版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_40592359/article/details/82383532
好久没跟新博客了 今天没啥事来记录一下我的成果 哈哈哈
今天产品小姐姐过来跟我说改一下产品活动页的样式 我看了一眼发现有个轮播样式两边小中间大 这个我以前是没有写过的 而且在小程序中要实现 觉得应该不是很简单 想着记录一下吧 其实没我想的那么难实现
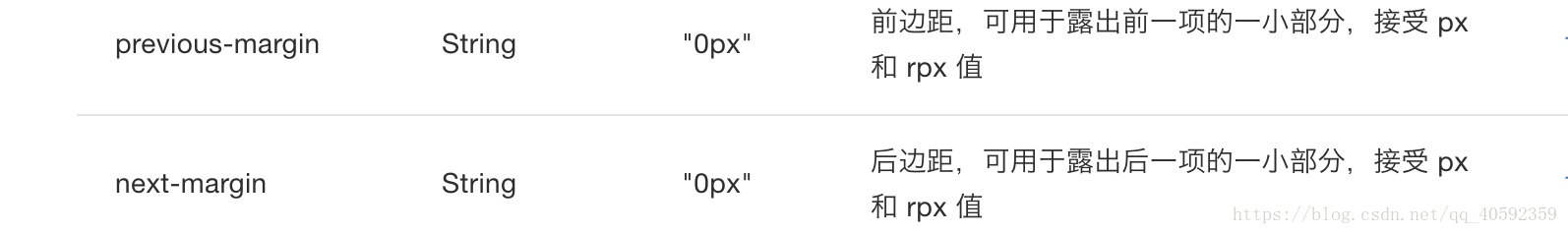
小程序有个组件轮播组件swiper 这个就可以直接使用 而且他提供了两个属性很实用
这个可以帮助实现出现两边部分图片信息的功能
我主要的想法就是给个标识 当滑动到某个图片时让他的样式处于大图状态 他的上一张是缩小并出现左边部分 下一张缩小出现右边部分 所以我讲循环的图片数据改为了这样
imgUrls: [
{
url: 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
isChange:1,
},
{
url: 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
isChange: 2,
},
{
url: 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg',
isChange: 3,
},
],字段isChange是用来判断图片样式的
页面代码
<swiper indicator-dots="{{false}}" autoplay="{{false}}" previous-margin='80rpx' next-margin='80rpx' bindchange='swiperChange'>
<block wx:for="{{imgUrls}}" wx:for-item='item' wx:key=''>
<swiper-item>
<view class="shuffing-item {{item.isChange==2?'shuffing-item-next':item.isChange==0?'shuffing-item-preo':''}}">
<image src="{{item.url}}"></image>
<view class='shuffing-mask'>
<text>开启不老童话</text>
<text>></text>
</view>
</view>
</swiper-item>
</block>
</swiper>样式代码
swiper{
height:520rpx;
margin:20rpx 30rpx;
}
.shuffing{
text-align: center;
width:100%;
position: relative;
}
.shuffing-item{
position: absolute;
width:100%;
left:50%;
top:50%;
transform: translateX(-50%) translateY(-50%);
height:520rpx;
transition: all 0.3s;
}
.shuffing-item-next{
width:85%;
height:85%;
transform:translateX(-100%) translateY(-50%);
transition: all 0.3s;
}
.shuffing-item-preo{
width:85%;
height:85%;
transform:translateX(40%) translateY(-50%);
transition: all 0.3s;
}
.shuffing-item>image{
width:100%;
height:100%;
}
.shuffing-mask{
position: absolute;
bottom: 0;
width:100%;
line-height: 60rpx;
background: rgba(0,0,0,0.6);
color:#fff;
display: flex;
justify-content: space-between;
padding:0 20rpx;
}感觉小程序有个swiper组件还是挺简单实现的 没有刚开始想的那么难