自定义控件分为3种:
1、自绘控件。
2、组合控件。
3、继承控件。
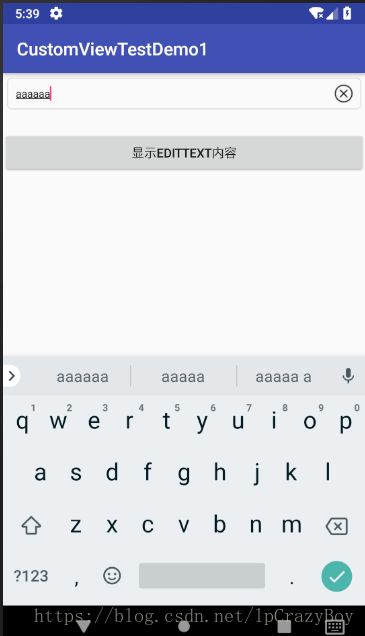
本篇博客介绍的带有删除按钮的输入框就是用了第二种:组合控件(ImageView + EditText)。
1、布局文件layout_edittextwithdelete.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
xmlns:android="http://schemas.android.com/apk/res/android">
<EditText
android:id="@+id/Layout_EditTextWithDelete_etContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="35dp"
android:textSize="12dp"
android:singleLine="true"
android:background="@drawable/view_border_circlecorner"
android:hint="请输入内容"/>
<ImageView
android:id="@+id/Layout_EditTextWithDelete_ivDelete"
android:layout_width="20dp"
android:layout_height="20dp"
android:scaleType="fitXY"
android:src="@mipmap/edittext_delete2"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_centerVertical="true"
android:visibility="invisible"
/>
</RelativeLayout>
2、自定义组件EditTextWithDelete继承自RelativeLayout。代码如下:
package com.deepreality.customviewtestdemo1;
import android.content.Context;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.RelativeLayout;
/**
* 带有删除按钮的EditText
*/
public class EditTextWithDelete extends RelativeLayout {
private EditText etContent;
private ImageView ivDelete;
public EditTextWithDelete(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.layout_edittextwithdelete, this);
etContent = findViewById(R.id.Layout_EditTextWithDelete_etContent);
ivDelete = findViewById(R.id.Layout_EditTextWithDelete_ivDelete);
ivDelete.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
etContent.setText("");
}
});
etContent.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.length() >= 1) {
ivDelete.setVisibility(VISIBLE);
} else {
ivDelete.setVisibility(INVISIBLE);
}
}
});
}
/**
* 获取EditText的内容
* @return
*/
public String getEditText() {
return etContent.getText().toString();
}
}
3、开始使用。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<com.deepreality.customviewtestdemo1.EditTextWithDelete
android:id="@+id/Main_etwdContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"></com.deepreality.customviewtestdemo1.EditTextWithDelete>
<Button
android:id="@+id/Main_btnShowContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示EditText内容"
android:layout_marginTop="20dp"/>
</LinearLayout>