使用js(javascript)完成注册页面表单校验
步骤分析:
第一步:确定事件(onsubmit)并为其绑定一个函数
第二步:书写这个函数(获取用户输入的数据<获取数据时需要在指定位置定义一个id>)
第三步:对用户输入的数据进行判断
第四步:数据合法(让表单提交)
第五步:数据非法(给出错误提示信息,不让表单提交)
问题:如何控制表单提交?
关事件onsubmit:一般用于表单提交的位置,那么需要在定义函数的时候给出一个返回值。
onsubmit = return checkForm();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<!--嵌套一个十行二列的表格-->
<form action="#" method="get" name="regForm" onsubmit="return checkbox()"> <!-- 注意是onsubmit = return checkForm();-->
<table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr height="40px">
<td colspan="2">
<font size="4">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="user" size="34px" id="user"/>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" size="34px" id="password"/>
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" name="repassword" size="34px" id="repassword" />
</td>
</tr>
<tr>
<td>
Emaile
</td>
<td>
<input type="text" name="email" size="34px" id="eamil"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<input type="text" name="username" size="34px"/>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" value="男" id="sex"/>男
<input type="radio" name="sex" value="女" id="sex"/>女
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<input type="text" name="birthday" size="34px"/>
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<input type="text" name="yzm" />
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
function checkbox(){
//判断用户名输入框是否为空
//1.获得用户名输入的信息 id="user"
var Vuser = document.getElementById('user').value;
//输入框为空时,提示信息
if(Vuser==""){
alert("用户名不能为空");
return false;
}
//2.获得密码输入的信息
var password = document.getElementById('password').value;
//输入框为空时,提示信息
if(password==""){
alert("密码不能为空");
return false;
}
//3.获得确认密码输入的信息 repassword
var repassword = document.getElementById('repassword').value;
//前后密码不一致,提示信息
if(password!=repassword){
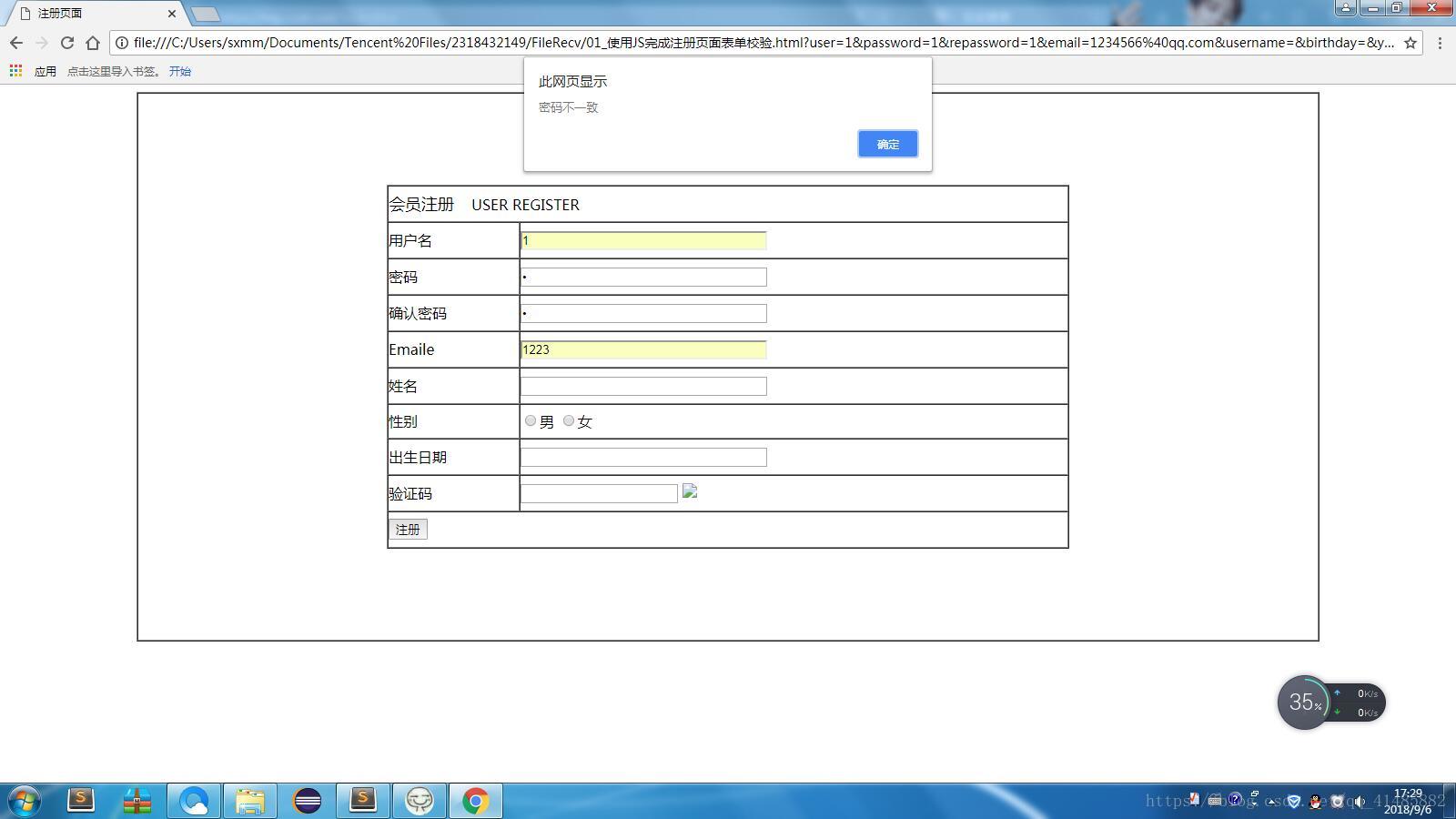
alert("密码不一致");
return false;
}
//4.获得eamil输入框的信息,
var eamil = document.getElementById('eamil').value;
//验证eamil是否合法,采用正则表达式eamil
if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eamil)){
alert("邮箱不正确");
return false;
}
}
</script>
结果为: