https://www.zhihu.com/question/58165388 转载 知识点备份
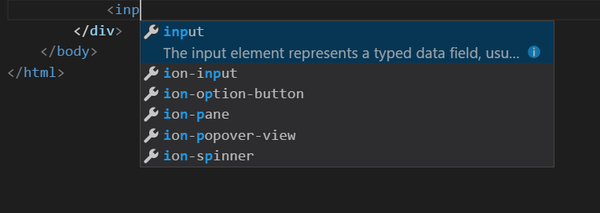
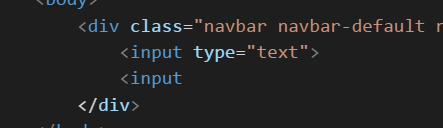
在vscod输入<inp后选择标签回车

结果是这个样子的,并没有结束标签以及括号

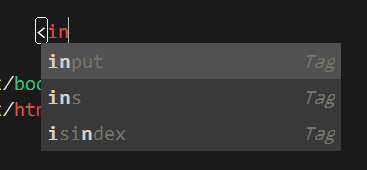
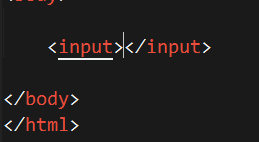
而用sublime的时候输入同样的内容,选择标签回车

结果是自动完成结束标签

如何让VScode和sublime一样达成一个效果?
关注者
31
被浏览
22,659
关注问题写回答
添加评论
分享
邀请回答
收起
5 个回答
默认排序
持证上岗的程序员/减重实践者
53 人赞同了该回答
你需要的是下面这两个插件,ctrl + shift + x 后输入这两个插件安装
Auto Close Tag自动闭合HTML标签
Auto Rename Tag 修改HTML标签时,自动修改匹配的标签
以下是常用的VScode 插件
插件列表
名称 简述
Auto Close Tag 自动闭合HTML标签
Auto Import Typescript自动import提示
Auto Rename Tag 修改HTML标签时,自动修改匹配的标签
Beautify css/sass/scss/less css/sass/less格式化
Better Comments 编写更加人性化的注释
Bookmarks 添加行书签
Can I Use HTML5、CSS3、SVG的浏览器兼容性检查
Code Runner 运行选中代码段(支持大量语言,包括Node)
Code Spellchecker 单词拼写检查
CodeBing 在VSCode中弹出浏览器并搜索,可编辑搜索引擎
Color Highlight 颜色值在代码中高亮显示
Color Info 小窗口显示颜色值,rgb,hsl,cmyk,hex等等
Color Picker 拾色器
Document This 注释文档生成
ESLint ESLint插件,高亮提示
EditorConfig for VS Code EditorConfig插件
Emoji 在代码中输入emoji
File Peek 根据路径字符串,快速定位到文件
Font-awesome codes for html FontAwesome提示代码段
Git Blame 在状态栏显示当前行的Git信息
Git History(git log) 查看git log
GitLens 显示文件最近的commit和作者,显示当前行commit信息
Guides 高亮缩进基准线
Gulp Snippets Gulp代码段
HTML CSS Class Completion CSS class提示
HTML CSS Support css提示(支持vue)
HTMLHint HTML格式提示
Indenticator 缩进高亮
IntelliSense for css class names css class输入提示
JavaScript (ES6) code snippets ES6语法代码段
JavaScript Standard Style Standard风格
Less IntelliSense less变量与混合提示
Lodash Lodash代码段
MochaSnippets Mocha代码段
Node modules resolve 快速导航到Node模块
Code Outline 展示代码结构树
Output Colorizer 彩色输出信息
Partial Diff 对比两段代码或文件
Path Autocomplete 路径完成提示
Path Intellisense 另一个路径完成提示
PostCss Sorting css排序
Prettify JSON 格式化JSON
Project Manager 快速切换项目
Quokka.js 不需要手动运行,行内显示变量结果
REST Client 发送REST风格的HTTP请求
React Native Storybooks storybook预览插件,支持react
React Playground 为编辑器提供一个react组件运行环境,方便调试
React Standard Style code snippets react standar风格代码块
Sass sass插件
Settings Sync VSCode设置同步到Gist
Sort Typescript Imports typescript的import排序
Sort lines 排序选中行
String Manipulation 字符串转换处理(驼峰、大写开头、下划线等等)
Syncing vscode设置同步到gist
TODO Parser Todo管理
TS/JS postfix completion ts/js前缀提示
TSLint TypeScript语法检查
Test Spec Generator 测试用例生成(支持chai、should、jasmine)
TypeScript Import TS自动import
TypeSearch TS声明文件搜索
Types auto installer 自动安装@types声明依赖
VSCode Great Icons 文件图标拓展
Version Lens package.json文件显示模块当前版本和最新版本
View Node Package 快速打开选中模块的主页和代码仓库
VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
filesize 状态栏显示当前文件大小
ftp-sync 同步文件到ftp
gitignore .gitignore文件语法
htmltagwrap 快捷包裹html标签
language-stylus Stylus语法高亮和提示
markdownlint Markdown格式提示
npm Intellisense 导入模块时,提示已安装模块名称
npm 运行npm命令
stylelint css/sass/less代码风格
vetur 目前比较好的Vue语法高亮
vscode-database 操作数据库,支持mysql和postgres
vscode-icons 文件图标,方便定位文件
vscode-random 随机字符串生成器
vscode-styled-components styled-components高亮支持
vscode-styled-jsx styled-jsx高亮支持
赞同 531 条评论
分享
收藏感谢收起
知乎用户
8 人赞同了该回答
文件-->首选项-->设置。
在搜索设置中键入“tab”关键词,找到结果 "emmet.triggerExpansionOnTab": false。
在右侧的用户设置中添加一个键值对------ "emmet.triggerExpansionOnTab": true ,覆盖默认设置,done。
赞同 8添加评论
分享
收藏感谢
Python爱好者
7 人赞同了该回答
无需插件,请尝试(html文件编辑状态):
input TAB
img TAB
div TAB
等等等等
当然,还有!TAB
还有ul>li*5,然后TAB
vscode可是内置了emmet的啊,比第三方插件方便太多了。可自行搜索emmet语法。
赞同 79 条评论
分享
收藏感谢
美工中的前端
1 人赞同了该回答
你需要一个插件 HTML Snippets 你输入input以后就可以实现<input type="" name="" value=""> input 到底闭合不闭合貌似有历史原因你可以百度一下,现在貌似都不写闭合;
如果你想闭合标签的话 装一个Auto Close Tag 你输入DIV 就会帮你闭合
赞同 13 条评论
分享
收藏感谢
1 人赞同了该回答
这个是 Visual Studio Code 有意为之的。Sublime 这么补全其实是不好的。
首先,input 不是闭合标签,不需要加 </input>,除非你还在用 xhtml 。
另外,大部分人的习惯其实是写完标签直接写属性。要是补全了结束标签,又要用方向键回退,大多数时候不大方便。
如果你非要改的话,可以去搜一搜 HTML 的补全插件。



