版权声明:谁没个菜的时候! https://blog.csdn.net/qq_32584661/article/details/81945189
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
canvas{
background:#9AA4FF;
}
</style>
</head>
<body>
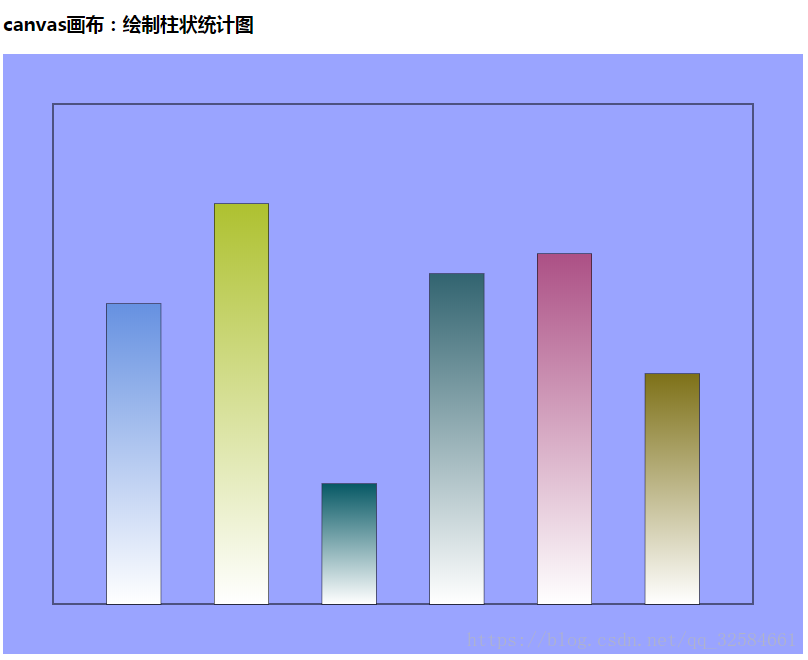
<h3>canvas画布:绘制柱状统计图</h3>
<canvas id="HuaBu">
您的浏览器不支持canvas画布
</canvas>
<script src="js/jquery-1.11.1.js"></script>
<script>
var w=800;
var h=600;
HuaBu.width=w; //画布的宽
HuaBu.height=h; //画布的宽
//创建画布
var ctx=HuaBu.getContext("2d");
//绘制边框轮廓
ctx.strokeRect(50,50,w-100,h-100);
//异步请求服务器端数据
$.ajax({
type:"GET",
url:"data/1.json",
success:function (list) {
var count =list.length; //获取柱子的个数
var colwidth =(w-100)/(count*2+1); //设置柱子的宽度
console.log(count);
console.log(colwidth);
//遍历list数据,绘制每个柱子
for(var i=0;i<list.length;i++){
var data=list[i]; //每个数据
var rw=colwidth; //矩形的宽
var rh= data.value ; //矩形的高
var x=(2*i+1)*rw+50;
var y=h-50-rh ;
//绘制每个柱子
ctx.strokeRect(x,y,rw,rh);
//使用渐变色进行填充
var g=ctx.createLinearGradient(x,y,x,y+rh); //创建渐变区域
g.addColorStop(0,rc());
g.addColorStop(1,"#fff");
ctx.fillStyle=g; //颜色填充样式设置为“渐变对象”
ctx.fillRect(x,y,rw,rh);
}
}
});
//设置随机颜色值
function rc() {
var r=Math.floor(Math.random()*256);
var g=Math.floor(Math.random()*256);
var b=Math.floor(Math.random()*256);
return "rgb("+r+','+g+','+b+")";
}
</script>
</body>
</html>
JSON
[
{"label":"部门1","value":300},
{"label":"部门2","value":400},
{"label":"部门3","value":120},
{"label":"部门4","value":330},
{"label":"部门5","value":350},
{"label":"部门6","value":230}
]效果图:
注意:在服务器环境查看