1、下载IDE:http://www.jetbrains.com/idea/download/
2、安装并破解地址:http://idea.lanyus.com/
3、创建一个helloword项目
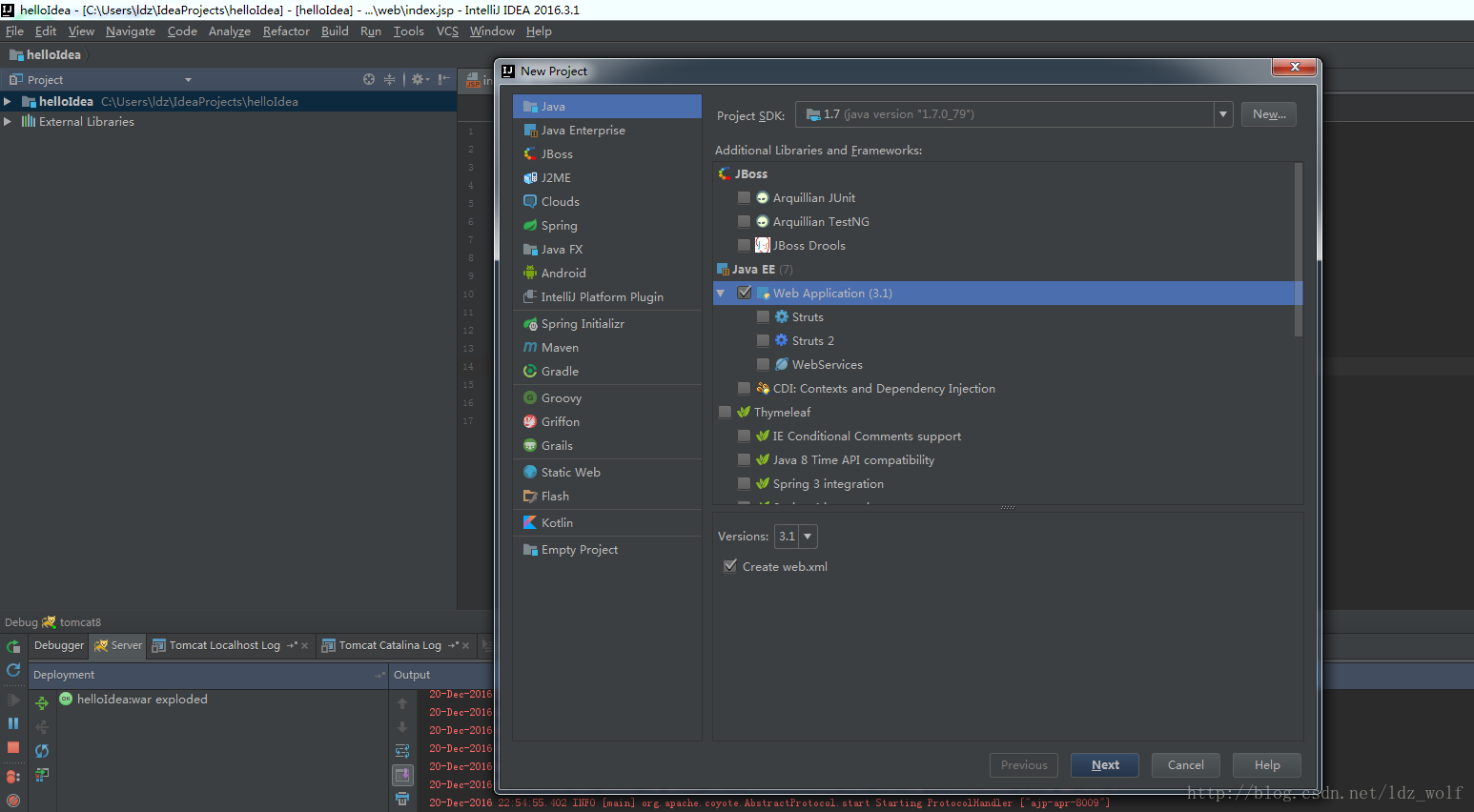
File->New->Project,选择Java,JavaEE,并勾选Web Application(3.2),然后点击“Next”;
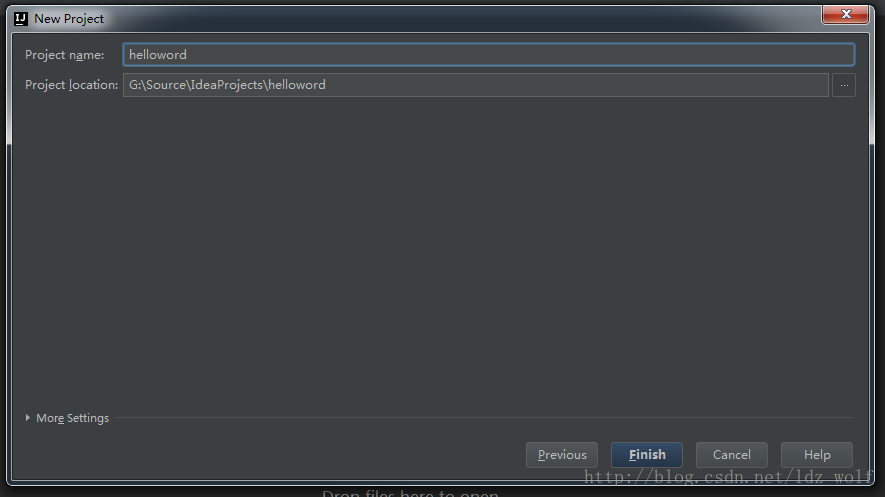
设置项目名称为helloword,及存储位置。点击”Finish”,选择”New window”另打开一个工作窗口。
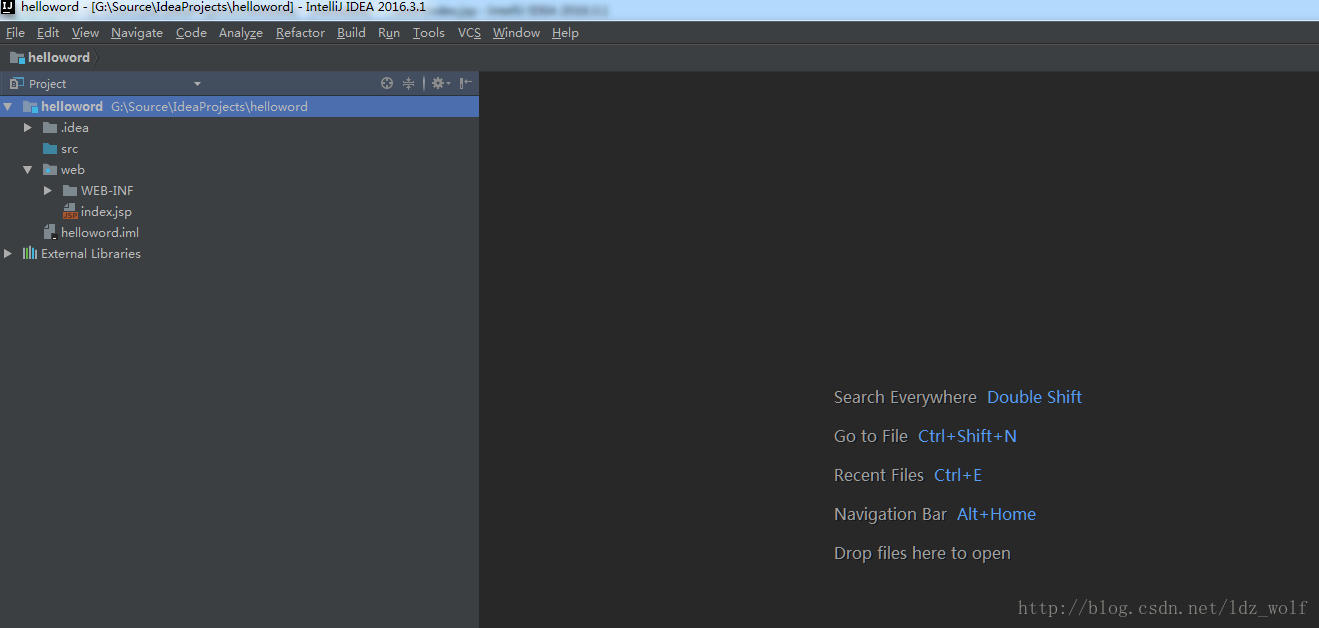
为helloword项目新打开了一个工作窗口,项目创建完成后,自动创建的目录结构如下图;标准的web项目结构,只要发布到tomcat中就可以直接运行;
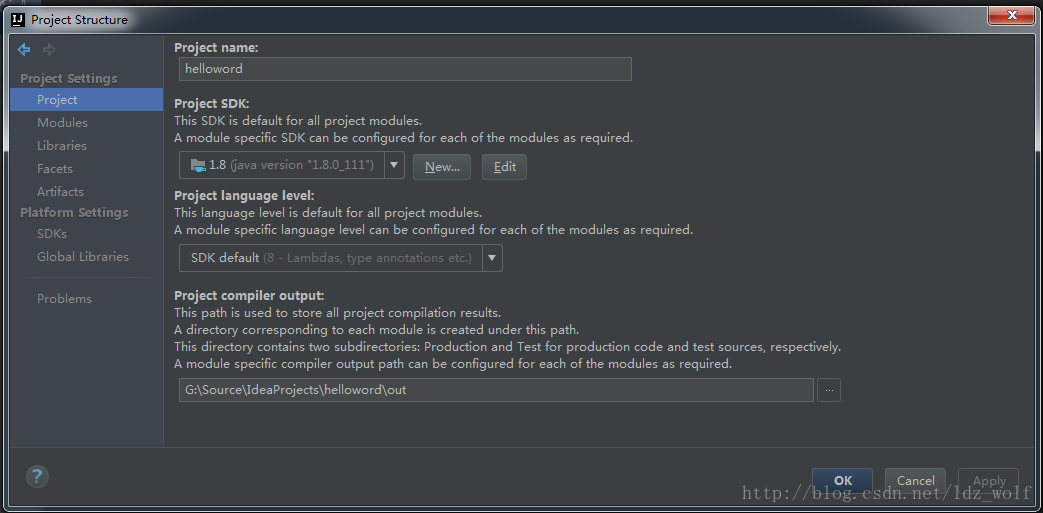
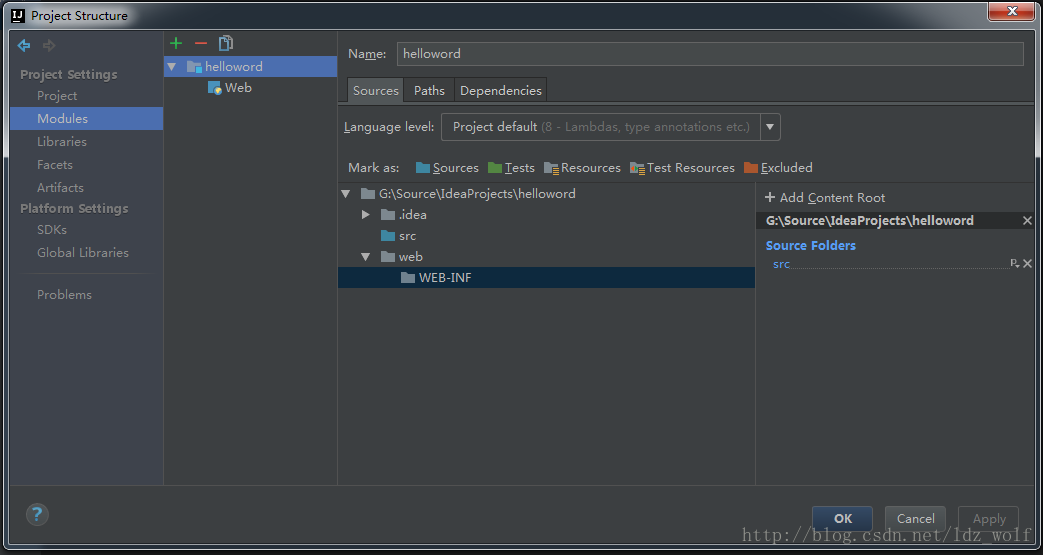
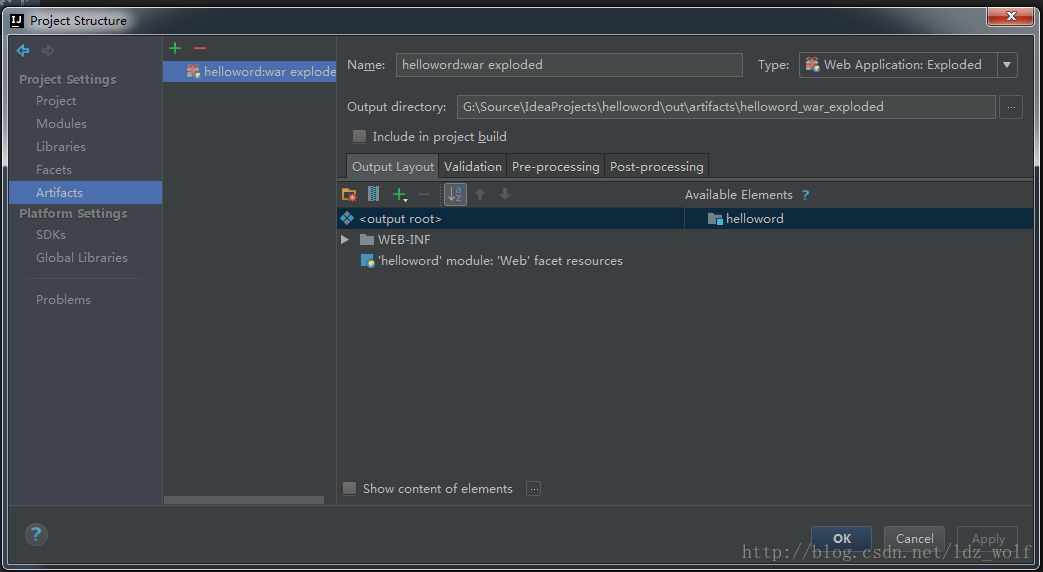
查看项目结构配置。File->Project Structrue…(Ctrl+Alt+Shift+S),打开项目结构窗口,查看项目创建之初是什么样的配置,以后引入已有项目时就参考这些配置操作即可。
-Project:项目名称,jdk版本,编译输出目录
-Modules:项目模块,点击”helloword”可以看到Source/Paths/Dependencies/。
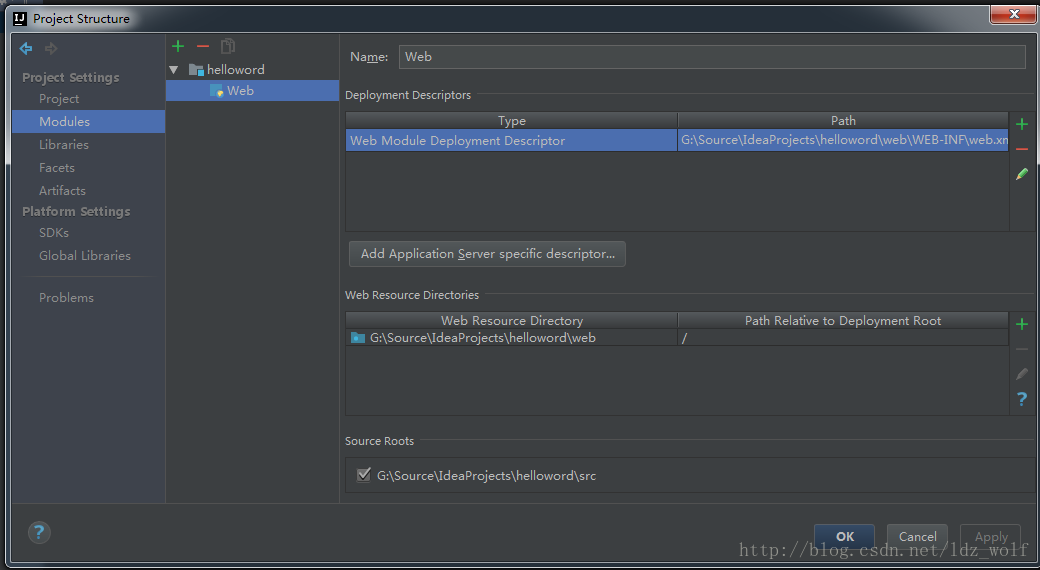
helloword下面有一个Web。点击“Web”看到的是我们web.xml文件位置,在引入已有项目时,通常需要我们自己创建Web,指明web.xml的位置,否则项目无法正常运行滴。另外也指明了,web资源(即jsp/js/image/css/等资源位置)也叫根目录位置。还有java源代码存放位置
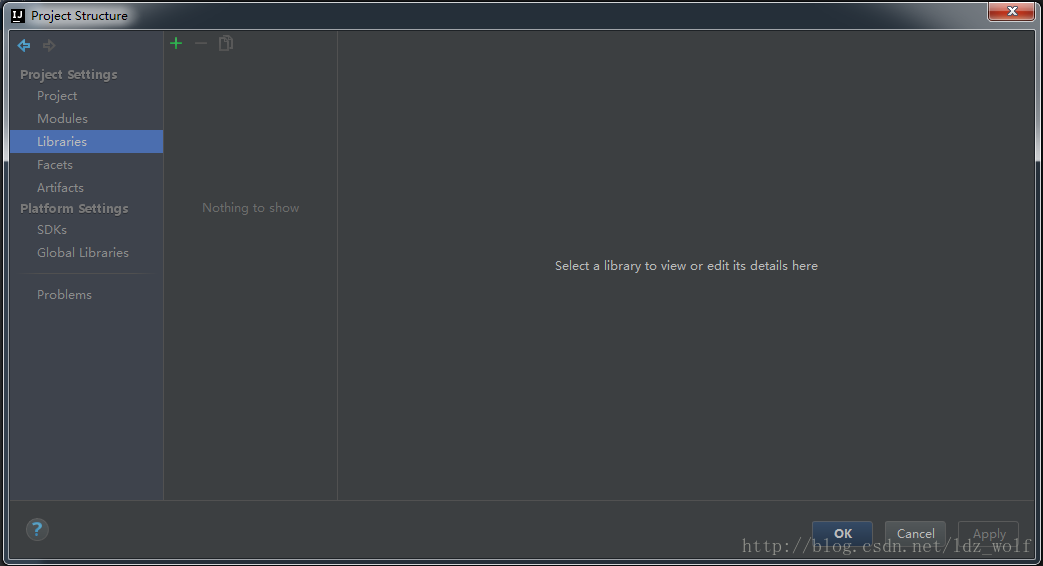
-Libraries:这个项目打开里面是空白的,原因是我们还没引用任何三方jar包,要添加jar,点击”+“添加即可。
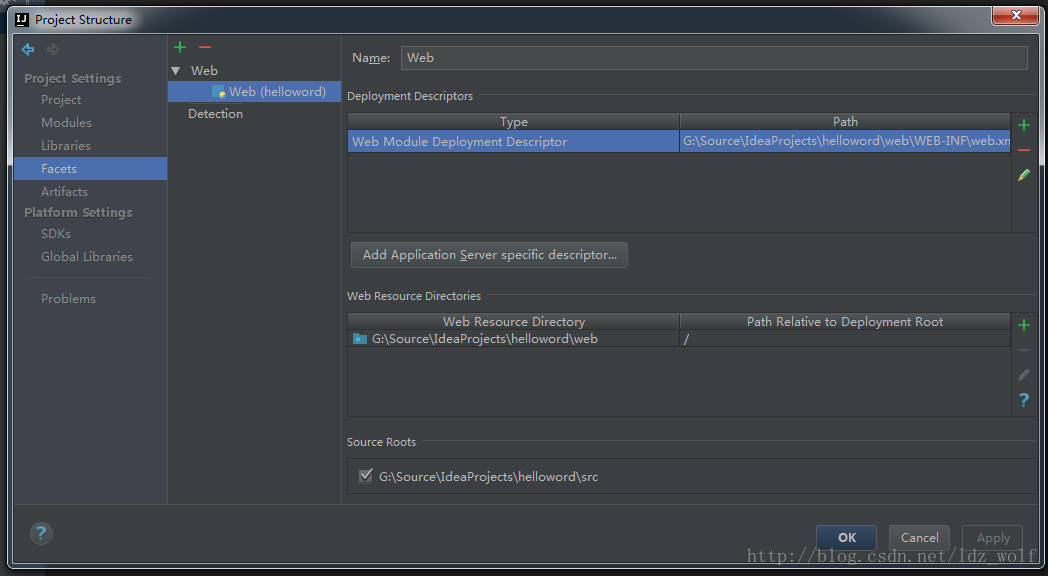
-Facets:这个目录里面内容,似乎与Modules中Web下的内容一至。
-Artifacts:这里描述了一个可发布的产品信息,发布信息包含:编译输入目录/WEB-INF/web根目录下的内容
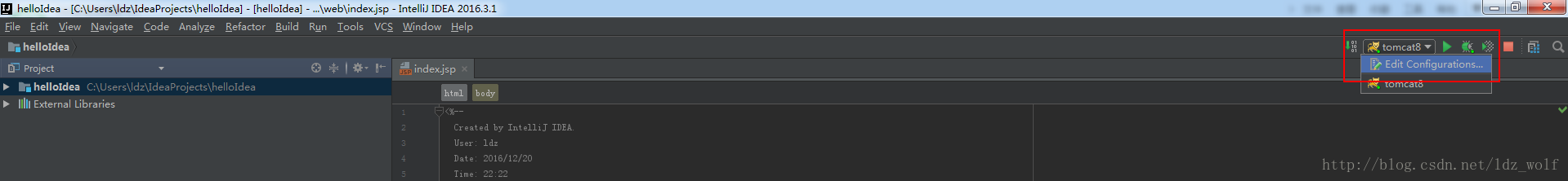
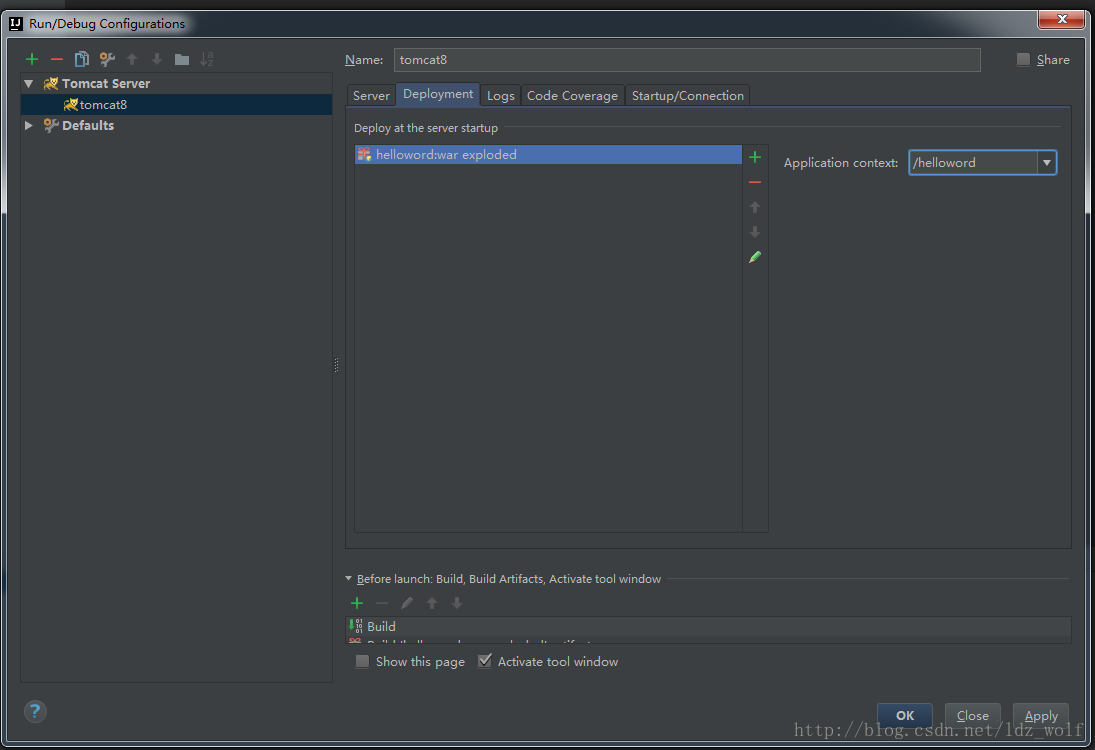
配置tomcat,工具栏右边,点击后选择“Edit Configuraction”,
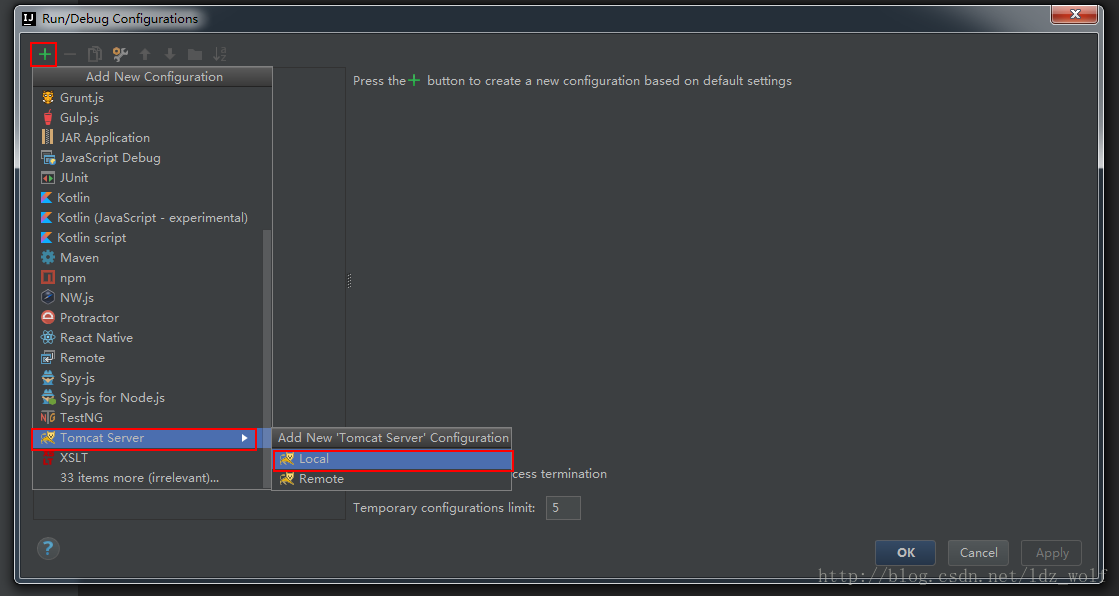
-新建tomcat
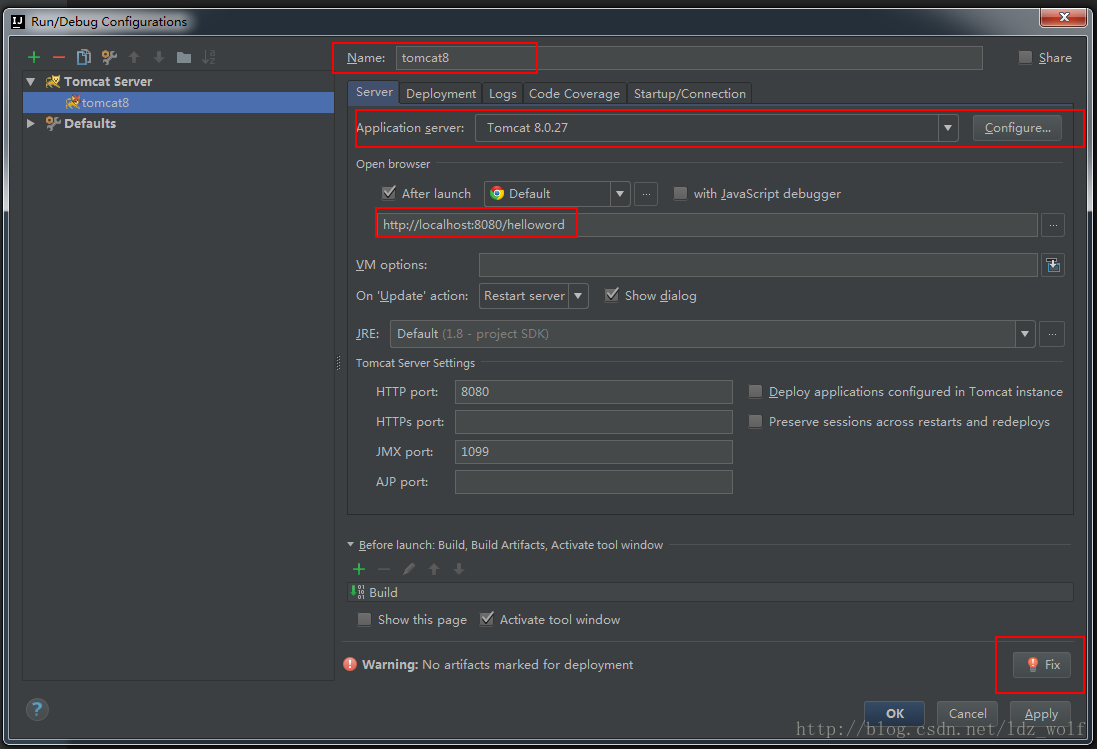
-选择tomcat安装目录,注意”Fix“提示,大致意思是说:没有需要发布的内容。点击”Fix”会自动将我们在前面Artifacts中配置内容引入到Deployment中,Application context 设置为项目名称。
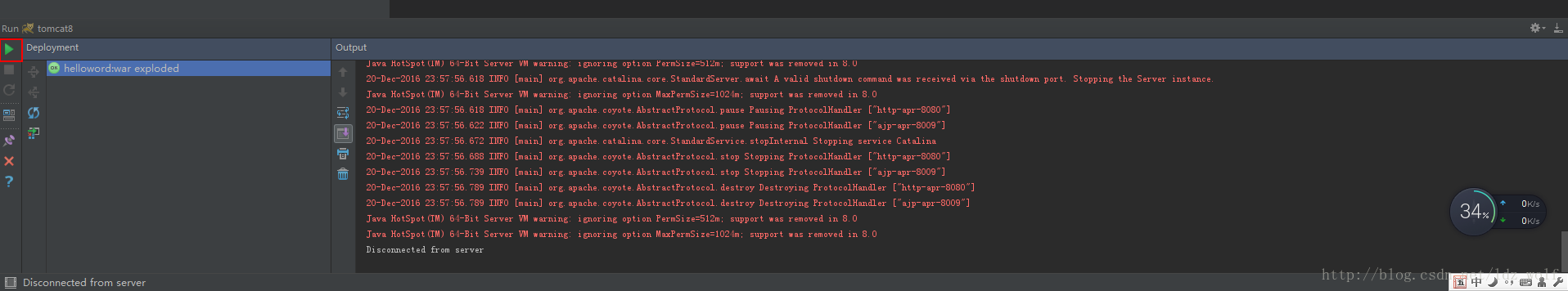
经过以上配置,完成了TOMCAT的配置,点击 “OK”,关闭窗口后,发现主界面上就多了tomcat栏。点击绿色三色形运行项目,启动完成后,会自动打开Index.jsp页面。
新创建的web项目,IDE完成了大部分的配置工作,我们只需要配置tomcat就可以运行了。用起来还是蛮简单的。下面来看看从已有项目引入,会做哪些配置。
修改idea 运行内存
找到idea.exe.vmoptions 最大的修改下-Xmx1024m
找到idea64.exe.vmoptions 最大的修改下-Xmx1024m