Spread JS可以为表格各个区域设置不同的样式。既可以为整个表格设置一套完整的内置样式,也可以为指定的区域设置特殊的样式。是不是很酷呢?
1. 内置表格样式
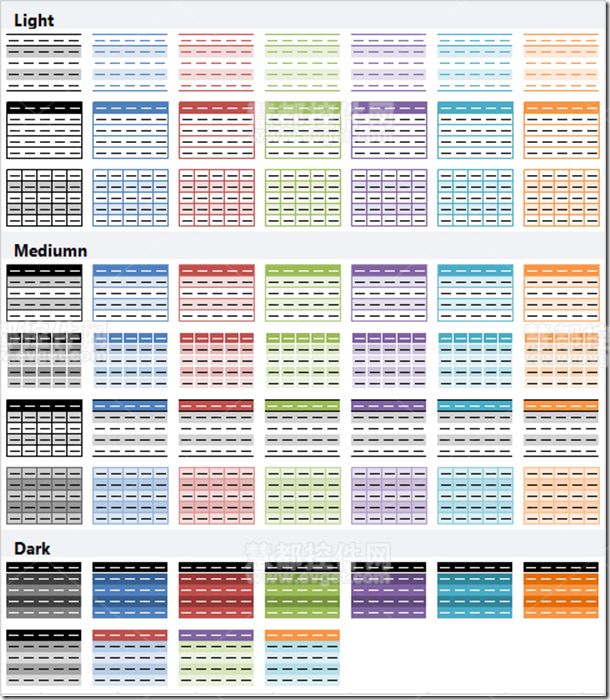
通过TableStyle 类,您能够查看所有的内置表格样式。

让我们通过下面的例子:创建表格,并为它设置内置样式。

代码如下:
|
1
2
3
4
5
6
7
|
1: activeSheet.addTable(
"Table1"
, 0, 0, 3, 3, GcSpread.Sheets.TableStyles.dark1());
2: activeSheet.getCell(0,0).text(
"Name"
);
3: activeSheet.getCell(0,1).text(
"Value"
);
4: activeSheet.getCell(0,2).text(
"T/F"
);
5: activeSheet.getCell(1,0).text(
"AW"
);
6: activeSheet.getCell(1,1).text(
"5"
);
7: activeSheet.getCell(1,2).text(
"T"
);
|
2. 样式函数开启的秘密
为什么有的样式函数设置之后不起作用呢?那是因为有的样式函数所呈现的区域不可见或者缺乏默认的样式设置。例如,只有在ShowFooter值为True时,lastFooterCellStyle才有机会显示。
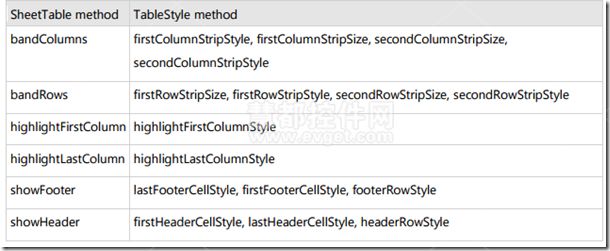
下表就列出了样式函数起作用的前提条件。第一列中的SheetTable必须为true,第二列中样式函数才能在表格对应的区域进行样式呈现。

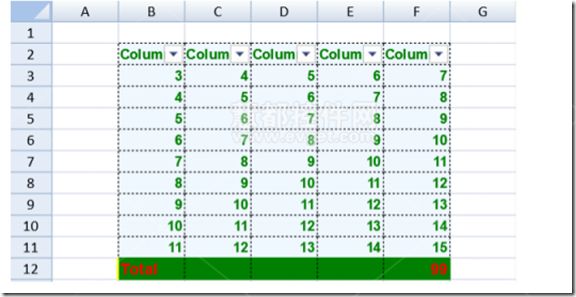
3. 表脚样式示例
下面这个例子中我们设置了表脚样式:

代码如下:
扫描二维码关注公众号,回复:
314205 查看本文章


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
1: $(function () {
2: var spread =
new
GcSpread.Sheets.Spread($(
"#ss"
)[0]);
3: var sheet = spread.getActiveSheet();
4:
5:
//Add data
6:
for
(var col = 1; col < 6; col++) {
7:
for
(var row = 2; row < 11; row++) {
8: sheet.setValue(row, col, row + col);
9: }
10: }
11: var tableStyle =
new
GcSpread.Sheets.TableStyle();
12: var thinBorder =
new
GcSpread.Sheets.LineBorder(
"black"
, GcSpread.Sheets.LineStyle.dotted);
13: tableStyle.wholeTableStyle(
new
GcSpread.Sheets.TableStyleInfo(
"aliceblue"
,
"green"
,
"bold 10pt arial"
,
14: thinBorder, thinBorder, thinBorder, thinBorder, thinBorder, thinBorder));
15:
16: var tStyleInfo =
new
GcSpread.Sheets.TableStyleInfo();
17: tStyleInfo.backColor =
"green"
;
18: tStyleInfo.foreColor =
"red"
;
19: tStyleInfo.borderBottom =
new
GcSpread.Sheets.LineBorder(
"green"
, GcSpread.Sheets.LineStyle.thin);
20: tStyleInfo.borderLeft =
new
GcSpread.Sheets.LineBorder(
"yellow"
, GcSpread.Sheets.LineStyle.medium);
21: tStyleInfo.borderTop =
new
GcSpread.Sheets.LineBorder(
"green"
, GcSpread.Sheets.LineStyle.thin);
22: tStyleInfo.borderRight =
new
GcSpread.Sheets.LineBorder(
"green"
, GcSpread.Sheets.LineStyle.thin);
23: tStyleInfo.font =
"bold 11pt arial"
;
24: tableStyle.footerRowStyle(tStyleInfo);
25: var sTable = sheet.addTable(
"Custom"
, 1, 1, 10, 5, tableStyle);
26: sTable.showFooter(
true
);
27:
//set footer value
28: sTable.setColumnValue(0,
"Total"
);
29:
//set footer formula
30: sTable.setColumnFormula(4,
"SUM(F3:F11)"
);
31: })
32: ...
33: <div id=
"ss"
style=
"width: 500px; height: 500px;"
></div>
|