在使用easyUI里的layout页面布局的时候,jsp页面不显示easyUI的效果,也不能识别到引入的jquery和easyui插件。
找了几个小时,最后发现是web.xml约束的问题。
上图给大家看看现象↓↓↓↓↓↓↓:
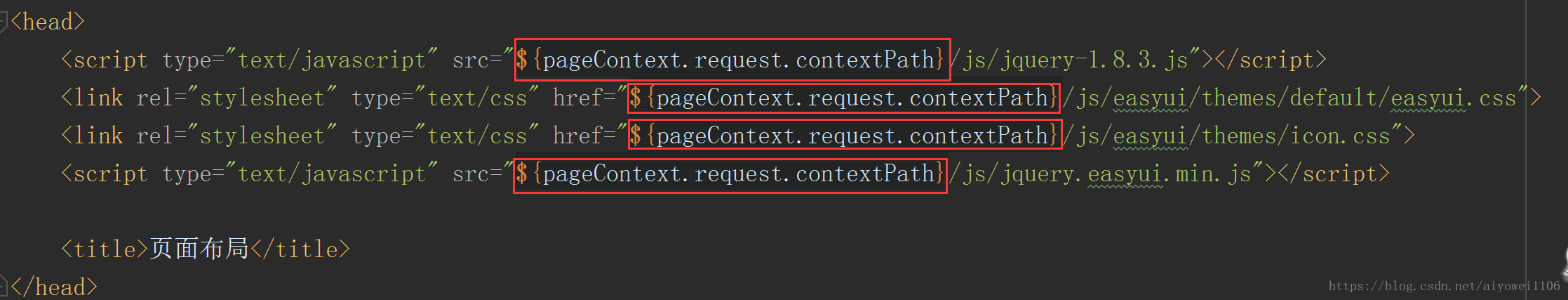
这是我写的代码:
这是页面显示效果:
这是页面显示的源代码:
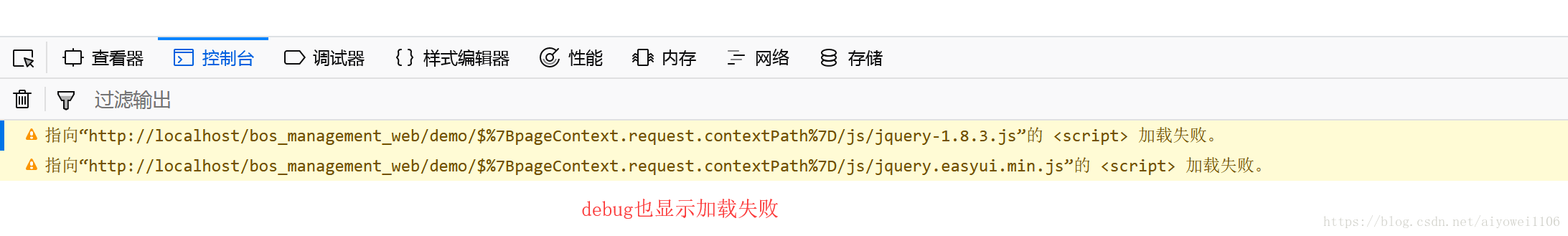
这是页面debug后的原因:
解决方案↓↓↓↓↓↓↓:
方案一:
在jsp文件的page标签中加上"isELIgnored=false"即可:
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>因为JSP2.0中支持EL表达式,老版本不支持,如果设定"isELIgnored=true"值为true,那么jsp中的表达式将被当成字符串处理。
方案二:
修改web.xml文件的约束,采用新版本的约束:
<!--新版本的约束:采用schema约束-->
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
</web-app>
<!--旧版本的约束:采用DTD约束-->
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>方案三:
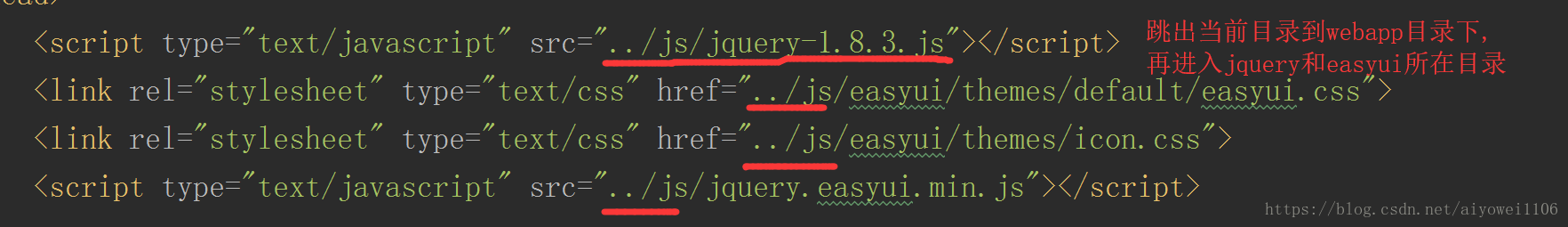
jsp不使用el表达式,直接进入jquery和easyui所在的路径获取: