CSS样式命名规范:
采用英文字母、数字以及"-"和“_”命名
以小写字母开头,不能以数字和“-”、“_”开头
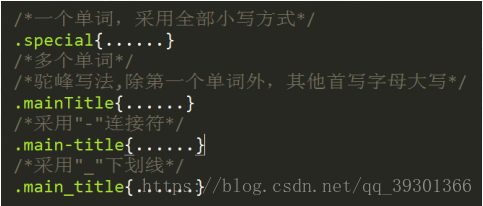
命名形式:单字,连字符,下划线和驼峰
使用有意义命名
常用的CSS样式命名
1.页面结构
页头:header
页面主体:main
页尾:footer
内容:content/container
容器:containe
导航:nav
侧栏:sidebar
栏目:column
页面外围控制:wrapper
左右中:left right center
2.导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题:title
摘要:summary
3.功能
标志:logo
广告:banner
登录:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
id和class使用
id不要滥用,谨慎使用
适当使用class