
HTML
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>自适应主页</title> 6 <link rel="stylesheet" href="test.css"> 7 </head> 8 <body> 9 <!--文档主体内容--> 10 <!--头部--> 11 <header> 12 <div id="navmenu"> 13 <span class="title">HTML5+CSS3+JS 自适应主页</span> 14 <span class="loginleft"><a href="#">登录</a></span> 15 <ul> 16 <li class="borderleft"><a href="#" target="_blank">主页</a></li> 17 <li><a href="#" target="_blank">导航菜单</a></li> 18 <li><a href="#" target="_blank">导航菜单</a> 19 <!--下拉列表 --> 20 <ul> 21 <li class="top"><a href="#" target="_blank">导航菜单</a></li> 22 <li ><a href="#" target="_blank">导航菜单</a></li> 23 <li><a href="#" target="_blank">导航菜单</a></li> 24 </ul> 25 </li> 26 <li><a href="#" target="_blank">关于我们</a> 27 <!--下拉列表--> 28 <ul> 29 <li class="top"><a href="#" target="_blank">关于我们</a></li> 30 <li><a href="#" target="_blank">关于我们</a></li> 31 <li><a href="#" target="_blank">关于我们</a></li> 32 </ul> 33 </li> 34 </ul> 35 <span class="login"><a href="#" >登录</a></span> 36 </div> 37 </header> 38 <!--内容 三部分--> 39 <div class="content"> 40 <!--左侧--> 41 <div class="leftBox"> 42 <div class="navleft"> 43 <ul class="navleftmenu"> 44 <li><a onclick="on_html5_click();">HTML5</a></li> 45 <li><a onclick="on_css3_click();">Css3</a></li> 46 <li><a onclick="on_js_click();">JavaScript</a></li> 47 <li><a onclick="on_chrome_click();">Chrome</a></li> 48 <li><a onclick="on_firefox_click();">Firefox</a></li> 49 <li><a onclick="on_safari_click();">Safari</a></li> 50 </ul> 51 </div> 52 </div> 53 <!--中间--> 54 <div class="middleBox"> 55 <p>large image:</p> 56 <img id="id-image-large" src="3.jpg" alt="image_large"> 57 </div> 58 <!--右侧--> 59 <div class="rightBox"> 60 <p>small image:</p> 61 <img id="id-image-small" src="3.jpg" alt="image_small"> 62 </div> 63 </div> 64 <!--尾部--> 65 <footer> 66 <p>copyright © 2017king &king,</p> 67 </footer> 68 69 <script type="text/javascript" src="test.js"></script> 70 </body> 71 </html>
css
1 *{ 2 margin:0; 3 padding:0; 4 } 5 header{ 6 display:flex; 7 width:100%; 8 background:#fff; 9 } 10 #navmenu{ 11 float:none; 12 position:relative; 13 height:auto; 14 margin:0 auto; 15 width:100%; 16 font-family: sans-serif; 17 font-size:14px; 18 color:#666; 19 background-color:#f8f8f8; 20 } 21 #navmenu span.title{ 22 float:left; 23 position:relative; 24 margin:0 auto; 25 padding:20px; 26 font-family:DotumChe; 27 font-size:14px; 28 font-weight:bold; 29 color:#333; 30 text-align:center; 31 width:auto; 32 height:auto; 33 } 34 #navmenu span.loginleft{ 35 float:left; 36 position:relative; 37 margin:0 auto; 38 padding:20px; 39 font-size:12px; 40 color:#666; 41 text-align:center; 42 visibility:hidden; 43 width:auto; 44 height:auto; 45 } 46 #navmenu ul{ 47 list-style: none; 48 } 49 #navmenu ul li{ 50 float:left; 51 position:relative; 52 } 53 #navmenu ul li a{ 54 text-decoration: none; 55 text-align:center; 56 display:block; 57 color:#666; 58 padding:20px; 59 border-right: 1px solid #e9e9e9; 60 } 61 #navmenu ul li a:hover{ 62 background: #c0c0c0; 63 color:#fff; 64 } 65 #navmenu ul li ul{ 66 display:none; 67 } 68 #navmenu ul li:hover ul{ 69 display:block; 70 position:absolute; 71 top:56px; 72 left:0; 73 min-width: 190px; 74 } 75 #navmenu ul li:hover ul li a{ 76 display: block; 77 background: #c0c0c0; 78 color:#fff; 79 width:110px; 80 text-align: center; 81 border-bottom:1px solid #f2f2f2; 82 } 83 #navmenu ul li:hover ul li a:hover{ 84 background: #c0c0c0; 85 color:#fff; 86 } 87 #navmenu ul li:hover ul li a:hover{ 88 background: cadetblue; 89 color:#fff; 90 } 91 .borderleft{ 92 border-left:1px solid #e9e9e9; 93 } 94 .top{ 95 border-top:1px solid #f2f2f2; 96 } 97 #navmenu span.login{ 98 float:right; 99 position:relative; 100 margin:0 auto; 101 padding:20px; 102 font-size:12px; 103 color:#666; 104 text-align:center; 105 visibility: visible; 106 } 107 #navmenu span.login a{ 108 font-size:12px; 109 color:#888; 110 text-decoration: none; 111 } 112 .content{ 113 zoom:1; 114 } 115 .content:after{ 116 content:'.'; 117 display:block; 118 height:0; 119 clear:both; 120 visibility:hidden; 121 } 122 .content .leftBox{ 123 float:left; 124 width:20%; 125 min-width: 192px; 126 height:auto; 127 margin:5px; 128 background: #e8e8e8; 129 display:inline; 130 transition: width 1s ease; 131 -webkit-transition: width 1s ease; 132 -moz-transition: width 1s ease; 133 -o-transition: width 1s ease; 134 } 135 .content .middleBox{ 136 float:left; 137 width:60%; 138 min-width:320px; 139 height:auto; 140 margin:5px; 141 background: #f0f0f0; 142 display:inline; 143 transition:width 1s ease; 144 -webkit-transition: width 1s ease; 145 -moz-transition: width 1s ease; 146 -o-transition: width 1s ease; 147 } 148 .content .middleBox p{ 149 margin:8px; 150 padding:4px; 151 } 152 .content .rightBox{ 153 float:left; 154 width:15%; 155 min-width:128px; 156 height:auto; 157 margin:5px; 158 background:#e8e8e8; 159 display:inline; 160 transition:width 1s ease; 161 -webkit-transition: width 1s ease; 162 -moz-transition: width 1s ease; 163 -o-transition: width 1s ease; 164 } 165 .content .rightBox p{ 166 margin:4px; 167 padding:2px; 168 } 169 .content .rightBox img{ 170 margin:4px; 171 padding:2px; 172 } 173 .navleft{ 174 float:left; 175 } 176 .navleft ul{ 177 list-style:none; 178 } 179 ul.navleftmenu{ 180 width:auto; 181 padding:8px 16px 8px 16px; 182 } 183 ul.navleftmenu li{ 184 margin:8px 0 8px 0; 185 } 186 ul.navleftmenu li a{ 187 display:block; 188 text-decoration: none; 189 background: #cbcbcb; 190 color:#666; 191 padding:7px 15px 7px 15px; 192 width:96px; 193 } 194 ul.navleftmenu li a:hover{ 195 background: #8a8a8a; 196 color:#fff; 197 padding:7px 20px 7px 26px; 198 } 199 footer{ 200 clear:both; 201 position:absolute; 202 width:100%; 203 margin:auto; 204 padding:16px 0 16px 0; 205 bottom:0; 206 text-align:center; 207 color:#666; 208 background-color: #eee; 209 } 210 @media screen and (min-width:1024px){ 211 .content{ 212 width:auto; 213 height:auto; 214 margin:auto; 215 } 216 } 217 218 @media screen and (min-width:800px)and(max-width:1024px){ 219 #navmenu span.title{ 220 width:100%; 221 background-color: #fff; 222 } 223 #navmenu span.loginleft{ 224 visibility: visible; 225 } 226 #navmenu span.login{ 227 visibility: hidden; 228 } 229 .content{ 230 width:100%; 231 height:auto; 232 } 233 .leftBox{ 234 width:30%; 235 } 236 .middleBox{ 237 width:65%; 238 } 239 .rightBox{ 240 visibility: hidden; 241 width:0; 242 } 243 } 244 @media only screen and (min-width: 400px) and(max-width:800px){ 245 #navmenu span.title{ 246 width:100%; 247 margin:auto; 248 background-color: #fff; 249 } 250 #navmenu span.loginleft{ 251 width:100%; 252 margin:auto; 253 visibility: visible; 254 background-color: #fff; 255 } 256 #navmenu span.login{ 257 visibility: hidden; 258 } 259 .content{ 260 width:100%; 261 height:auto; 262 } 263 .leftBox{ 264 width:30%; 265 } 266 .middleBox{ 267 width:auto; 268 } 269 .rightBox{ 270 visibility: hidden; 271 width:0; 272 } 273 } 274 275 @media only screen and (max-width:400px) { 276 .leftBox,.middleBox,.rightBox{ 277 float:left; 278 position:relative; 279 width:98%; 280 height:auto; 281 } 282 }
js
1 window.onload= { 2 function on_html5_click() { 3 document.getElementById("id-image-large").setAttribute("src", "3.jpg"); 4 document.getElementById("id-image-small").setAttribute("src", "3.jpg"); 5 } 6 7 function on_css3_click() { 8 document.getElementById("id-image-large").setAttribute("src", "3.jpg"); 9 document.getElementById("id-image-small").setAttribute("src", "3.jpg"); 10 } 11 12 function on_js_click() { 13 document.getElementById("id-image-large").setAttribute("src", "3.jpg"); 14 document.getElementById("id-image-small").setAttribute("src", "3.jpg"); 15 } 16 }
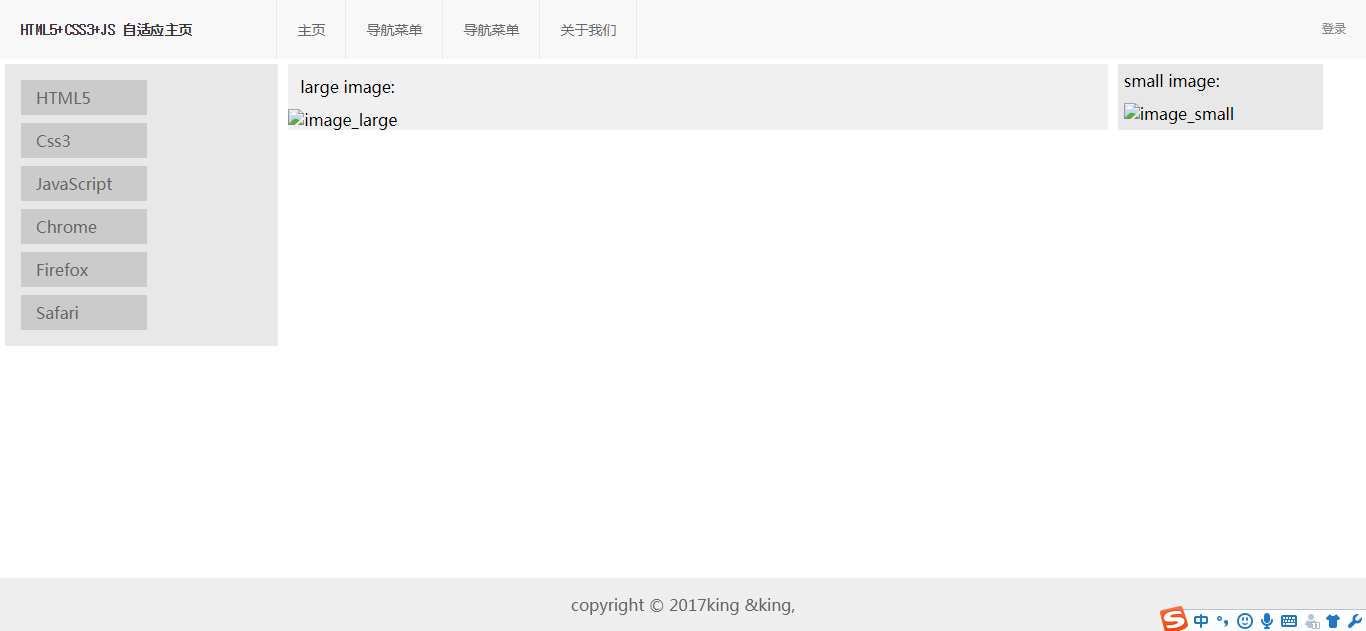
实现web主页的大部分页面元素:
包括:顶部工具条导航菜单,登录链接,左侧导航菜单,右侧边栏,左侧菜单项与页面主体内容的联动和页面页脚。
实现了自适应web主页媒体查询功能,可以根据浏览器分辨率大小自动调整页面元素的布局。