CDN一词相信很多朋友都不会陌生,网上也经常会看到相关报道。前段时间各大CDN服务商响应总理的号召,CDN也都提速降费,像天下数据CDN,阿里云CDN都有不小的降价幅度。
或许大部分人都知道CDN加速可以提升网站的打开速度及用户下载资源的速度,而同时也有不少小白朋友还不清楚CDN是什么?有什么用途?它是如何实现加速的呢?下面小编为大家整理了一些通俗易懂的知识点。

CDN是什么
首先来看度娘的解释,CDN的全称:CONTENT DELIVERY NETWORK,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。
通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息,将用户的请求重新导向离用户最近的服务节点上。
其目的是使用户可就近取得所需内容,解决INTERNET网络拥挤的状况,提高用户访问网站的响应速度。
为了让大家更迅速的理解CDN的含义,下面用大白话介绍
以前在网上购物,买家付款之后,卖家确认发货。如果卖家是在北京,买家是在成都,那么要把货从北京发到成都,可能需要3-5天的时间。
但是,如果卖家在成都设立了一个物流转运中心,先把自己的货提前囤到当地的仓库,那么现在如果有成都的买家拍了一件商品,卖家不需要从北京发货,而是可以直接从成都的仓库发货,可能就是一天的时候,买家就能收到货。
京东,大家不陌生吧,为什么京东自营或者物流的速度那么快,就是如此。物流体系非常强,服务及时到位!

上面这张图来源于idcbest.com,在上面这张图中,有两个名词:PULL ZONE和PUSH ZONE。
PULL ZONE:首先在服务器上缓存静态内容,然后再从POP分发给访问者。
PUSH ZONE:首先存在CDN上,然后内容同步到所有的POP上。
上面的内容可以都看不懂,但是只要理解下面这句话就好:
CDN就是,起到内容分发的作用,你的内容被复制到各个地区的不同服务器上面,这个距离离访问者所在地越近越好!
现在很多大的服务商,其实都已经在世界的很多地方搭建了自己的服务器,所以现在你利用CDN不再只是把内容简单的存在自己的服务器上,而是被复制到多个不同地区的服务器上。
下面这张图片会让你直观的理解使用CDN和不使用CDN的差别:

对于一个网站来说,使用CDN有什么好处呢?
第一:有利于GOOGLE排名
GOOGLE已经把网站的打开速度当做一个重要的指标,所以网站的打开速度会影响排名。
使用CDN之后,网站由于打开速度变快,这样可以减少跳出率,也可以增加用户对网站的友好体验。
第二:有利于转化
毫无疑问,用户访问网站的时间提高了,跳出率减少了,当然会利于网站的转化率和销售量。
我想谁都没有耐心去等一个需要10秒才能打开的网站,这样的网站一开始就不友好,更别想提高网站的转化率了。
第三:网站不容易宕机
如果网站没有使用CDN,如果在同一时间涌入大量的流量,那么网站就会很可能会宕机。
使用CDN之后,可以减少网站宕机的情况,同时你的网站可以接收更多的流量。
第四:减少托管成本
很多网站使用VPS来托管网站,而很多VPS是有带宽限制的,使用CDN能减少成本。
使用CDN之后你的文件是被存储到不同的服务器上,所以能减少你因为带宽而产生的费用。
1、Bootstrap是什么?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap是基于HTML5和CSS3开发的。
2、有什么用?
写HTML标签调用它的类就可以很快速的做一个高大上的网页,不用担心兼容问题,提供了很多样式供选择!使用bootstrap框架来写的话,只需要写好HTML标签然后调用类名就可以了!
3、如何去用?
如何用当然是去官网下载并安装 Bootstrap啦!所以第一步是下载Bootstrap,然后在导入引用它。
(1)下载
我不知道用那个版本比较方便,现在 http://getbootstrap.com/ 下载了
Bootstrap 提供了两种形式的压缩包,在下载下来的压缩包内可以看到以下目录和文件,这些文件按照类别放到了不同的目录内,并且提供了压缩与未压缩两种版本。
我们这里下载预编译版的,解压后课件的文件,
自己懒得打字 ,所以就在网上找了人家总结的关于 bootstrap文件包中某些文件的介绍:
,所以就在网上找了人家总结的关于 bootstrap文件包中某些文件的介绍:
bootstrap.css :是完整的bootstrap样式表,未经压缩过的,可供开发的时候进行调试用
bootstrap.min.css :是经过压缩后的bootstrap样式表,内容和bootstrap.css完全一样,但是把中间不必要的空格之类的东西都删掉了,所以文件大小会比bootstrap.css小,可以在部署网站的时候引用,如果引用了这个文件,就没必要引用bootstrap.css了,下面的文件同样。
bootstrap.min.js :是bootstrap.js的压缩版,内容和bootstrap.js一样的,但是文件大小会小很多,在部署网站的时候就可以不引用bootstrap.js,而换成引用这个文件了~~
bootstrap.js :这个是bootstrap的灵魂所在,是bootstrap的所有js指令的集合,你看到bootstrap里面所有的js效果,都是由这个文件控制的,这个文件也是一个未经压缩的版本,供开发的时候进行调试用
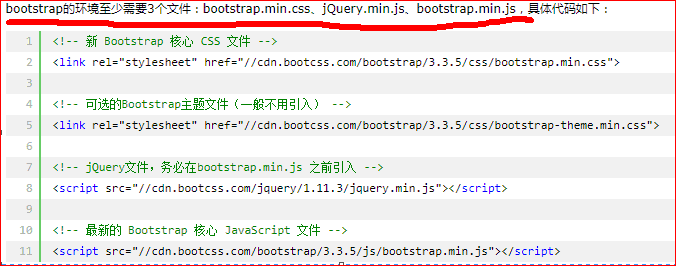
bootstrap的环境至少需要3个文件:bootstrap.min.css、jQuery.min.js、bootstrap.min.js,具体代码将在下面的使用方法中提到:
(2)使用
在网站中使用Bootstrap用两种方法:
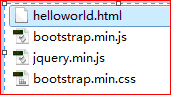
①通过导入以上下载的文件
②直接使用 BootCDN 提供的免费 CDN 加速服务(同时支持 http 和 https 协议)
==>详细可参考http://v3.bootcss.com/getting-started/#download
------Bootstrap 中文网 联合 又拍云 共同为 Bootstrap 专门构建了免费的 CDN 加速服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费。BootCDN还对大量的前端开源工具库提供了 CDN 加速服务,请进入BootCDN 主页查看更多可用的工具库。
法二是将下面的代码引入到head之间即可(比如bootstrap3.3.5版本的):
需要注意的是:
bootstrap.min.css、jquery.min.js、bootstrap.min.js这三个文件的引入顺序一定不能错乱,一般把jquery.min.js、bootstrap.min.js这两个文件放入HTML网页的最底部,这么做是为了防止网页未加载完毕而这两个文件先加载可能产生的不必要的问题。(简单的说就是js脚本文件放在底部)
(3)例子
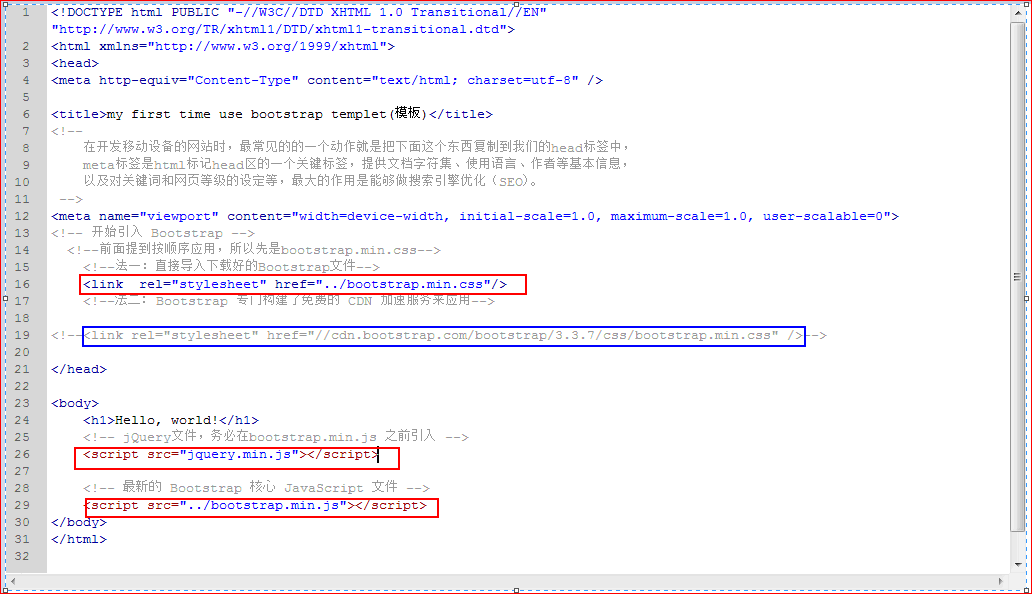
要求:使用了 Bootstrap 的基本的 HTML 模板,输出“hello,world”
法一:通过导入下载好的Bootstrap文件
法二:使用 BootCDN 上的库