Dom(Document) 称为:文档对象模型,是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
document.getElementById('il') 根据ID获取一个标签
document.getElementsByName('div') 根据name属性获取标签集合
document.getElementsByClassName('c1') 根据
class
属性获取标签集合
document.getElementsByTagName('') 根据标签名获取标签集合
例如:tag=document.getElementById('il')
html结构图
2、间接查找(在直接查找的基础下进行间接查找)
parentNode
/
/
父节点
childNodes
/
/
所有子节点
firstChild
/
/
第一个子节点
lastChild
/
/
最后一个子节点
nextSibling
/
/
下一个兄弟节点
previousSibling
/
/
上一个兄弟节点
parentElement
/
/
父节点标签元素
children
/
/
所有子标签
firstElementChild
/
/
第一个子标签元素
lastElementChild
/
/
最后一个子标签元素
nextElementtSibling
/
/
下一个兄弟标签元素
previousElementSibling
/
/
上一个兄弟标签元素
例如:tag=document.getElementById('il')
tag.parentNode
结果:结构图
二、操作
innerText 文本 例如:document.getElementById('il').innerText 输出标签中的内容。
outerText
innerHTML HTML内容
innerHTML
value 值
class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
例如,如果id=il的标签中没有name的话,有添加属性class='c1':
tag=document.getElementById('il') tag.classname='c1' #输出html结构图 tag.classlist #输出列表
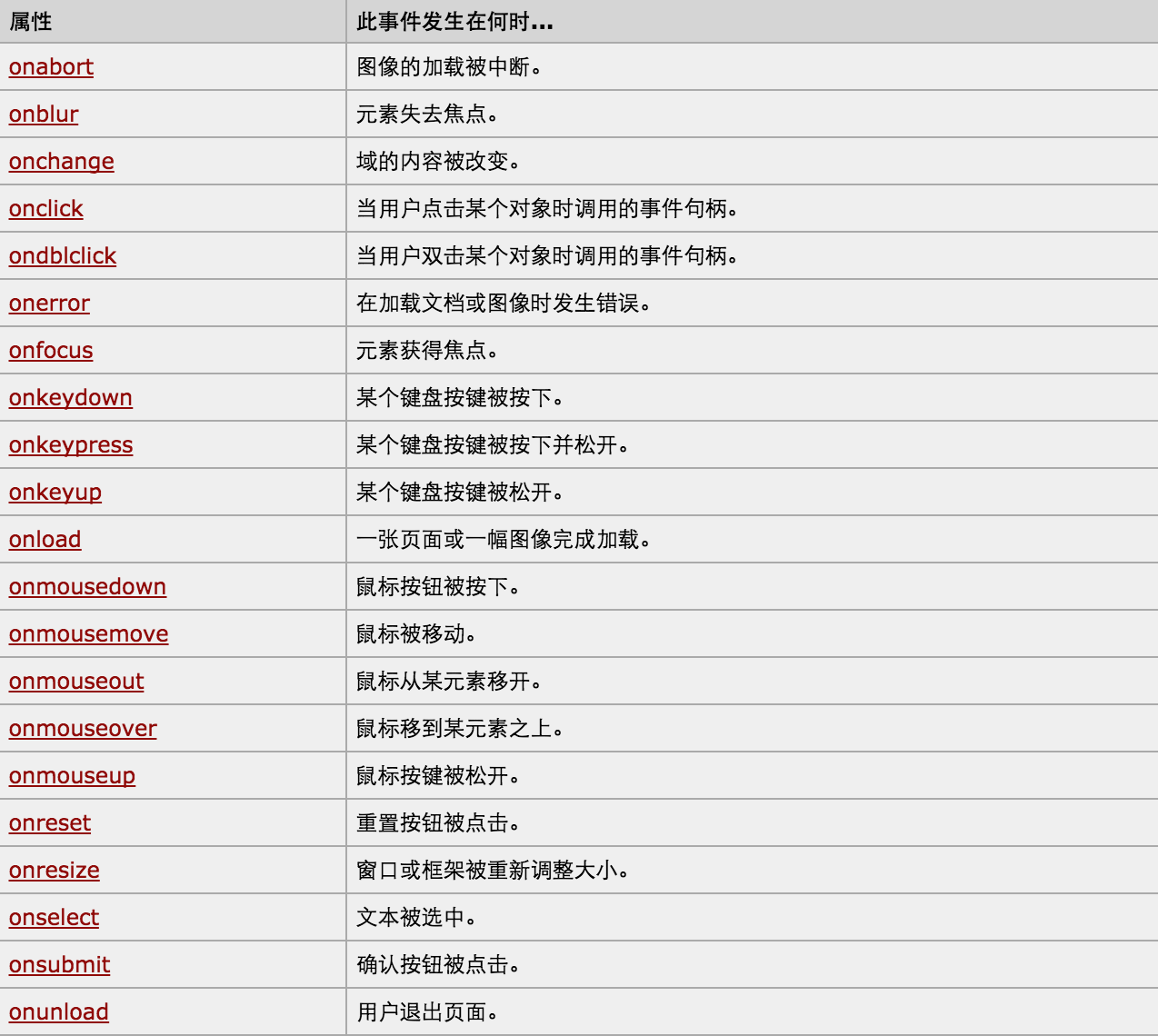
事件操作:
弹窗实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.6;
z-index: 9;
}
.c2{
width: 500px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 10;
}
</style>
</head>
<body style='margin:0;'>
<div>
<input type="button" value="点我" onclick='ShowModel();'></input>
</div>
<!--遮罩开始-->
<div class='c1 hide' id='i1'></div>
<!-- 遮罩结束 -->
<div class='c2 hide ' id="i2">
<input type="button" value="取消" onclick='HideModel();'></input>
</div>
<script >
function ShowModel(){
document.getElementById('i1').classList.remove('hide');
document.getElementById('i2').classList.remove('hide');
}
function HideModel(){
document.getElementById('i1').classList.add('hide');
document.getElementById('i2').classList.add('hide');
}
</script>
</body>
</html>