文档处理介绍

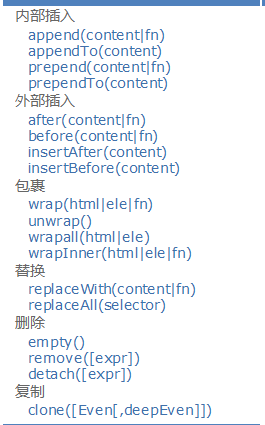
1.内部插入
A.append(B) 将B插入到A的内部的后面(追加)(之后的串联操作,操作的是A)
A.prepend(B) 将B插入到A的内部的前面
A.appendTo(B) 将A插入到B的内部的后面(之后的串联操作,操作的是A)
A.prependTo(B) 将A插入到B的内部的前面
2.外部插入
A.after(B) 将B插入到A的后面(同级)
A.before(B) 将B插入到A的前面
A.insertAfter(B) 将A插入到B的后面
A.insertBefore(B) 将A插入到B的前面
以上两种就相当于是剪贴
3.删除
empty() 清空表亲体
remove() 删除当前对象(如果之后在使用,元素本身保留,绑定事件或绑定数据都会被移除)
detach() 删除当前对象(如果之后在使用,元素本身保留,绑定事件或绑定数据都会被保留)
绑定数据*(数据缓存)
data(name) 获得
data(name,value) 设置
4.复制
clone(true/false) 指事件处理函数是否被复制
5.替换
A.replaceWith(B) 使用A将B替换掉
A.replaceAll(B) 使用B将A替换掉
6.包裹
A.wrap(B) 使用B将每一个A进行包裹(多个B)
A.wrapAll(B) 使用B将所有的A进行包裹(一个B)
A.wrapInner(B) 使用B将每一个A的标签体进行包裹
A.unwrap() 将A的父元素删除