<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<p>丁香一样的颜色</p>
</body>
</html>对应浏览器显示为

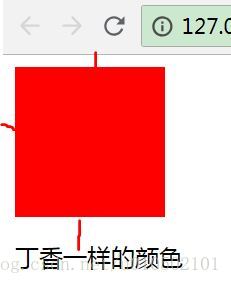
可见,默认浏览器都是有样式的,外边距不为0。开发时,如果要去掉默认样式,可在style标签最开始处添加
{
margin: 0;
padding: 0;
}可以去掉默认样式