各位看官们注意啦,之前的部分都是不痛不痒的,接下来的文章都要发大招了!
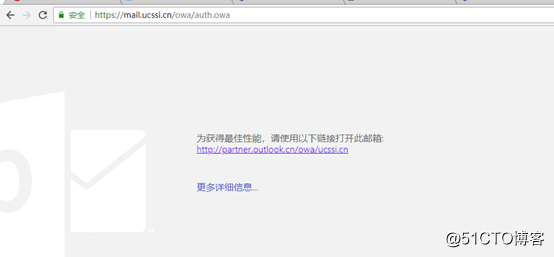
相信所有的同学们做完Exchange混合部署后,都会发现这样一个问题:云端和本地用户都可以使用本地的owa登录,但是云端的用户使用本地owa输入用户名密码后登录的时候会跳出一个页面让你点击超链接进行二次跳转到Office365 Exchange Online登录的页面还要输入一次用户名密码。如下:


看起来是不是很别扭?是不是很无语?看起来像是Exchange的错误页面。客户看到这个以经无力吐槽了,But!这就是Office365的产品设计,国际版和国内版都是这样的,那有没有可能不让用户看到这样页面直接登录?
微软官方和21V工程师给出的答案是NO!
但是我们细细研究一下,弹出来的超链接页面真的就是Exchange OWA的错误页面,那要不我们试试直接去修改这个错误页面文件?说干就干!
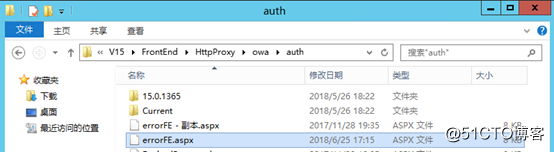
在本地Exchange Server上进入如下路径,先将errorFE.aspx文件备份一个,然后直接对这个文件进行编辑

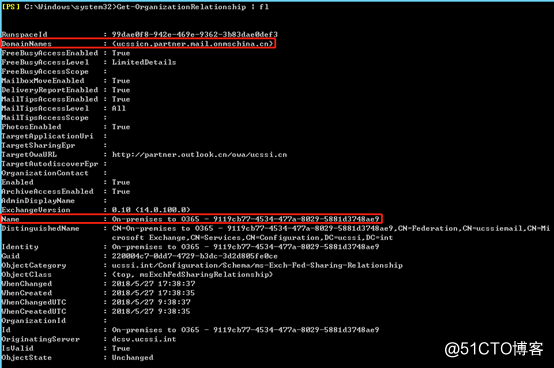
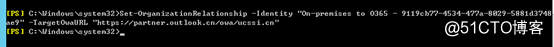
说到编辑,那怎么编辑,思路是什么呢?肯定是要抓取这个URL并自动打开咯~那么首先使用如下命令来获取当前混合状态下的云端domain以及对应的name
Get-OrganizationRelationship | fl

复制name,然后set这个组织的登录URL

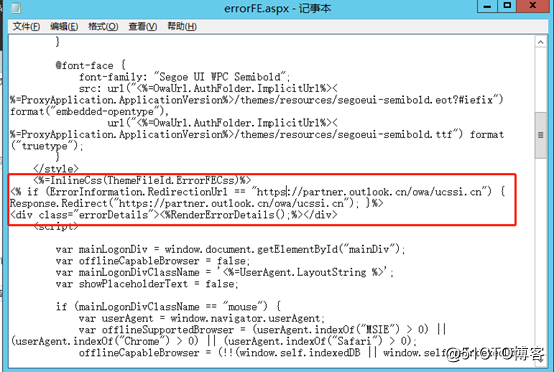
以上配置完成后,在下面的未知增加一行自动跳转的代码
<% if (ErrorInformation.RedirectionUrl == "http://partner.outlook.cn/owa/ucssi.cn") { Response.Redirect("https://partner.outlook.cn/owa/ucssi.cn"); }%>
<div><%RenderErrorDetails();%></div>

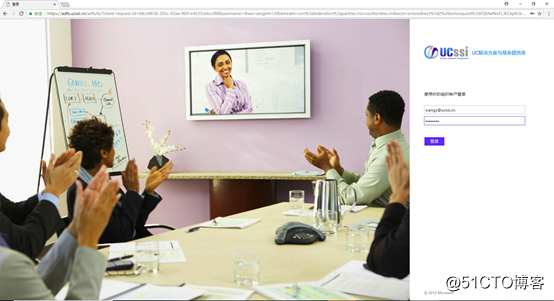
到这里就可以实现云端账号通过本地Exchange OWA登录Office365的Exchange Online了,这对用户是无感的,那如果要让最终用户有种使用Office365的优越感呢?在自动登录的时候跳出一行欢迎语句然后自动登录,这样会不会更炫?这个也是可以做的!
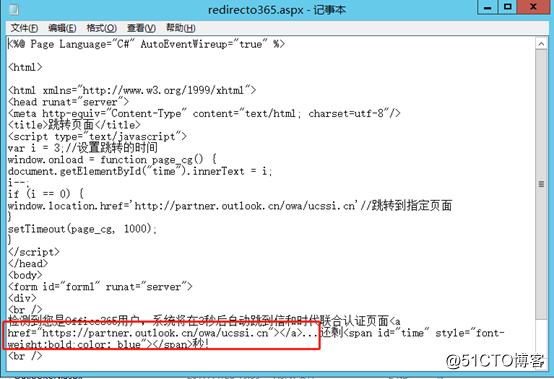
这里我们就要事先写好一个自动倒计时跳转的页面文件(需要的可以向我索要哦)
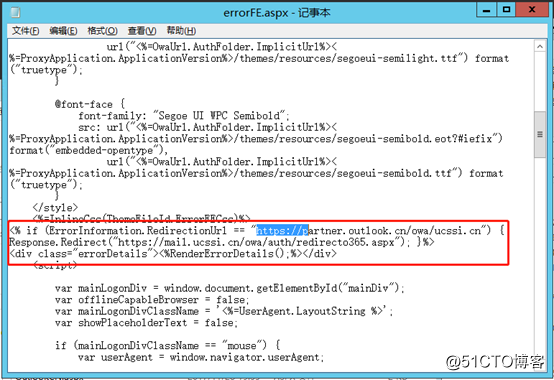
然后再刚才的代码里面增加这个页面文件即可:
<% if (ErrorInformation.RedirectionUrl == "https://partner.outlook.cn/owa/ucssi.cn") { Response.Redirect("https://mail.ucssi.cn/owa/auth/redirecto365.aspx "); }%>
<div><%RenderErrorDetails();%></div>

当然至于要在页面上显示什么文字,文字的颜色字体大小都是可以编辑的,只需要编辑redirecto365.aspx这个文件即可。

注意:以上操作请一定首先对errorFE文件进行备份,同时:这个方法微软官方并不认可,但是可以解决实际问题,大家有需要可以参考!