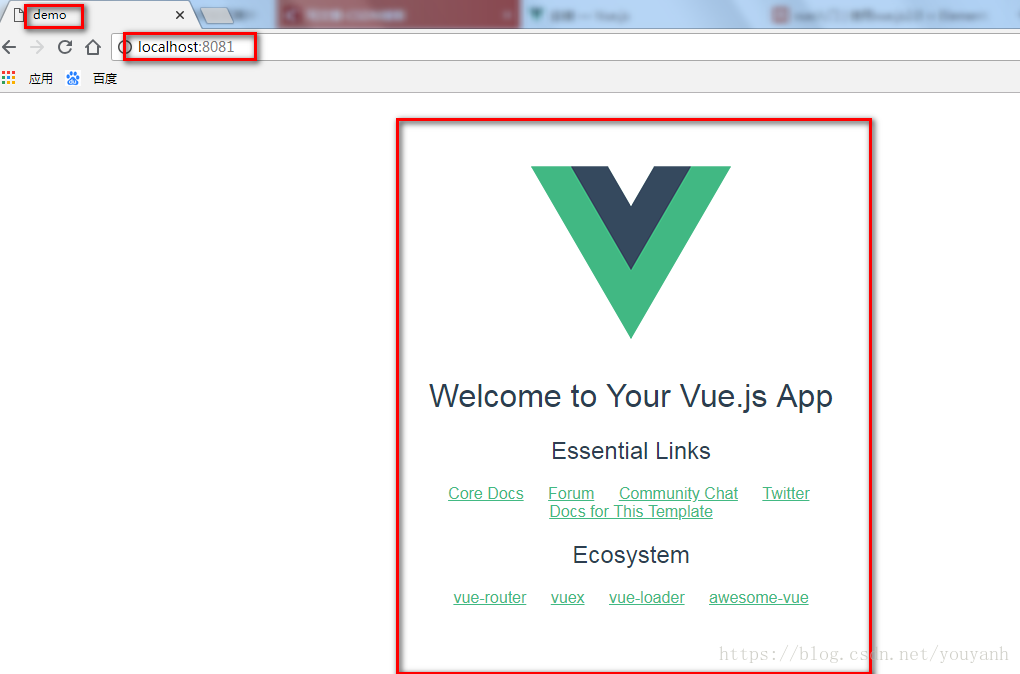
(3)运行项目,项目运行后打开浏览器,输入下面的网址
//安装依赖
npm install
//进入项目
cd demo
//运行项目
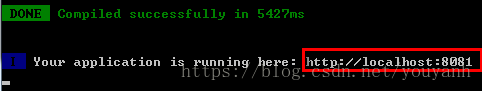
npm run dev如图所示,出现下图的内容说明项目已经搭建成功。
项目建成后的demo文件目录
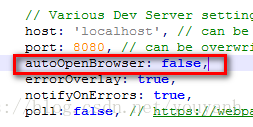
如果需要运行后自动打开浏览器的话,进入config目录中的index.js文件将autoOpenBrowser: false,的false改成true即可(默认打开的是你的默认浏览器)