说明
鉴于部分同学部署ofcms在idea存在问题,故编写此文档简述部署步骤。如有出入,望请指正。
项目地址:https://gitee.com/oufu/ofcms
如有问题加QQ群: ①185948055
从码云导入项目到idea
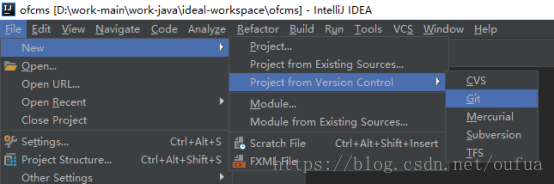
File》New》Project from Version Control》Git,如图:
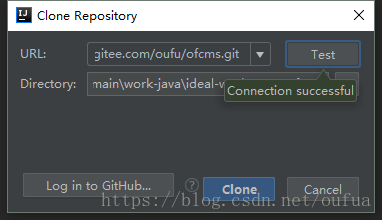
URL:https://gitee.com/oufu/ofcms.git,点击Test可测试git的url是否有效。
Directory为项目存放的工作空间位置。
点击Clone按钮,等待项目导入到本地。如图:
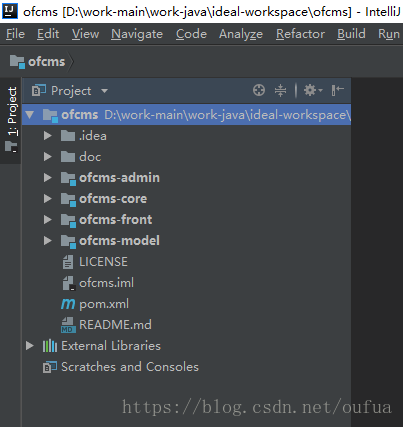
下载完成后,如图:

配置maven
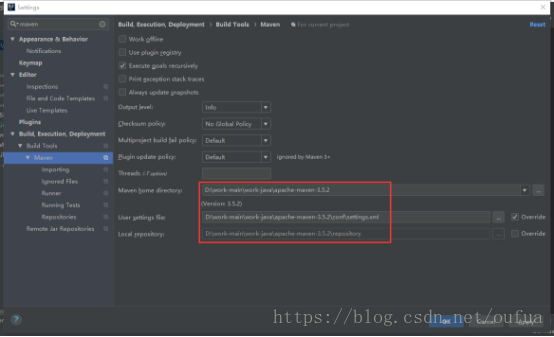
File》Settings,搜索maven,配置自己的本地maven,如图:
加载pom定义的jar包,右键项目》Maven》Reimport。
配置tomcat
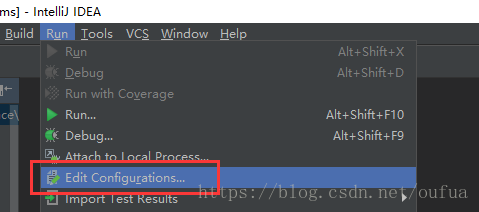
主菜单Run》Edit Configuration…
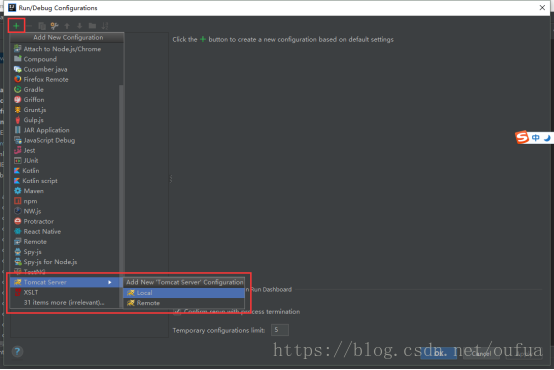
进入面板,点击加号》Tomcat Server》Local:
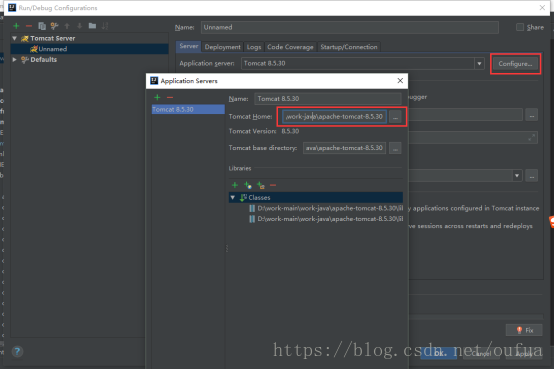
配置Server项,点击Configure…,配置本地的tomcat,如图:
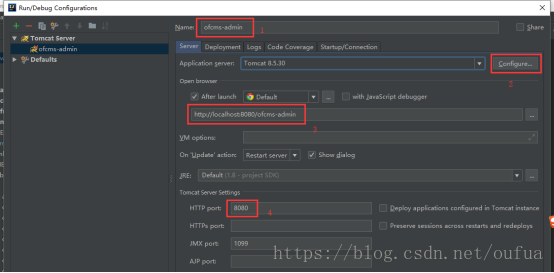
如图标记:
- tomcat server名称;
- 配置本地tomcat路径;
- 配置项目访问路径;
- 配置项目端口;项目默认端口 8081
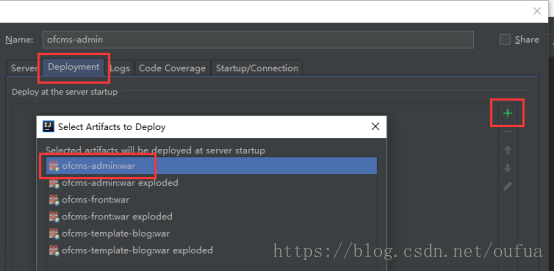
选择tomcat将要部署的war包,如图:
配置工程上下文名,如图:项目默认名称/ofcms-admin
配置完成后,点击OK按钮使以上配置生效。
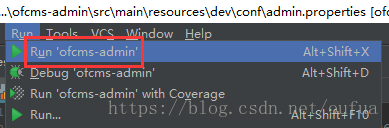
运行项目
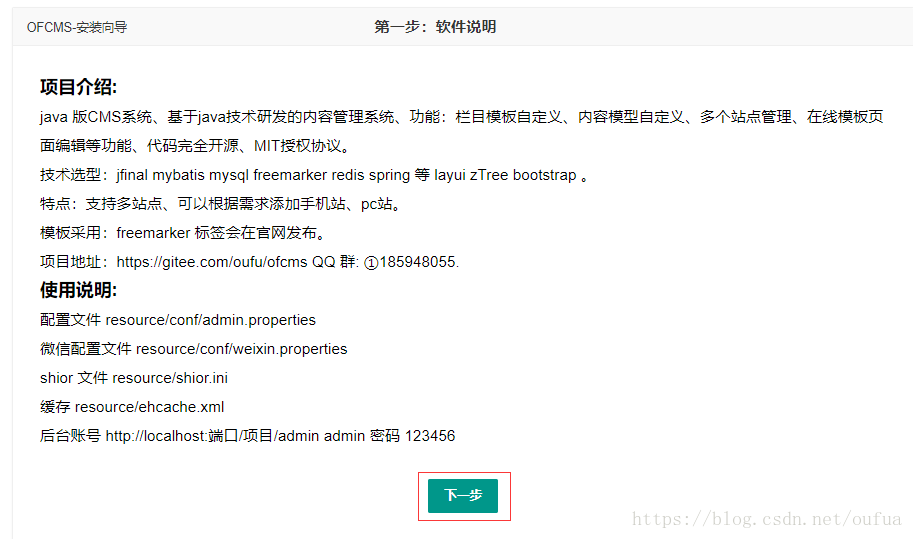
自动安装
1、安装说明:认真阅读
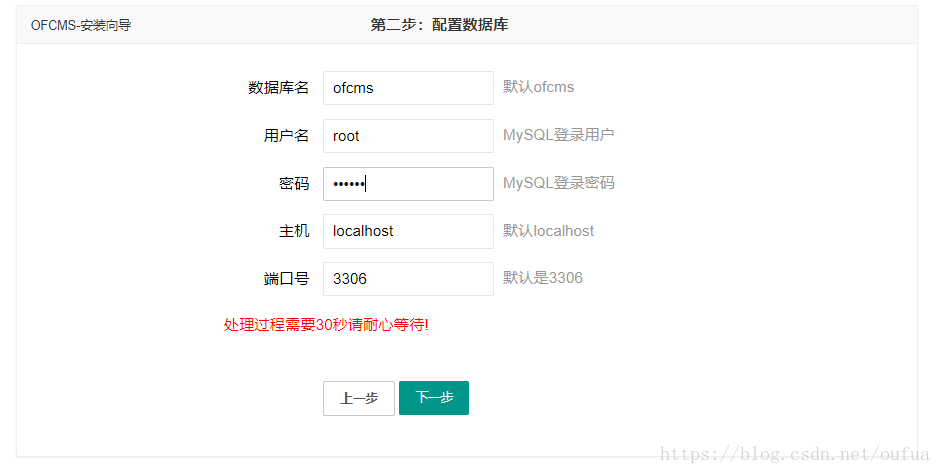
2、配置数据库:自己先创建一个空数据库、整个过来30秒左右。
3、设置站点:输入登录密码。
4、完成安装。必需重启web容器
5、重启后,显示首页。开始使用
手动部署项目-建议采用自动部署
在本地mysql创建数据库ofcms,导入初始化sql语句。
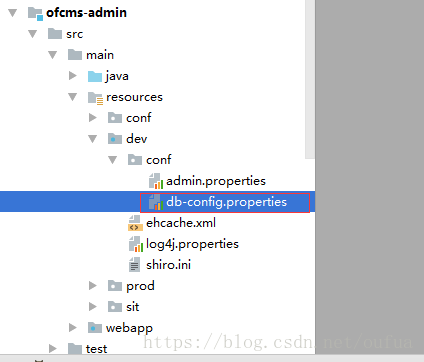
初始化sql位置,如图:
更改项目配置文件
db-config.properties 改成db.properties 修改数据库连接
访问项目
浏览器输入http://localhost:8080/ofcms-admin/,如图:
项目部署成功。
项目图片不可见与默认站点配置不一致
项目部署成功后,但是项目图片不可见,需要在管理台配置子站点,改成与实际的端口和项目名一致即可,如图:
重启tomcat后,图片正常显示:
项目后台地址
http://localhost:8080/ofcms-admin/admin/index.html
admin/123456
常见问题:
1、自动安装失败、数据库表已经存在。
解决:清空数据表,需要全新数据库