可视化实验2——用D3做图表
D3相对来Echarts来说,是比较难的。因为Echarts有专门的各种图表的模板,到时候只要在代码中添加某个图表,然后修改数据内容即可。但是D3则所有的东西都得是自己写,坐标轴啦、图表啦等都得自己画。但这也体现了D3的充分可创造性,没有做不到,只有想不到。。。
不过有一点要注意,若使用到json地图数据的话,得用火狐浏览器打开才行,其它的不支持。。。
1 学习D3
首先是安装D3,参见D3的安装
下面提供几个网站链接:
D3.js的官网(英文)
D3.js API中文手册 (虽说是中文,但也只是用中文大概介绍了函数的功能,链接的网页还是官网的英文。。。)
Our D3.js 中文教程网站
官网上有推荐的几个学习D3的博客,不过除了上面一个,其余都是英文的,给个链接吧,英语大神的话可以看看,见网页中的blog栏目:
D3.js教程
2 实验目的
就是利用全国人口普查的数据(人口、GDP、人均GDP),用适当的图表展现出来。我主要做了3个,一个是地图(是耗费我最大时间精力的图表,不过也在这中间学到了很多,具体原因后面会说),二是柱形图(参见Our D3.js 中文教程网站 中的柱形图讲解),三是散点图(参见Our D3.js 中文教程网站 中的作品集demo)
3 地图+柱形图实现
地图的用法见Our D3.js 中文教程网站中的学习教程,如何在地图上加上柱形图的话,我主要是参考D3官网中的一个example,要注册登陆才能查看源代码,请见
Medical Cost of Hip Replacement by State
但是该demo不能直接copy下来就可以,只能在网页上参考。。。所以费了我很大精力去研究它。
下面是我遇到的一些问题。
3.1如何将柱形图显示在地图上:
原本:柱形显示在地图下的代码
svg.selectAll("path")
.data
demo的:
g.append("g")
.attr("id", "states")
.selectAll("path")
.data
看见了没,参考的demo是用的g.append("g").selectAll("path"),所以才将柱形图显示在地图上面,而不是直接svg.selectAll("path")
3.2如何存储centroid的值一遍后来方便获取?
先定义个数组
var p_centroid={}
然后,如下面代码。
g.append("g")
.selectAll("path")
.data( root.features )
.enter()
.append("path")
.attr("d", path )
.attr("stroke","#000")
.attr("stroke-width",1)
.attr("fill", function(d,i){
return color(i);
})
//增添中心
.attr("centroid", function(d) {
var centroid = path.centroid(d);
p_centroid[d.properties.name]=centroid;
//用下面的代码调试出来T^T的...一开始输出d.name,没有内容。。。后来改为d.properties,为[Object Object],恍然大悟
//var body = d3.select("body");
//var new_h1 = body.select("h1");
//new_h1.text(d.properties.name);
})
这里遇到了个比较大的问题,那就是如何存储各省份的中心坐标centroid值。
本来想用省份的名称作为索引,但一开始的时候怎么都不行。后来想了一个debug的办法(没办法, 用notepad++写html,又不能debug,只能一个一个试),那就是在html中增加一个
<h1>This is debug <h1>//用于显示文本
然后在function中输入下面几行code(即上面代码中注视的部分)

var body = d3.select("body");
var new_h1 = body.select("h1");
new_h1.text(d.properties.name);
一开始的时候,尝试输出d.name,结果刷新网页后什么都没有显示。后来参照地图json文件,输出d.properties,发现内容是[Object Object]。这下恍然大悟,改成d.properties.name,出现了省份的名字!然后就用d.properties.name作为索引了
4 截图和代码
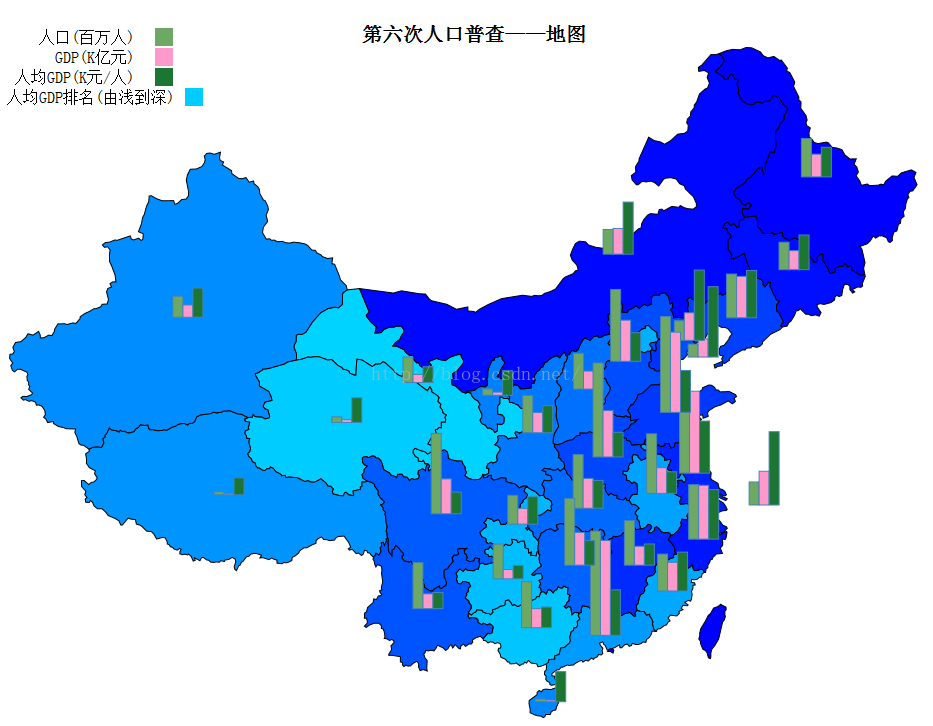
这里附上几张截图吧,另外附上代码的下载地址: