React 把组件看成是一个状态机(State Machines)。通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。React 来决定如何最高效地更新 DOM。
我们还是以上一篇文章的例子来进行说明:
var HelloMessage = React.createClass({
getInitialState: function() {
return { isRed : true };
},
handleClick: function(){
this.setState({isRed : !this.state.isRed});
},
render: function() {
var redStyle = {
color:'red'
};
var blueStyle = {
color:'blue'
};
return (
<div>
<h1 style={this.state.isRed ? redStyle : blueStyle}>Hello {this.props.name}!</h1>
<button onClick={this.handleClick}>点击切换颜色</button>
</div>
);
}
});
ReactDOM.render(
<HelloMessage name='sean' />,
document.getElementById("example"));State 工作原理
常用的通知 React 数据变化的方法是调用 setState(data, callback)。这个方法会合并(merge) data 到 this.state,并重新渲染组件。渲染完成后,调用可选的 callback 回调。大部分情况下不需要提供 callback,因为只要组件的状态改变了,React 调用render()负责把界面更新到最新状态。
getInitialState
getInitialState() 在整个组件的生命周期中只会执行一次,用来设置组件的初始state,也就是一个对象,这个对象可以通过 this.state 属性读取。当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
setState
setState用于设置状态对象
setState(object nextState[, function callback])- nextState,将要设置的新状态,该状态会和当前的state合并
- callback,可选参数,回调函数。该函数会在setState设置成功,且组件重新渲染后调用。
合并nextState和当前state,并重新渲染组件。setState是React事件处理函数中和请求回调函数中触发UI更新的主要方法。
注意:不能在组件内部通过this.state修改状态,因为该状态会在调用setState()后被替换。
replaceState
replaceState()方法与setState()类似,但是方法只会保留nextState中状态,原state不在nextState中的状态都会被删除。使用语法:
replaceState(object nextState[, function callback])- nextState,将要设置的新状态,该状态会替换当前的state。
- callback,可选参数,回调函数。该函数会在replaceState设置成功,且组件重新渲染后调用。
为了说明 setState() 和 replaceState() 的区别,通过以下例子说明:
var HelloMessage = React.createClass({
getInitialState: function() {
return {
isRed : true,
count:0
};
},
handleClick1: function(){
this.setState({isRed : !this.state.isRed},function(){
console.log("setState:");
console.log(this.state);
});
},
handleClick2: function(){
this.replaceState({count : this.state.count+1},function(){
console.log("replaceState:");
console.log(this.state);
});
},
render: function() {
var redStyle = {
color:'red'
};
var blueStyle = {
color:'blue'
};
return (
<div>
<h1 style={this.state.isRed ? redStyle : blueStyle}>Hello {this.props.name}!</h1>
<button onClick={this.handleClick1}>点击切换颜色</button>
<button onClick={this.handleClick2}>点击次数:{this.state.count}</button>
</div>
);
}
});
ReactDOM.render(
<HelloMessage name='sean' />,
document.getElementById("example"));
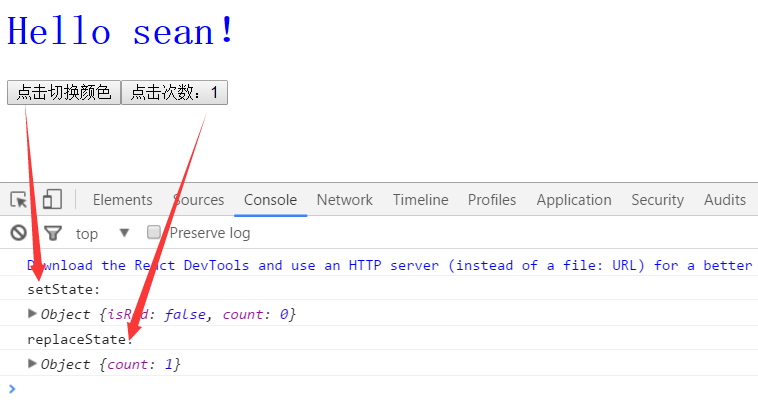
</script>以上程序设置了两个button,一个调用setState() 另一个调用replaceState(),我们看一下运行结果:
通过运行结果我们可以知道,点击第一个button时,调用 setState() ,会将新状态合并到当前状态,因此,状态 isRed 更新到最新状态,而状态 count 没有改变,保持原有状态。
当点击第二个button时,调用 replaceState(),替换当前的状态,由于replaceState()中只设置状态 count , 因此state中只有count一个状态,由于isRed状态不存在,this.state.isRed ? redStyle : blueStyle中 this.state.isRed为false,这样显示的样式为 blueStyle。
哪些组件应该有 State?
大部分组件的工作应该是从 props 里取数据并渲染出来。但是,有时需要对用户输入、服务器请求或者时间变化等作出响应,这时才需要使用 State。
尝试把尽可能多的组件无状态化。 这样做能隔离 state,把它放到最合理的地方,也能减少冗余并,同时易于解释程序运作过程。
常用的模式是创建多个只负责渲染数据的无状态(stateless)组件,在它们的上层创建一个有状态(stateful)组件并把它的状态通过 props 传给子级。这个有状态的组件封装了所有用户的交互逻辑,而这些无状态组件则负责声明式地渲染数据。