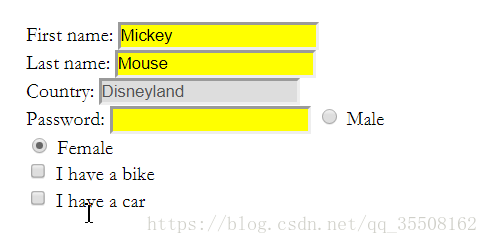
单选button:<input type="radio" value="male" name="gender" /> Male<br>
复选button:<input type="checkbox" value="Bike" /> I have a bike<br>
<input type="checkbox" value="Car" /> I have a car
li a:hover:not(.active)
剖析双引号使用:前面的houver 指的是:鼠标移动在上面改变样式。后面的表示逻辑关系:表示当鼠标移动在上面,不改变'class=active'的样式