版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_41061455/article/details/82156822
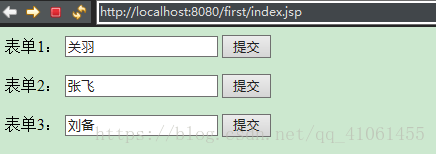
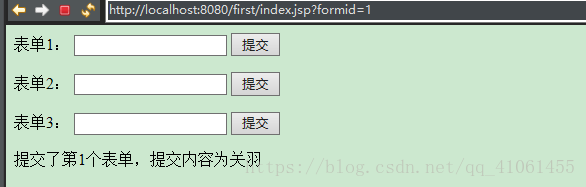
在编写程序时,会遇到同一个页中多个表单提交的情况。处理同一个页中多个表单的提交主要是为每个表单提供相应的标识,当表单提交后,根据传递的标识来判断提交的表单,并执行相应的处理。运行本实例,在“表单1”文本字段中输入“关羽”,在“表单2”文本字段中输入“张飞”,在“表单3”文本字段中输入“刘备”后,如图1所示,单击表单2后面的“提交”按钮,即可显示如下所示的页面。

遇到的问题:
中文乱码,处理的方法是 string message=new String(text1.getBytes("ISO-8859-1"), "utf-8");
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String text1 = "";
String text2 = "";
String text3 = "";
String message = "";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>java动态生成下拉列表</title>
<script language="javascript">
function Mycheck() {
if (form1.text1.value == "") {
alert("请输入表单的内容!!!");
form1.text1.focus();
return;
}
form1.submit();
}
</script>
<script language="javascript">
function Mycheck1() {
if (form1.text1.value == "") {
alert("请输入表单的内容!!");
form1.text1.focus();
return;
}
form1.submit();
}
</script>
<script language="javascript">
function Mycheck2() {
if (form3.text3.value == "") {
alert("请输入表单的内容!!!");
form3.text3.focus();
return;
}
form3.submit();
}
</script>
</head>
<body>
<form name="form1" method="post" action="?formid=1">
表单1: <input name="text1" type="text" class="text" value="<%=text1%>">
<input type="button" name="submit1" value="提交" onclick="Mycheck();">
</form>
<form name="form2" method="post" action="?formid=2">
表单2: <input name="text2" type="text" class="text" value="<%=text2%>">
<input type="button" name="submit2" value="提交" onclick="Mycheck1();">
</form>
<form name="form3" method="post" action="?formid=3">
表单3: <input name="text3" type="text" class="text" value="<%=text3%>">
<input type="button" name="submit3" value="提交" onclick="Mycheck2();">
</form>
<%
if (request.getParameter("text1") != null) {
text1 = request.getParameter("text1");
message = "提交了第1个表单,提交内容为" + new String(text1.getBytes("ISO-8859-1"), "utf-8") + "";
out.print(message);
}
if (request.getParameter("text2") != null) {
text2 = request.getParameter("text2");
message = "提交了第2个表单,提交内容为" + new String(text2.getBytes("ISO-8859-1"), "utf-8") + "";
out.print(message);
}
if (request.getParameter("text3") != null) {
text3 = request.getParameter("text3");
message = "提交了第3个表单,提交内容为" + new String(text3.getBytes("ISO-8859-1"), "utf-8") + "";
out.print(message);
}
%>
</body>
</html>