移动端App开发 - 02 -
其他
2018-09-09 21:35:58
阅读次数: 0
移动端app开发
- 本笔记抛去无用的前期分析什么的,全是干货,简洁干练
- 本笔记不单独针对 ios 或者 Android,两种都介绍,当然我们实际开发过程中,也往往是 Android一套,ios一套
(一)设计规范与设计流程
- 了解设计规范,熟悉 Android 和 ios 规范差别,了解界面中主要设计元素
- 关键词: ios 设计基础规范,Android 设计规范,常用界面尺寸,布局规范,图标规范,文字规范
- 设计规范可以很好保证产品一致性,提升同伴之间的沟通效率,简单地说,实际规范是一份由很多范例组成的文档,例如:一级标题用36px,二级标题用30px,等等等
iOS 和 Android 基础规范
- 这里从界面尺寸 + 布局 + 控件 + icon + 字体 五个方面介绍
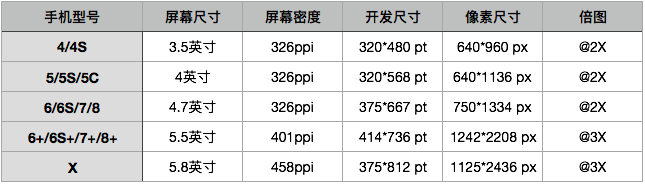
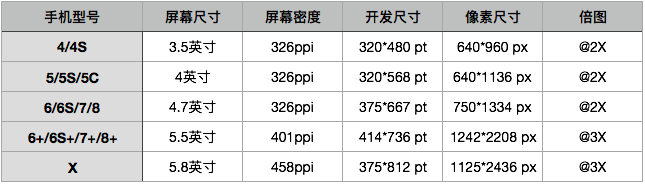
ios 常用界面分辨率尺寸:

ios 界面图标大小规范:
| ChromeDriver 版本 |
支持的 Chrome 版本 |
| ChromeDriver v2.41 (2018-07-27) |
Supports Chrome v67-69 |
- App Store(Retina):1024px*1024px,圆角:180px
- App Store:512px*512px,圆角
转载自www.cnblogs.com/xpwi/p/9615130.html