1. api简单汇总
1.1 string相关操作汇总
获取字符串长度 str.length
分割字符串 str.split()
拼接字符串 str1+str2 或 str1.concat(str2)
替换字符串 str.replace(“玩游戏”,”好好学习”)
提取子字符串 str.slice(start, end)或str.substring(start,end)或myStr.substr(start,length)
切换字符串大小写 str.toLowerCase()和str.toUpperCase()
比较字符串 str1.localeCompare(str2)
匹配字符串 str.match(pattern)或pattern.exec(str)或str.search(pattern)
根据位置查字符 str.charAt(index)
根据位置字符Unicode编码 str.charCodeAt(index)
根据字符查位置 str.indexOf(“you”)从左,myStr.lastIndexOf(“you”)从尾 或str.search(‘you’)
原始数据类型转字符串 String(数据) 或利用加号
字符串转原始数据类型 数字Number(”) // 0 布尔Boolean(”) // 0
自己构建属性和方法 String.prototype.属性或方法= function(参数){代码}
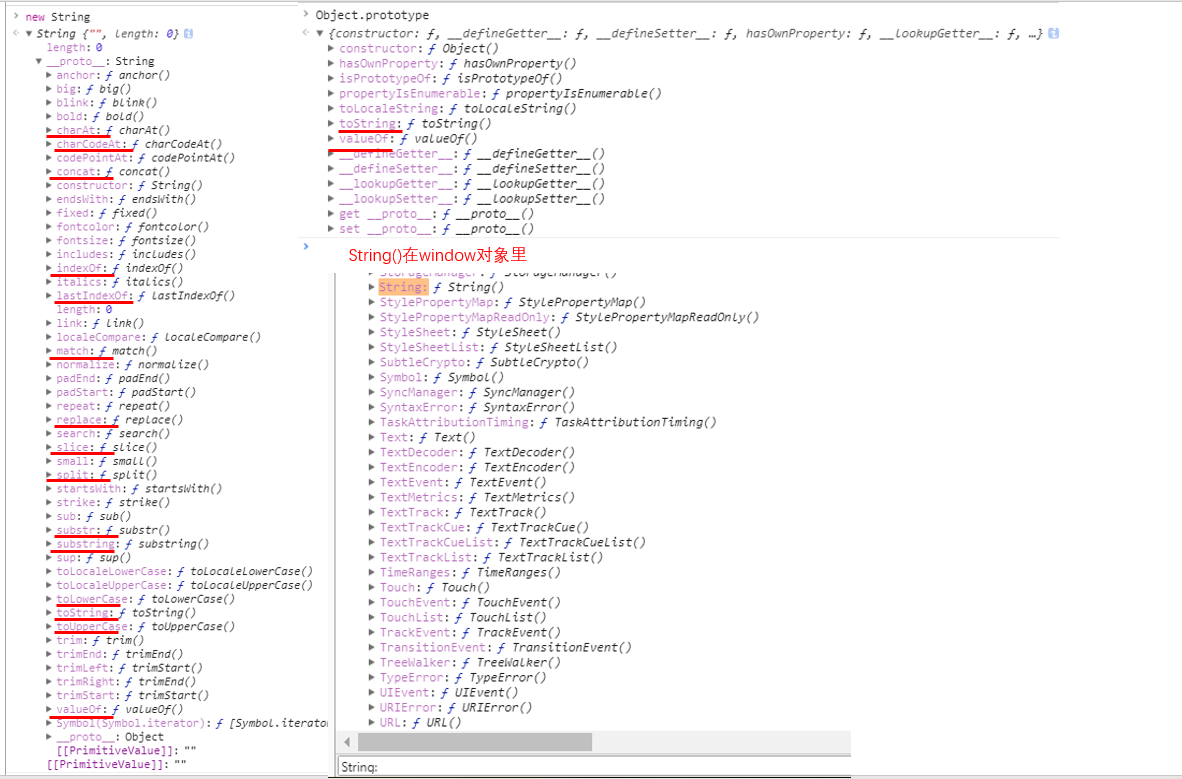
1.2 api所属大体位置
利用控制台,通过原型链的知识,可以大体知道api在哪些对象里。

2. 字符串类型转换
这里只讨论原始数据类型之间的转换
2.1 原始数据类型转 string
String()
String(123) // "123"
String('abc') // "abc"
String(true) // "true"
String(undefined) // "undefined"
String(null) // "null"隐式转换 +
2.2 string 转其他类型
数字
Number('') // 0 布尔
Boolean('') // 03. 字符串分割
一个字符串分割为多个字符串
split()
var myStr = "I,Love,You,Do,you,love,me";
var substrArray = myStr.split(","); // ["I", "Love", "You", "Do", "you", "love", "me"];
var arrayLimited = myStr.split(",", 3); // ["I", "Love", "You"];split()的第二个参数,表示返回的字符串数组的最大长度。
4. 获取字符串长度
length属性
var myStr = "I,Love,You,Do,you,love,me";
var myStrLength = myStr.length; //255. 查询子字符串
5.1 indexOf()
它从字符串的开头开始查找,找到返回对应坐标,找不到返回-1。
var myStr = "I,Love,you,Do,you,love,me";
var index = myStr.indexOf("you"); // 7 ,基于0开始,找不到返回-15.2 lastIndexOf()
它从字符串的末尾开始查找,找到返回对应坐标,找不到返回-1。
var myStr = "I,Love,you,Do,you,love,me";
var index = myStr.lastIndexOf("you"); // 146. 字符串替换
replace()
var myStr = "I,love,you,Do,you,love,me";
var replacedStr = myStr.replace("love","hate");//"I,hate,you,Do,you,love,me"默认只替换第一次查找到的,想要全局替换,需要置上正则全局标识,如:
var myStr = "I,love,you,Do,you,love,me";
var replacedStr = myStr.replace(/love/g,"hate");//"I,hate,you,Do,you,hate,me"7. 查找给定位置的字符或其字符编码值
7.1 charAt()
可用来获取指定位置的字符串,index为字符串索引值,从0开始到string.leng - 1,若不在这个范围将返回一个空字符串。
var myStr = "I,love,you,Do,you,love,me";
var theChar = myStr.charAt(8);// "o",同样从0开始7.2 charCodeAt
可返回指定位置的字符的Unicode编码。charCodeAt()方法与charAt()方法类似,都需要传入一个索引值作为参数,区别是前者返回指定位置的字符的编码,而后者返回的是字符子串。
var myStr = "I,love,you,Do,you,love,me";
var theChar = myStr.charCodeAt(8); //1118. 字符串连接
8.1 加号 +
var str1 = "I,love,you!";
var str2 = "Do,you,love,me?";
var str = str1 + str2 + "Yes!";//"I,love,you!Do,you,love,me?Yes!"8.2 concat()
var str1 = "I,love,you!";
var str2 = "Do,you,love,me?";
var str = str1.concat(str2);//"I,love,you!Do,you,love,me?"其中concat()函数可以有多个参数,传递多个字符串,拼接多个字符串。
9. 字符串提取
9.1 slice()
var myStr = "I,love,you,Do,you,love,me";
var subStr = myStr.slice(1,5);//",lov"9.2 substring()
var myStr = "I,love,you,Do,you,love,me";
var subStr = myStr.substring(1,5); //",lov"9.3 substr()
var myStr = "I,love,you,Do,you,love,me";
var subStr = myStr.substr(1,5); //",love"与第一种和第二种不同的是,substr()第二个参数代表截取的字符串最大长度
10. 字符串大小写转换
toLowerCase() toUpperCase()
var myStr = "I,love,you,Do,you,love,me";
var lowCaseStr = myStr.toLowerCase();//"i,love,you,do,you,love,me";
var upCaseStr = myStr.toUpperCase();//"I,LOVE,YOU,DO,YOU,LOVE,ME"11. 字符串匹配
11.1 match()结合正则表达式
var myStr = "I,love,you,Do,you,love,me";
var pattern = /love/;
var result = myStr.match(pattern);//["love"]
console.log(result .index);//2
console.log(result.input );//I,love,you,Do,you,love,me11.2 exec()结合正则表达式
var myStr = "I,love,you,Do,you,love,me";
var pattern = /love/;
var result = pattern .exec(myStr);//["love"]
console.log(result .index);//2
console.log(result.input );//I,love,you,Do,you,love,me两个方法,匹配的结果都是返回第一个匹配成功的字符串,如果匹配失败则返回null。
11.3 search()结合正则表达式
var myStr = "I,love,you,Do,you,love,me";
var pattern = /love/;
var result = myStr.search(pattern);//2仅返回查到的匹配的下标,如果匹配失败则返回-1。
12. 字符串比较
localeCompare()
var myStr = "chicken";
var myStrTwo = "egg";
var first = myStr.localeCompare(myStrTwo); // -1
first = myStr.localeCompare("chicken"); // 0
first = myStr.localeCompare("apple"); // 1比较两个字符串,比较是规则是按照字母表顺序比较的
13. 自己扩展属性和方法
prototype属性
下面的代码给字符串添加了一个去除两边空格的方法
String.prototype.trim = function(){
return this.replace(/^\s*|\s*$/g, '');
}14. 参考链接
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String
- http://javascript.ruanyifeng.com/stdlib/string.html
- https://jeffjade.com/2016/11/24/116-JavaScript-string-operation/
- http://www.cnblogs.com/front-Thinking/p/4398447.html
- http://riny.net/2012/the-summary-of-javascript-string/
- https://javascript.ruanyifeng.com/grammar/conversion.html