版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zjl199303/article/details/82585810
相关文档: https://blog.csdn.net/qq_37141546/article/details/78852198
导入、导出:https://www.cnblogs.com/liguiwang/p/8430672.html
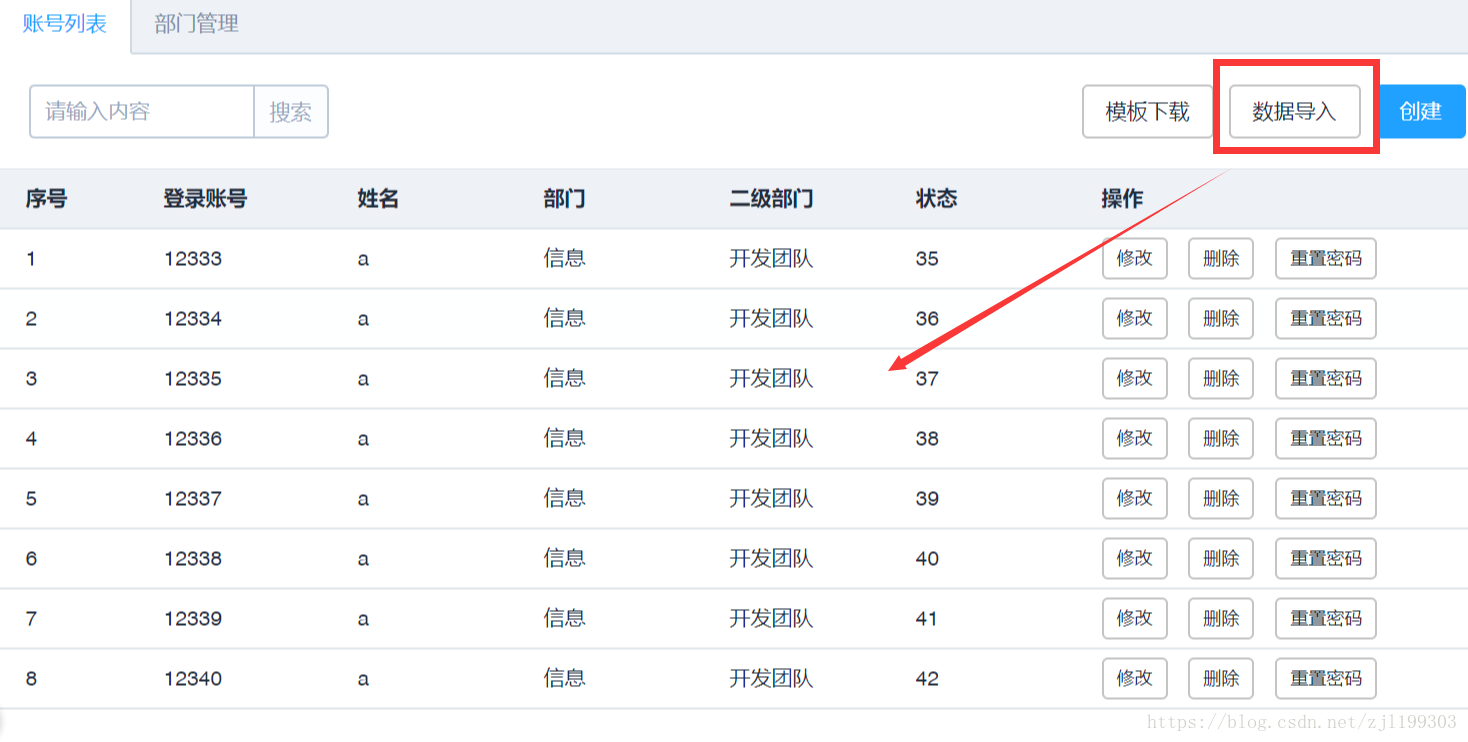
导入表格:
<input type="file" @change="importf(this)" accept=".csv, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel"/>importf(obj) {
let _this = this;
let inputDOM = this.$refs.inputer; // 通过DOM取文件数据
this.file = event.currentTarget.files[0];
var rABS = false; //是否将文件读取为二进制字符串
var f = this.file;
var reader = new FileReader();
//if (!FileReader.prototype.readAsBinaryString) {
FileReader.prototype.readAsBinaryString = function(f) {
var binary = "";
var rABS = false; //是否将文件读取为二进制字符串
var pt = this;
var wb; //读取完成的数据
var outdata;
var reader = new FileReader();
reader.onload = function(e) {
var bytes = new Uint8Array(reader.result);
var length = bytes.byteLength;
for(var i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
var XLSX = require('xlsx');
if(rABS) {
wb = XLSX.read(btoa(fixdata(binary)), { //手动转化
type: 'base64'
});
} else {
wb = XLSX.read(binary, {
type: 'binary'
});
}
// outdata就是你想要的东西 excel导入的数据
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);
// excel 数据再处理
let arr = []
outdata.map(v => {
let obj = {}
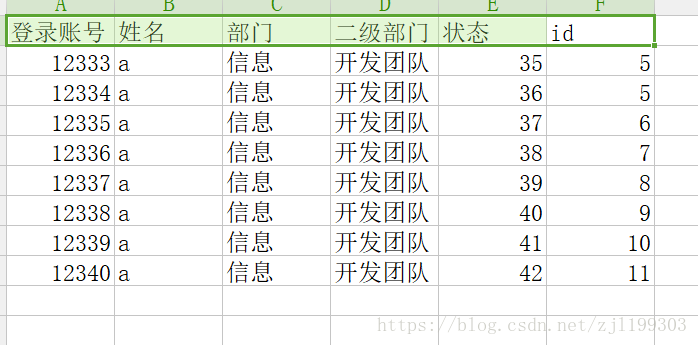
obj.account = v.登录账号
obj.name = v.姓名
obj.department = v.部门
obj.secondDepartment = v.二级部门
obj.status = v.状态
obj.id = v.id
arr.push(obj)
})
_this.accountList = [...arr];
console.log( _this.accountList)
_this.reload();
}
reader.readAsArrayBuffer(f);
}
if(rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}导出表格:
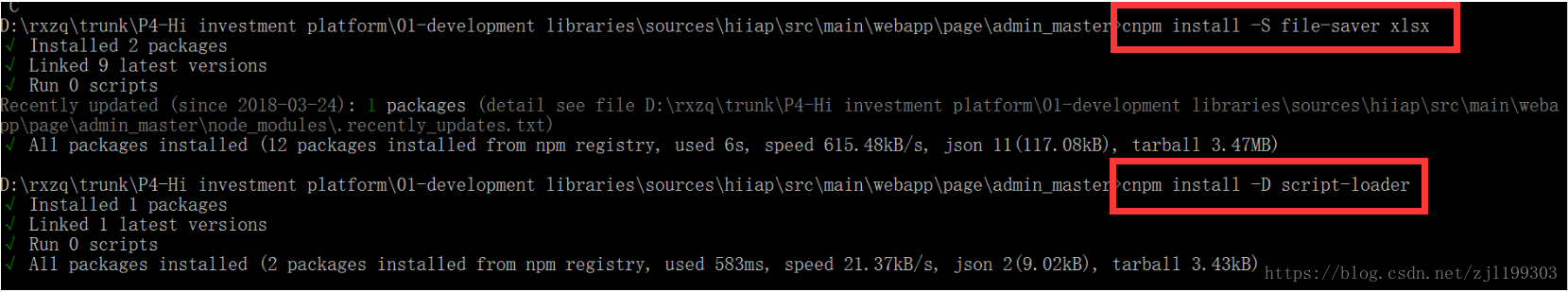
1.依赖安装
cnpm install -S file-saver xlsx
cnpm install -D script-loader
注意: 对于请求的数据有分页参数的,pageSize 需设置为无限大,打印出的excel 才是全部的数据,
若是pageSize 不够大,只请求到了一部分数据,当然打印出来也只是部分数据
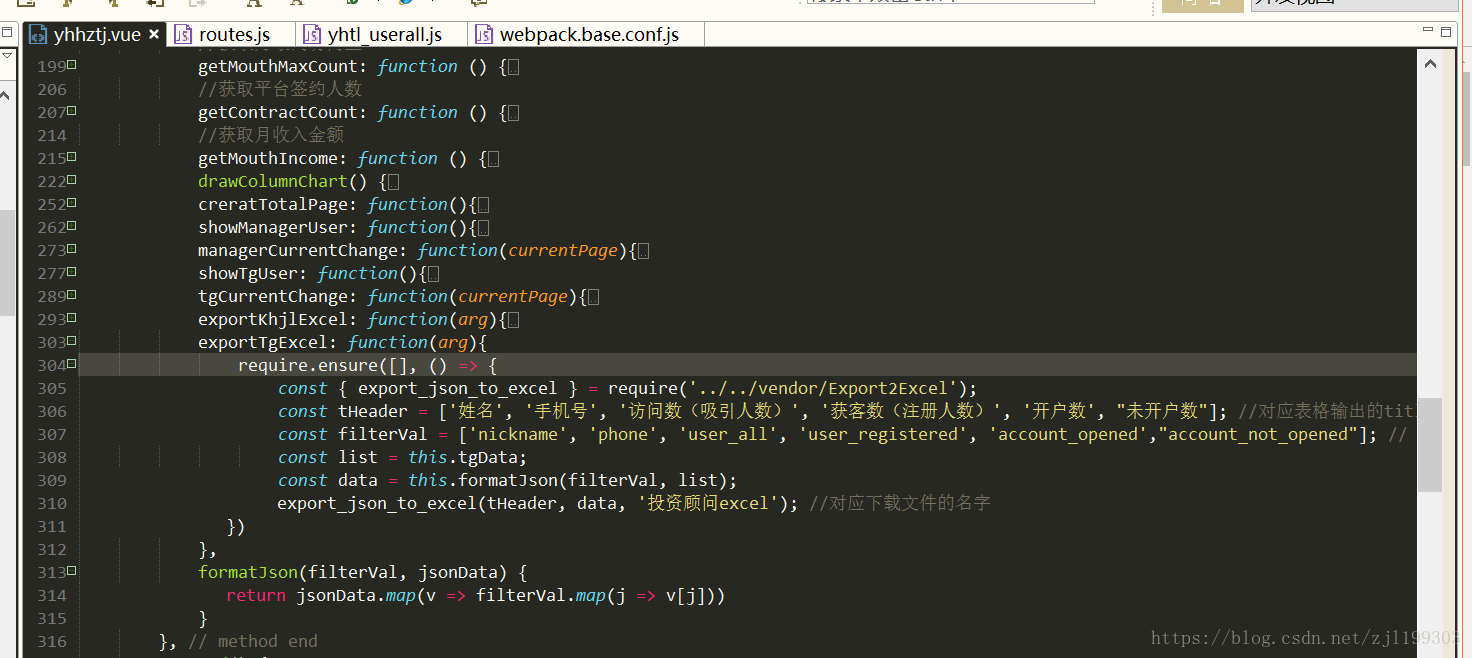
exportExcel: function(){
require.ensure([], () => {
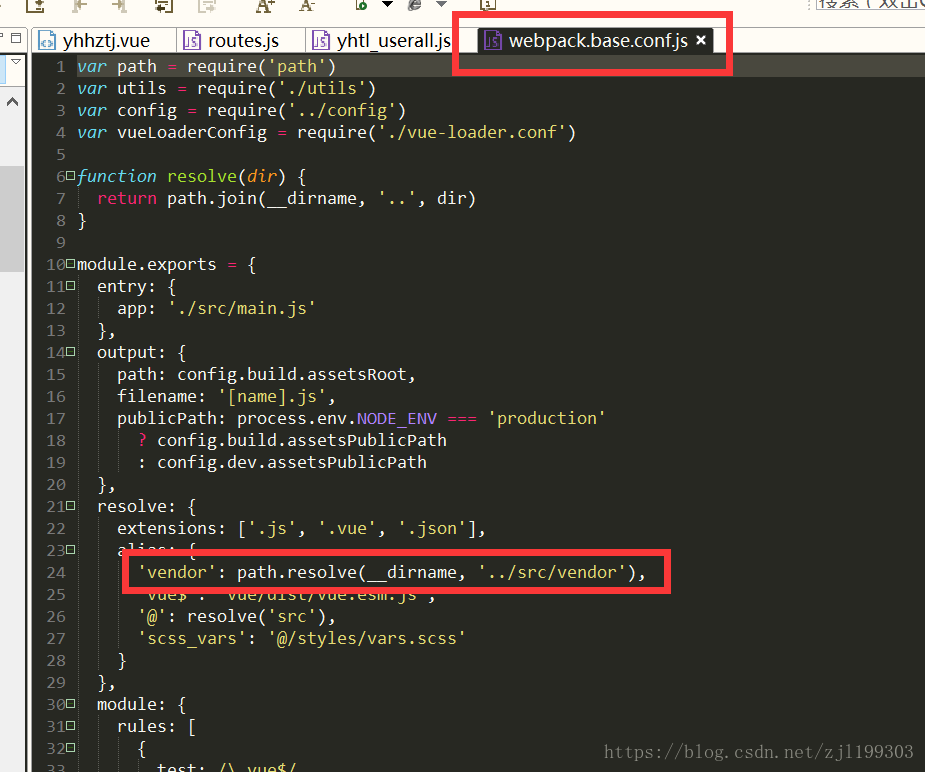
const { export_json_to_excel } = require('../../vendor/Export2Excel');
const tHeader = ['投资顾问', '产品', '持仓', '建仓时间', '建仓理由', "联系电话"]; //对应表格输出的title
const filterVal = ['nickname', 'product_name', 'STOCK_NAME', 'CREATE_DATE', 'product_status','reason','mobile']; // 对应表格输出的数据
console.log(returnCitySN);
const param = {
pageNumber : this.currentPage,
pageSize : this.pagesize, // 99999
reasonStat: this.reasonStat,
mobile: this.search.mobile,
nickname: this.search.nickname,
productName: this.search.productName,
accessIp : returnCitySN["cip"],
accessCity : encodeURI(encodeURI(returnCitySN["cname"]))
};
getAllPortfolioPosition(param).then((data) => {
const exceldata = this.formatJson(filterVal, data.positions);
export_json_to_excel(tHeader, exceldata, '持仓监控excel'); //对应下载文件的名字
})
}) },2.传递参数 打开后台网址
exportExcel() {
let start =
this.formInline.timeRange == null ?
"" :
this.$check.formatDateTime(this.formInline.timeRange[0]);
let end =
this.formInline.timeRange == null ?
"" :
this.$check.formatDateTime(this.formInline.timeRange[1]);
let url =
"/mobilepay-management/creditCard/admin/exportOrderExcel?merchantNo=" +
this.formInline.merchantNo +
"&gmtCreateStart=" +
start +
"&gmtCreateEnd=" +
end +
"&repaymentAmountMin=" +
this.formInline.repaymentAmountMin +
"&repaymentAmountMax=" +
this.formInline.repaymentAmountMax +
"&withdrawStatus=" +
this.generationStatus +
"&withholdingStatus=" +
this.payStatus;
console.log(url);
window.open(url);
}3.导出模板(空的excel)
outExe: function(){
require.ensure([], () => {
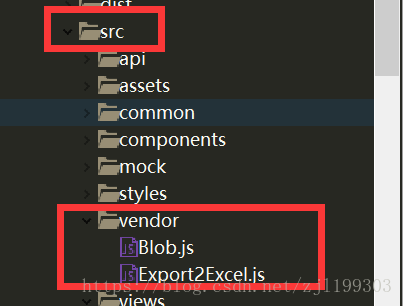
const { export_json_to_excel } = require('@/vendor/Export2Excel'); //引入文件
const tHeader = ['登录账号', '姓名', '部门', '二级部门', '状态']; //将对应的属性名转换成中文
const data = [];
export_json_to_excel(tHeader, data, '用户账号模板');
}) },