<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="gb2312">
<title>根据值进行排序</title>
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<meta name = "format-detection" content = "telephone=no">
<script src="http://www.yesky.com/TLimages2009/yesky/wap/wxH5dtcy/dkle/js/jquery-1.12.4.min.js" type="text/javascript"></script>
<style>
*{padding:0;margin:0;}
.prolist {width:300px;box-sizing:border-box;margin:50px auto;}
.prolist li {list-style:none;width:100%;height:30px;;line-height:30px;background:#eee;border-radius:5px;position:relative;margin-bottom:10px;text-align:left;}
.prolist li span {height:30px;background:#ccc;position:absolute;top:0;left:0;text-indent:4px;font-size:14px;color:#fff;border-radius:10px;transition:all 2s;-webkit-transition:all 2s;}
.prolist li span.on {background:#eb6100}
.prolist li em {font-style:normal;position:absolute;top:0;right:-10%;font-size:14px;color:#fff;}
</style>
</head>
<body>
<div class="prolist">
<ul>
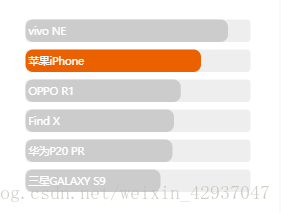
<li><span>OPPO R1</span><em>45</em></li>
<li><span>Find X</span><em>40</em></li>
<li><span>华为P20 PR</span><em>39</em></li>
<li><span class="on">苹果iPhone </span><em>60</em></li>
<li><span>三星GALAXY S9</span><em>30</em></li>
<li><span>vivo NE</span><em>80</em></li></ul>
</div>
<script>
//排序
var ul = $(".prolist ul");
var lis = [];
lis = $(".prolist ul li");
var ux = [];
//循环提取分价比
for (var i=0; i<lis.length; i++){
var tmp = {};
tmp.dom = lis.eq(i);
tmp.bi=lis.eq(i).find("em").html();
ux.push(tmp);
}
//数组排序
ux.sort(function(a,b){
return b.bi - a.bi;
});
//移除原先顺序错乱的li内容
$('.prolist ul li').remove();
//重新填写排序好的内容
for (var i=0; i<ux.length; i++){
ul.append(ux[i].dom);
}
//进度条
var len=$('.prolist li').length;
$('.prolist li em').each(function(){
max=$('.prolist li').eq(0).find('em').html();
min=$('.prolist li').eq(len-1).find('em').html();
now=$(this).html();
var _percent=0.9-0.3*(max-now)/(max-min);
$(this).siblings('span').css({"width":_percent*100+'%'});
$(this).siblings('span').attr({"data-v":_percent*100+'%'})
});
</script>
</body>
</html>根据某一个值进行排序
猜你喜欢
转载自blog.csdn.net/weixin_42937047/article/details/82380590
今日推荐
周排行