初出茅庐,记笔记提点自己。
准备工作:首先在云主机上设置安全组。
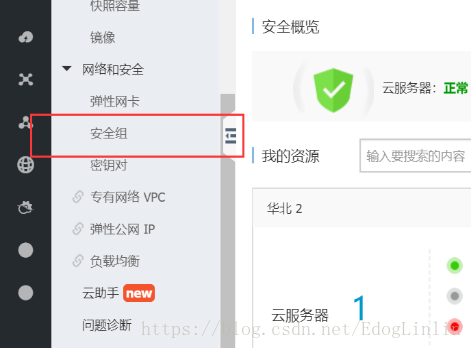
点击“安全组”,进入安全组设置界面,如下图所示:
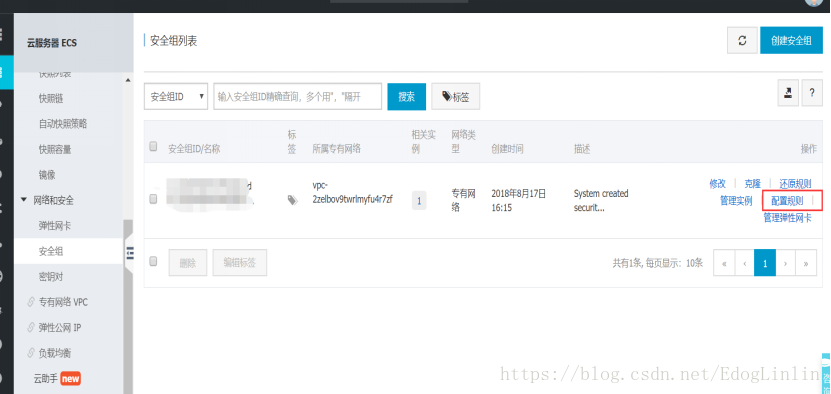
点击“配置规则”进入安全组创建界面。
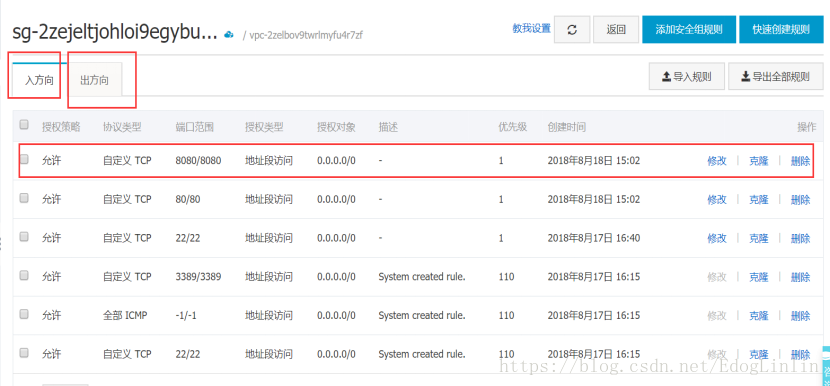
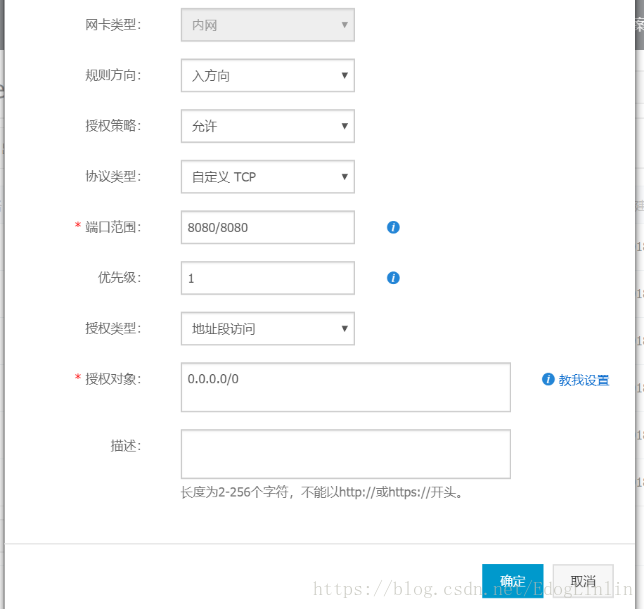
点为了使用http通过8080端口用浏览器访问云主机的web工程,需要分别创建8080的入方向和出方向的安全组。配置如下:
出方向的配置一样,就把“规则方向”改成“出方向”。
阿里云的配置基本结束,下面开始vuejs安装:
从nodejs官网(http://nodejs.cn/download/)下载安装包,解压node安装包并进行重命名:
解压安装包:
创建软连接,让node命令在任何文件下都可以使用:
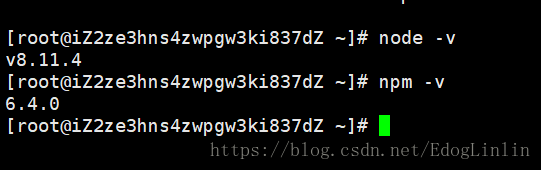
创建好软连接之后检查node和npm是否安装完成:
测试node没问题,安装cnpm:
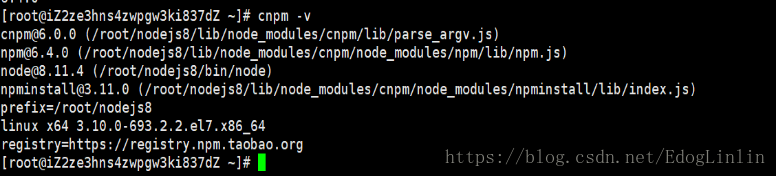
验证cnpm是否可用:
安装vue-cli:
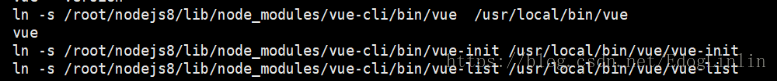
安装好后创建软连接:
使用vue-cli创建vue-demo项目:
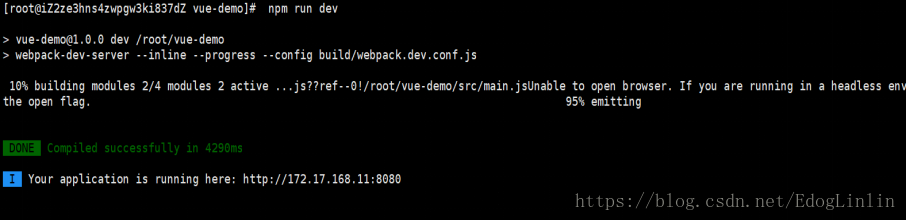
下载完成执行下列命令,查看项目运行效果:
完成工程搭建之后需要用浏览器访问阿里云主机上的这个工程,需要设置项目中index.js的配置,将host设置成私有网络,用户根据公网ip就可以访问该项目了。
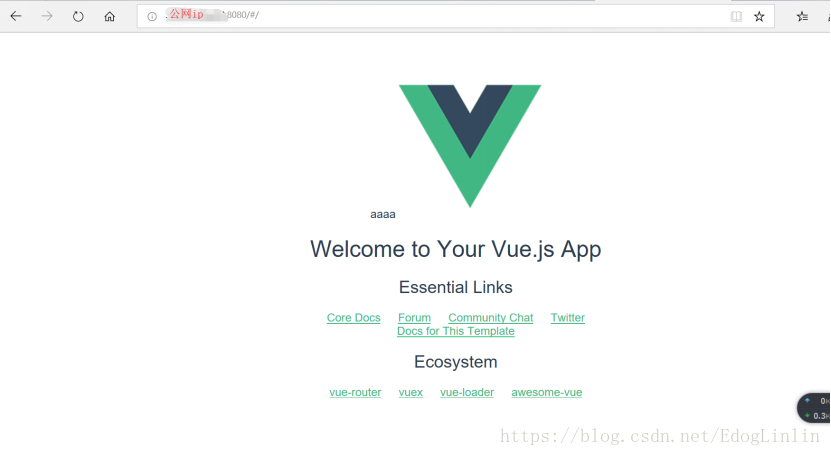
浏览器访问: