版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/kellywong/article/details/82145140
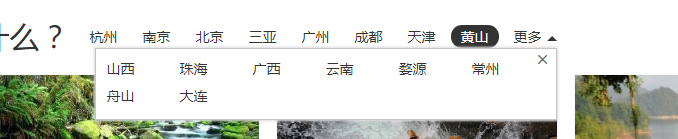
比如如下面的情况:

当我们点击更多时候,页面出现一个弹层,点击叉叉,再次点击更多或者点击其中某个城市,这个弹层都会消失,但是现在我们希望点击页面其他任意区域弹层也会消失,为此,我们使用react实现它。
首先我们在react的生命周期函数中增加监听器,给整个页面最顶级(window)增加一个点击事件处理函数
componentDidMount() {
window.addEventListener('mouseup', this.handleMouseUp, false)
}
componentWillUnmount() {
window.removeEventListener('mouseup', this.handleMouseUp, false)
}然后,编写事件处理函数,点击发生,改变控制弹层显示和消失的变量
handleMouseUp = () => {
let { UPDATE_STATE } = this.store.actions
//点击页面空白区域,更多弹层消失
document.onmouseup = () => {
UPDATE_STATE({
Pinitarrowstate: true,
Sinitarrowstate: true,
})
}
}总结:在这里需要记住,react需要自动触发的函数(定时器,自动监听页面等等)可以放在生命周期函数中