版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Coder_Boy_/article/details/82317484
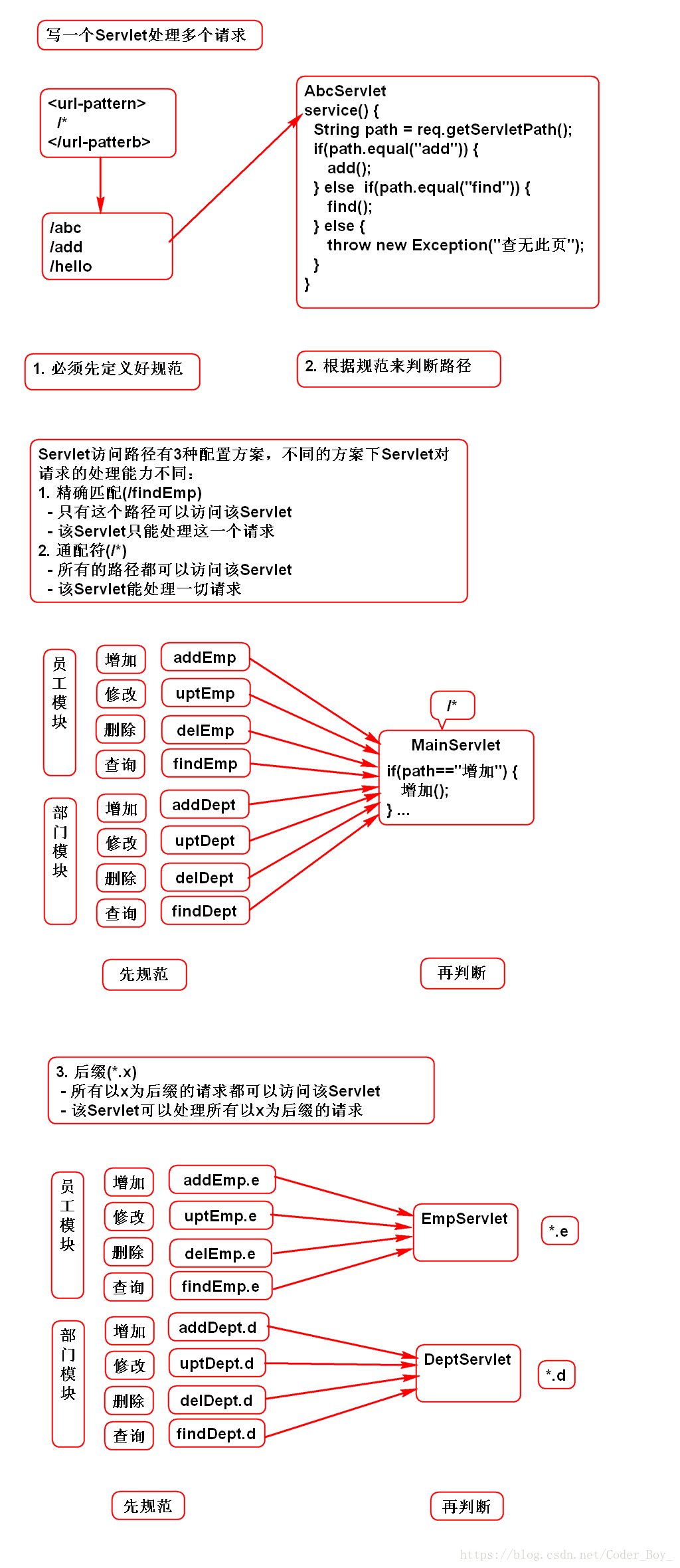
使用一个Servlet处理多个请求
案例演示:
工程案例目录结构
pom.xml:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.study</groupId>
<artifactId>Servlet02</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>javaee</groupId>
<artifactId>javaee-api</artifactId>
<version>5</version>
</dependency>
</dependencies>
</project>web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5">
<display-name>EmpManager_v3</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>main</servlet-name>
<servlet-class>web.MainServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>main</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<!-- <servlet>
<servlet-name>findEmp</servlet-name>
<servlet-class>web.FindEmpServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>findEmp</servlet-name>
<url-pattern>/findEmp</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>addEmp</servlet-name>
<servlet-class>web.AddEmpServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>addEmp</servlet-name>
<url-pattern>/addEmp</url-pattern>
</servlet-mapping> -->
</web-app>Emp
package entity;
import java.io.Serializable;
public class Emp implements Serializable {
private Integer empno;
private String name;
private String job;
private Double sal;
public Integer getEmpno() {
return empno;
}
public void setEmpno(Integer empno) {
this.empno = empno;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
public Double getSal() {
return sal;
}
public void setSal(Double sal) {
this.sal = sal;
}
}
EmpDao
package dao;
import java.util.ArrayList;
import java.util.List;
import entity.Emp;
public class EmpDao {
public void save(Emp e) {
System.out.println(
"向DB插入员工数据:" + e);
}
public List<Emp> findAll() {
List<Emp> list = new ArrayList<Emp>();
Emp e1 = new Emp();
e1.setEmpno(1);
e1.setName("唐僧");
e1.setJob("领导");
e1.setSal(9000.0);
list.add(e1);
Emp e2 = new Emp();
e2.setEmpno(2);
e2.setName("悟空");
e2.setJob("保镖");
e2.setSal(6000.0);
list.add(e2);
Emp e3 = new Emp();
e3.setEmpno(3);
e3.setName("八戒");
e3.setJob("徒弟");
e3.setSal(7000.0);
list.add(e3);
return list;
}
}
MainServlet
package web;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.EmpDao;
import entity.Emp;
/**
* 1.先规范
* 查询员工:/findEmp.do
* 增加员工:/addEmp.do
* @author Cher_du
*
*/
public class MainServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest req,
HttpServletResponse res) throws ServletException, IOException {
//2.再判断
String path = req.getServletPath();
if("/findEmp.do".equals(path)){
//查询员工
findEmp(req,res);System.out.println("findEmp.do");
}else if("/addEmp.do".equals(path)){
//增加员工
addEmp(req,res);System.out.println("addEmp.do");
}else{
//所以规范之外的路径都是错的
throw new RuntimeException("没有这个页面。");
}
}
protected void addEmp(HttpServletRequest req,
HttpServletResponse res) throws ServletException,IOException {
req.setCharacterEncoding("utf-8");
//接收表单传入的员工数据
String name = req.getParameter("name");
String job = req.getParameter("job");
String sal = req.getParameter("sal");
//存储数据
Emp e = new Emp();
e.setName(name);
e.setJob(job);
e.setSal(new Double(sal));
EmpDao dao = new EmpDao();
dao.save(e);
//重定向到查询:
//1.重定向不是直接调用目标;
//2.而是告诉浏览器要访问哪个目标;
//3.由浏览器自己去访问它;
//4.重定向是web中一种特殊的跳转方式;
//当前:/EmpManager/addEmp.do
//目标:/EmpManager/findEmp.do
res.sendRedirect("findEmp.do");
}
protected void findEmp(HttpServletRequest req,
HttpServletResponse res) throws ServletException,IOException {
//1.接收请求数据
//无参数,略
//2.处理业务数据
//查询全部员工
EmpDao dao = new EmpDao();
List<Emp> list = dao.findAll();
//3.输出响应数据
res.setContentType(
"text/html;charset=utf-8");
PrintWriter w = res.getWriter();
w.println("<input type='button' value='增加' onclick='location.href=\"add_emp.html\"'/>");
w.println("<table border='1' width='40%' cellspacing='0'>");
//标题行
w.println(" <tr>");
w.println(" <td>编号</td>");
w.println(" <td>姓名</td>");
w.println(" <td>职位</td>");
w.println(" <td>工资</td>");
w.println(" </tr>");
//数据行
for(Emp e : list) {
w.println(" <tr>");
w.println(" <td>"+e.getEmpno()+"</td>");
w.println(" <td>"+e.getName()+"</td>");
w.println(" <td>"+e.getJob()+"</td>");
w.println(" <td>"+e.getSal()+"</td>");
w.println(" </tr>");
}
w.println("</table>");
w.close();
}
}
add_emp.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>增加员工</title>
</head>
<body>
<!--
当前:/EmpManager/add_emp.html
目标:/EmpManager/addEmp.do
-->
<form action="addEmp.do" method="post">
<p>
姓名:<input type="text" name="name"/>
</p>
<p>
职位:<input type="text" name="job"/>
</p>
<p>
工资:<input type="text" name="sal"/>
</p>
<p>
<input type="submit" value="保存"/>
</p>
</form>
</body>
</html>将EmpManager工程部署到Tomcat上,运行Tomcat启动案例工程,
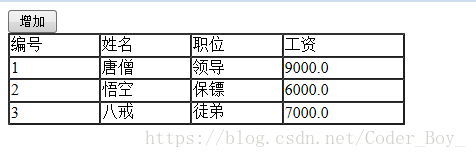
浏览器录入http://localhost:8080/EmpManager_v3//findEmp.do即可:如果没有错误,最终页面展示效果应如下图: